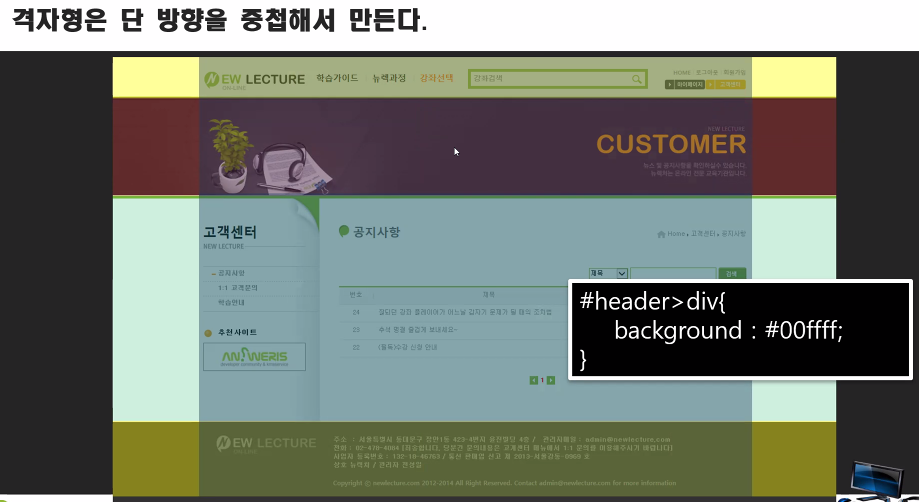
고정 헤더 영역
상세 컨텐츠
본문 제목
12일. CSS(3) - inherit(px vs %), margin-left:auto, float, css 배치방식(position)
본문
* 복습
- height, width -> em, rem, ex, px, cm, mm....
- min-height, max-height
* 두 번째 방 설정
- 큰 방 안에서 컨텐츠를 나눠야

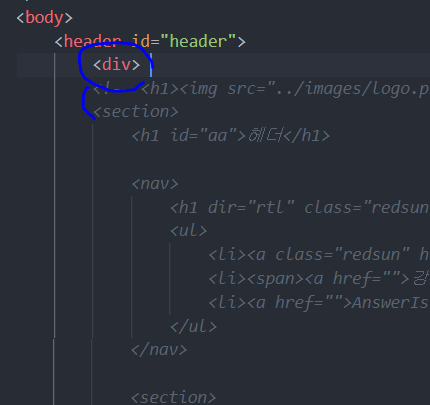
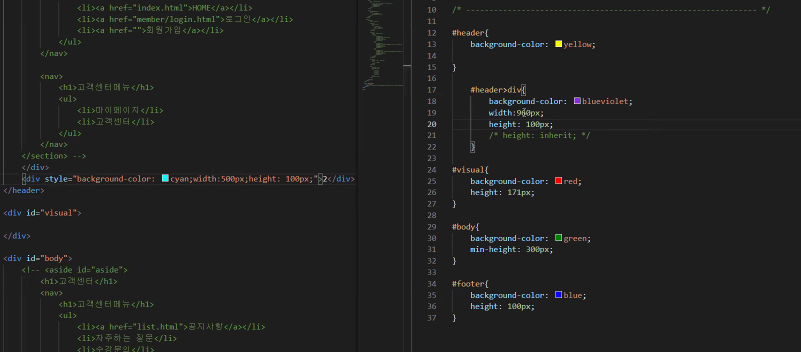
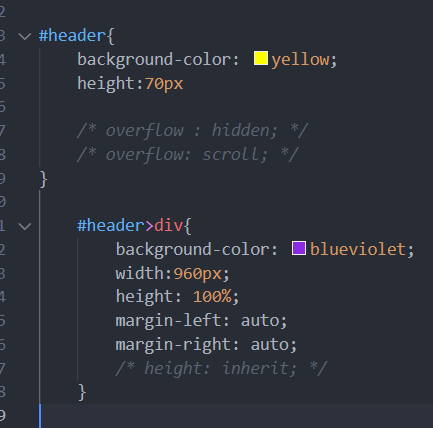
header 안에서 울타리가 있는지 봐보자.
-> h1, section까지 같이 묶어야 하니 div로 묶기



