고정 헤더 영역
상세 컨텐츠
본문
"또 어려운거 나와라!!" 하는 자세로 공부해봅시다~~
open live server
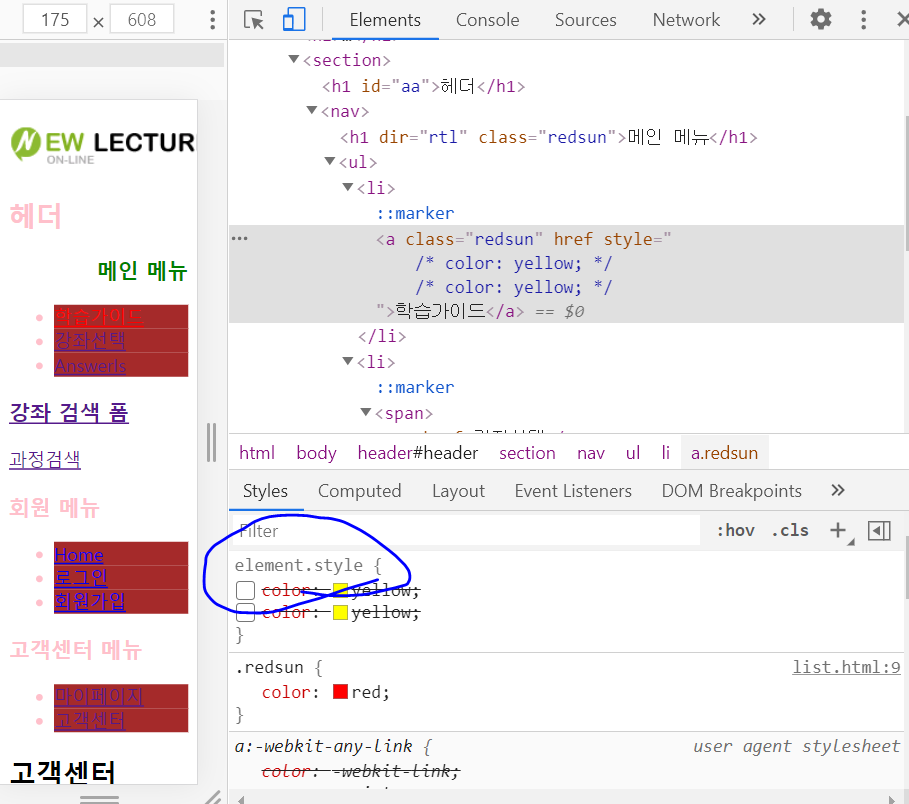
-> f12 눌러서 개발자 도구 띄우기

오류가 나면 '용의자'를 찾는 연습을 스스로 해야 한다!
ㅡㅡㅡㅡㅡ
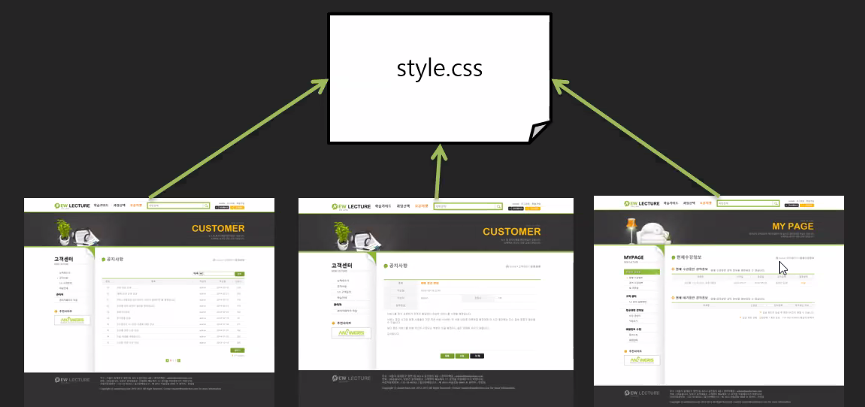
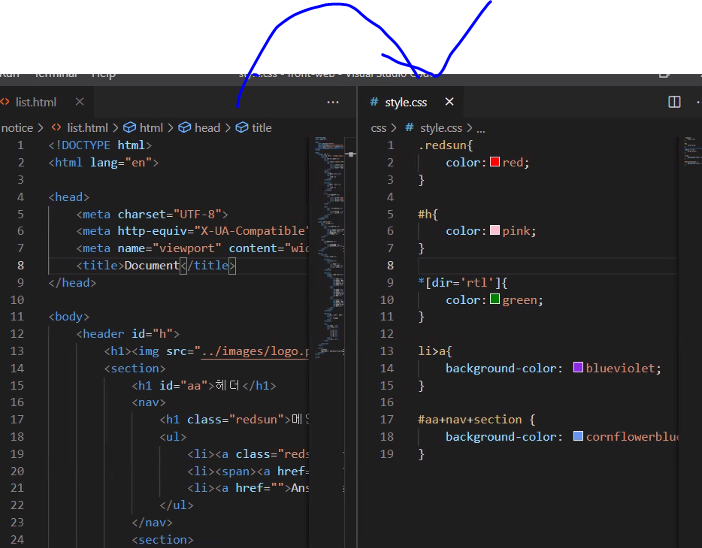
스타일을 html 안에 다 작성할 거냐? no
-> 분류!