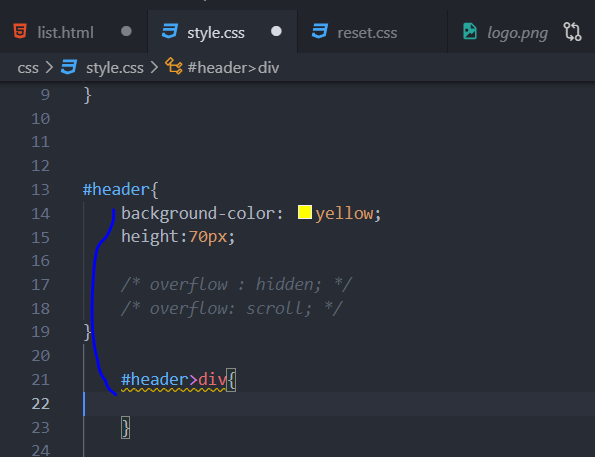
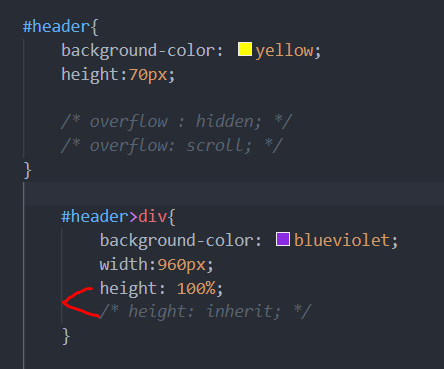
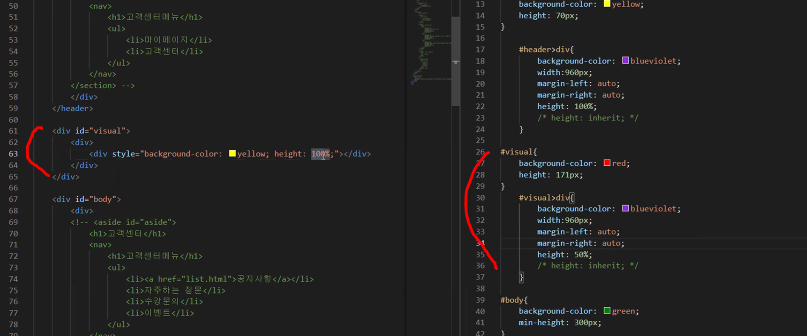
- 부모가 가지고 있는 것의 100%를 의미. (부모의 높이 똑같이 가지고 가는 것)
ex) 50%면 부모의 반
- 만약 부모가 10%라면?
10%의 50%
header의 부모는?
-> 빨간색만 뜸
- inherit은
px은 둘 다 같은데
%는 영향이 다르게 미침
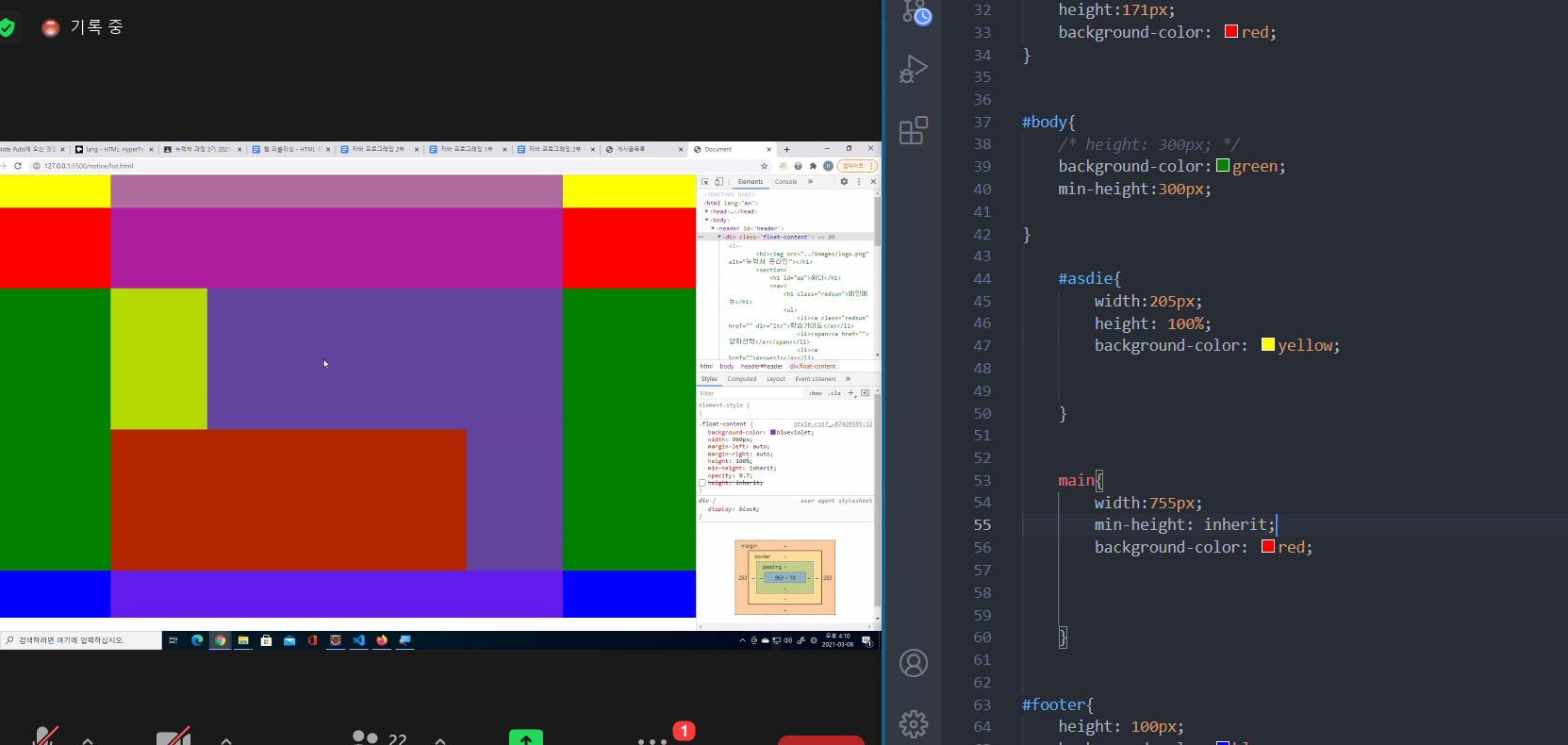
사진

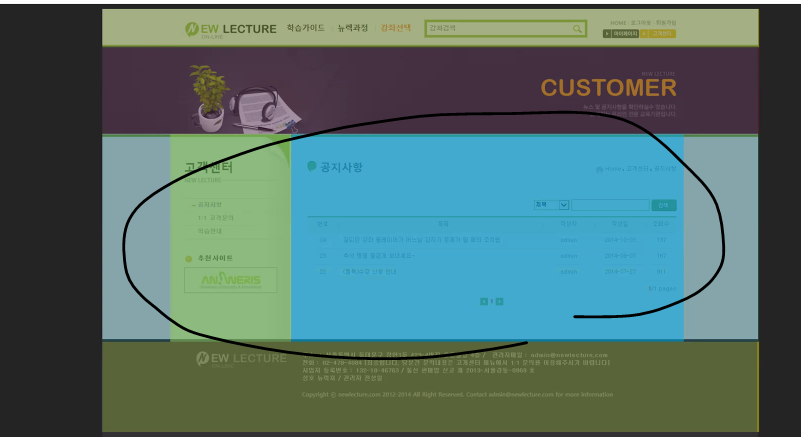
두번째 방 (보라색)이 왼쪽으로 치우쳐짐 ㅠ
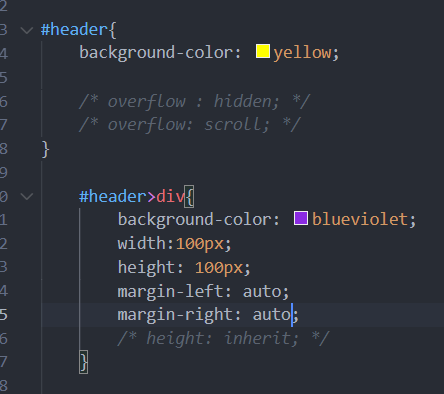
왼쪽으로 쏠리게 하고 싶지 않음 (가운데 정렬하고 싶을 때)


위에 형 자리를 줄이면 아래것들이 올라갈까?
-> 올라가지 않는다.
너비 100% 기본
줄어들어도 동생에게 남는 공간을 양보하지 않는다.
심지어 0px이 되어도 허락 x
이 부분 놓침
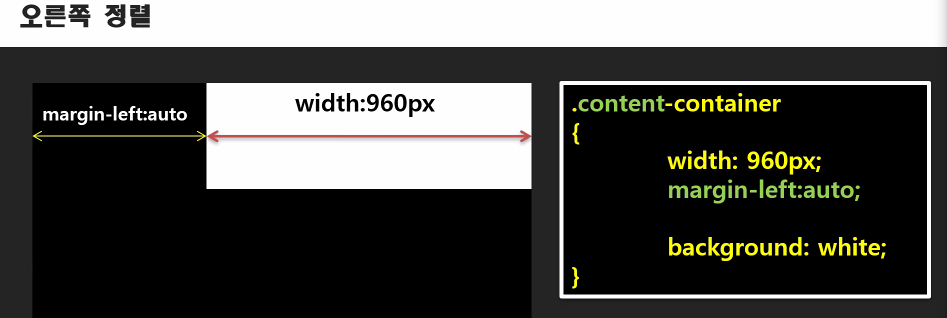
남아있는 공간을 어떻게 활용하느냐

margin = 간격
auto는 남는만큼 다 간격으로 쓰자는 것





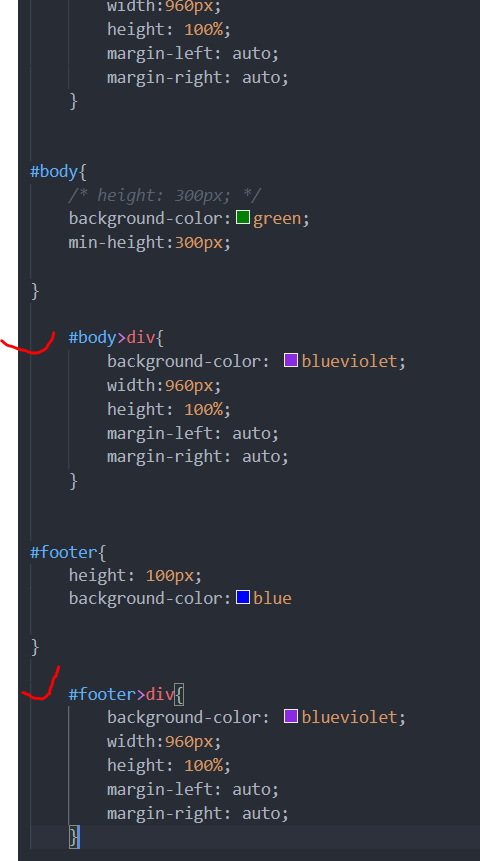
*문제
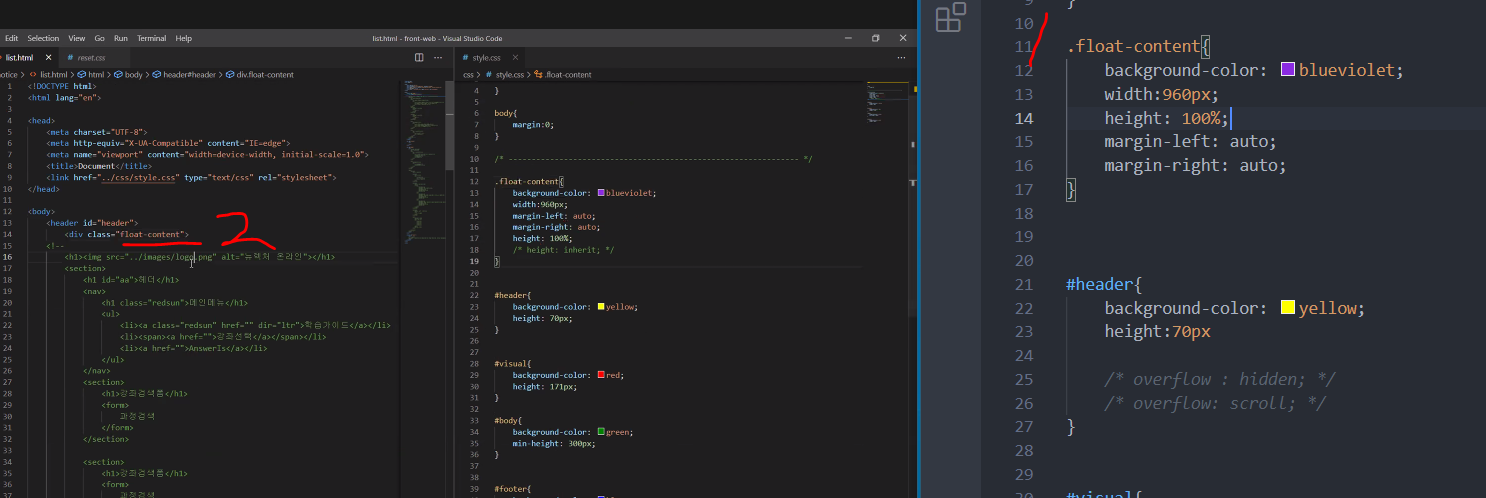
1. header, visual, body, footer안의 div 내용이 같다. (복사 붙여넣기를 해준다는게 문제)
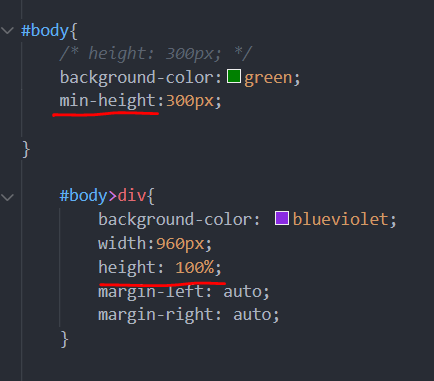
2. body 안의 있는 애는 스타일이 안 먹힘

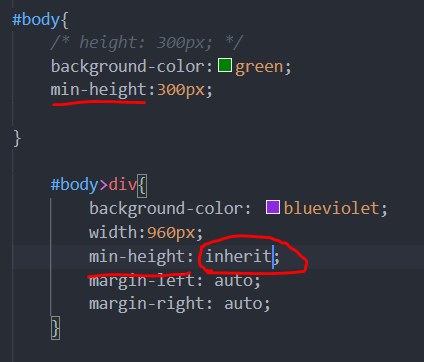
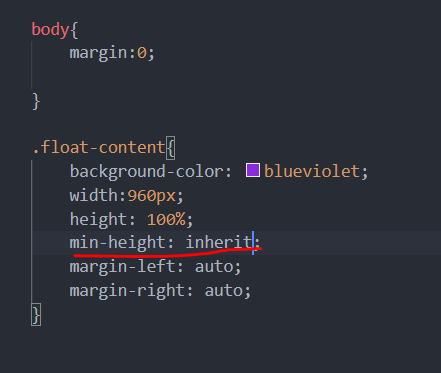
정해진 px라면 부모 성질이 상속되었을텐데 min-height는 상속이 안 됨
-> 자식을 min-height로 해도 안 먹음
min-height : inherit 하면 먹음


inherit vs % 차이
-> 171
<div>
171
vs
100% // 여기는 css 파일에서 보고 아래는 html 파일로 보면 됨
vs 50% 의 100%(html에서 쓴 거)는 반.
50% inherit 은 -> 더 줄어들어서 반의 반. (50%를 물받았기 때문에)
나머지 문제 : 복사 붙여 넣기 한 거
-> 중첩 피하기 위해 고민


-> html에 class 명을 준다!
| cf) 위시캣, 크몽 사이트 -> 우리가 만들 수 있는 페이지들 있다. 그런데 보면 알겠지만 어려운 내용이 아닌데 기간이 문제 - 나중에 알바 하려면 라이브러리를 많이 구축해놓는게 좋다~ 회사 다니면서 4-5일만에 쇼핑몰 하나씩 만들면서 500씩 부업으로 버는 제자도 있었다~ |
* 세 번째 방 설정 (float)

opacity : 0 -> 투명
opacity : 1 -> 불투명
ctrl + k + u -> 주석 풀기

main은 한 번 사용되기에 굳이 #main이라고 명명해줄 필요 없다. (해도 되지만)

이거 놓침
float - 꼼수 사용
저 박스들을 수평 정렬하겠다.
- 과거 방식을 알아야하는거 아닌가 싶었지만, 지금은 다 호환되기에 현재 방식만 알아도 된다.

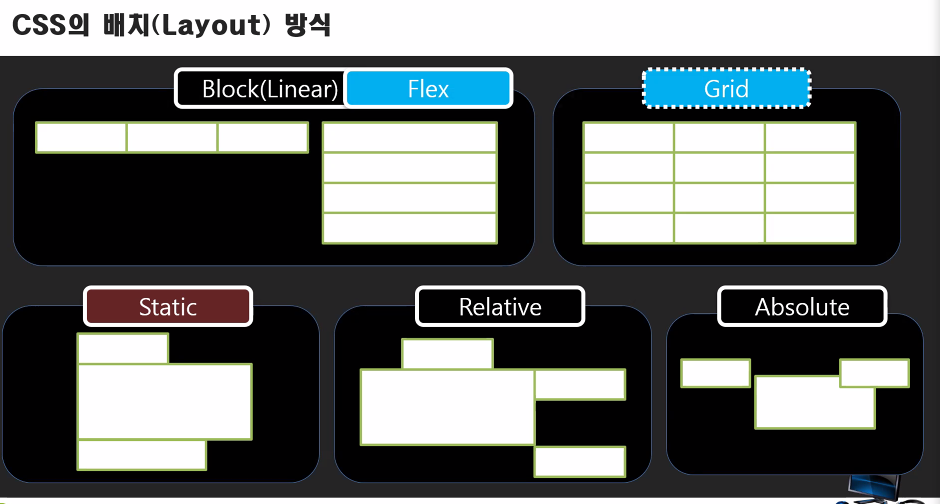
원래는 아래 3개가 과거형
-> css 3.0은 위에 2개 기능 가능!
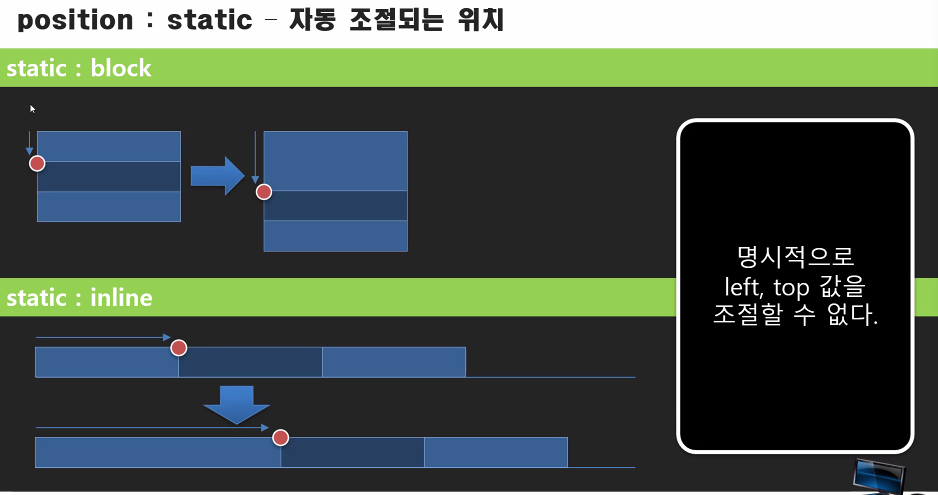
static - 수평 방향으로 누적하는 방법이 없음. 무조건 적재형
아니면 relative. 어느 하나 기준 잡고 그 위, 옆 이렇게 쌓거나
abolute. 절대 위치를 받아놓거나
이 외에 수평 방향 넣는게 불가능 했음. (float?으로 꼼수(css hack)로 가능하긴 했지만 높이가 제각각이라는 문제가 있었음)
- 높이 맞추기 위해 javascript 사용하고 그랬던
3.0 등장 이후 수평, 수직, 그리드 형태로 표현이 가능해짐.

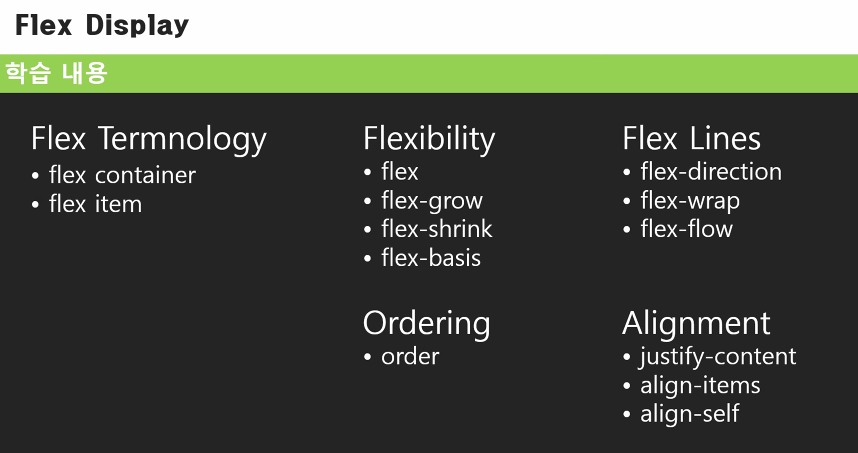
Flex Box 레이아웃 (=방을 위한 배치)

flex 의미 : 자유도가 높은

1. 더 큰 방
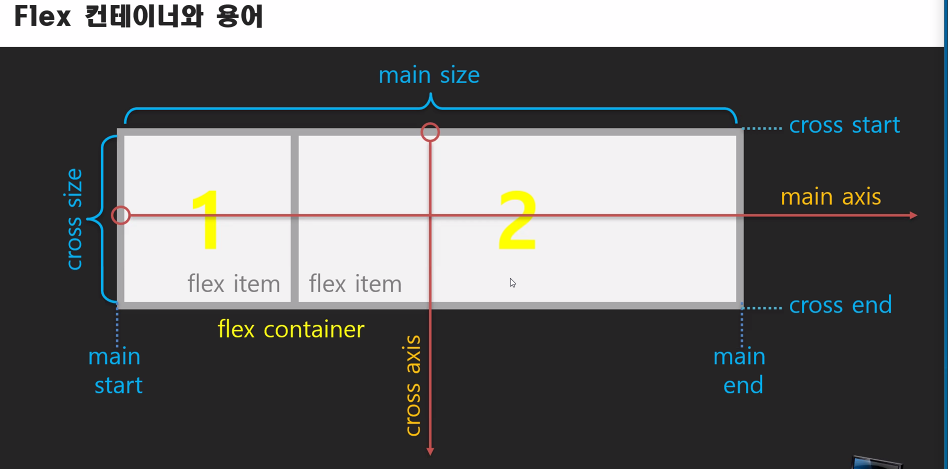
2. 컨테이터 (flex contatiner)
3. 플렉스 아이템 (flex item)
수평 방향으로 가구를 높는다고 하면, 그 반대 방향은 cross axis라고 하는 것

당분간 display, flex 등에 대해 배우게 될 것.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="../css/style.css" type="text/css" rel="stylesheet">
</head>
<body>
<header id="header">
<div class="float-content">
<!-- <div style="background-color: cyan; width:600px;height: 25%;">2</div> -->
<!-- <h1><img src="../images/logo.png" alt="뉴렉처 온라인"></h1>
<section>
<h1 id="aa">헤더</h1>
<nav>
<h1 dir="rtl" class="redsun">메인 메뉴</h1>
<ul>
<li><a class="redsun" href="">학습가이드</a></li>
<li><span><a href="">강좌선택</a></span></li>
<li><a href="">AnswerIs</a></li>
</ul>
</nav>
<section>
<h1><a href="">강좌 검색 폼</a></h1>
<form><a href="">과정검색</a></form>
</section>
<nav>
<h1>회원 메뉴</h1>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="member/login.html">로그인</a></li>
<li><a href="signup.html">회원가입</a></li>
</ul>
</nav>
<nav>
<h1>고객센터 메뉴</h1>
<ul>
<li><a href="">마이페이지</a></li>
<li><a href="">고객센터</a></li>
</ul>
</nav>
</section> -->
</div>
</header>
<div id="visual">
<div class="float-content">
</div>
</div>
<div id="body">
<div class="float-content">
<aside id="asdie">
<!-- <h1>고객센터</h1>
<div></div>
<nav>
<h1>고객센터메뉴</h1>
<ul>
<li><a href="list.html">공지사항</a></li>
<li>공지사항</li>
<li>자주하는 질문</li>
<li>수강문의</li>
<li>이벤트</li>
</ul>
</nav>
<nav>
<h1>협력업체</h1>
<ul>
<li>노트펍스</li>
<li>나무랩연구소</li>
</ul>
</nav> -->
</aside>
<main>
<!-- <section>
<h1>공지사항</h1>
<section>
<h1>작은 공지사항</h1>
<ol>
<li>home</li>
<li>고객센터</li>
<li>공지사항</li>
</ol>
</section>
<section>
<h1>공지사항 목록</h1>
<table>
<tr>
<td>1024</td>
<td>스프링 MVC 소스코드</td>
<td>newlec</td>
<td>2020-12-12</td>
<td>1352</td>
</tr>
<tr>
<td>1023</td>
<td>스프링 JSON 출력을 위한 라이브러리 설정</td>
<td>newlec</td>
<td>2020-11-29</td>
<td>994</td>
</tr>
<tr>
<td>1022</td>
<td>스프링 강좌 <code>RestController</code> 한글 깨짐 설정 코드</td>
<td>newlec</td>
<td>2020-11-25</td>
<td>802</td>
</tr>
</table>
</section>
<nav>
<h1>페이저</h1>
<div>이전</div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<div>다음</div>
</nav>
</section> -->
</main> -
</div>
</div>
<footer id="footer">
<div class="float-content">
<!-- 회사정보
Copyright ⓒ newlecture.com 2012-2014 All Right Reserved. Contact admin@newlecture.com for more informatio -->
</div>
</footer>
</body>
</html>
html{
}
body{
margin:0;
}
.float-content{
background-color: blueviolet;
width:960px;
height: 100%;
min-height: inherit;
margin-left: auto;
margin-right: auto;
opacity: 0.7;
}
#header{
background-color: yellow;
height:70px;
/* overflow : hidden; */
/* overflow: scroll; */
}
#visual{
height:171px;
background-color: red;
}
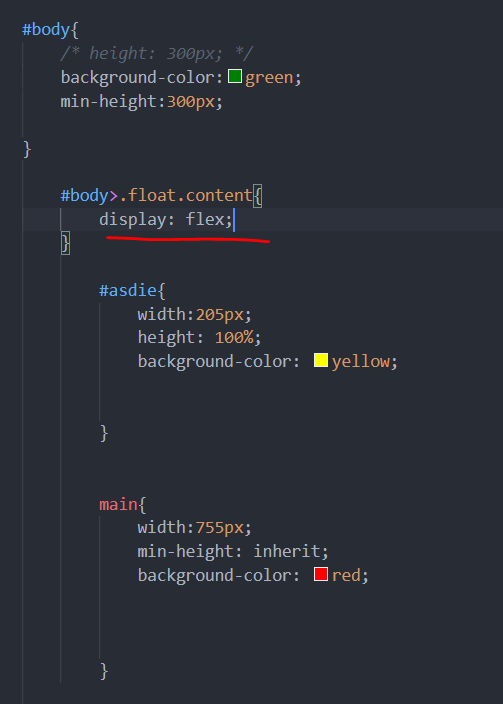
#body{
/* height: 300px; */
background-color:green;
min-height:300px;
}
#body>.float-content{
display: flex;
}
#asdie{
width:205px;
min-height: inherit;
/* height: 100%; */
background-color: yellow;
}
main{
width:755px;
min-height: inherit;
background-color: red;
}
#footer{
height: 100px;
background-color:blue
}
'수업 일지 > HTML, CSS, Flex, Grid' 카테고리의 다른 글
| 14일. CSS(5) - flex-grow / flex-shrink / flex-basis 축약표현, flex-direction, flex-wrap, ☆정렬 (Alignment) (0) | 2021.03.10 |
|---|---|
| 13일. CSS(4) - display(inline vs block), display: flex, flex-grow(배수로 여백 나눠가지기), flex-shrink (0) | 2021.03.09 |
| 11일. CSS(2) - 제일 큰 방 만들기, min-height, 가변길이(rem,em) vs 고정길이 (0) | 2021.03.05 |
| 10일. CSS(1) - 방 만들기 (0) | 2021.03.04 |
| 9일. HTML(8) - 셀렉터를 이용한 엘리먼트 선택 (0) | 2021.03.03 |