-> style.css



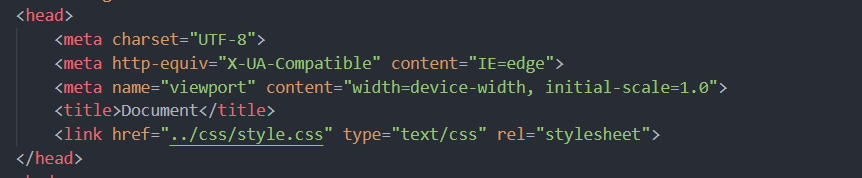
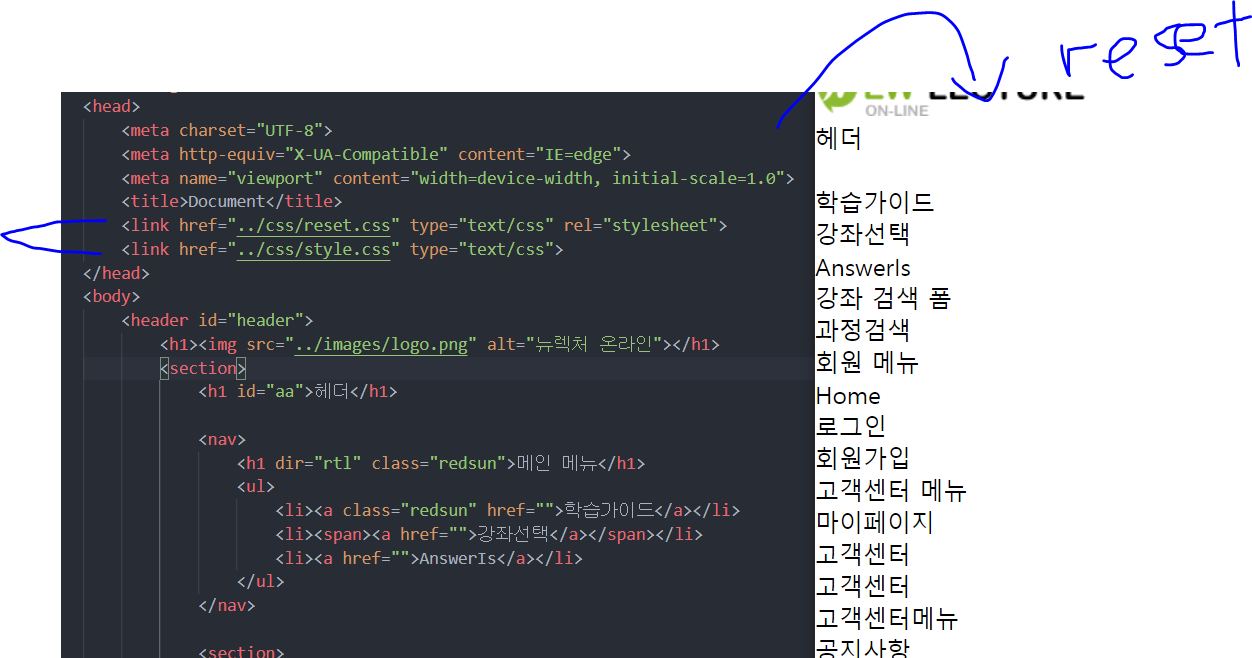
html <head>에 <link> 부분을 '다' 넣어줘야 함!
* 스타일 리셋과 평준화
- CSS 적용 시 골치 아픈 거 : html에도 스타일이 있다는 거
-> 이걸 써주면 새로운 상태에서 css 추가하게 됨
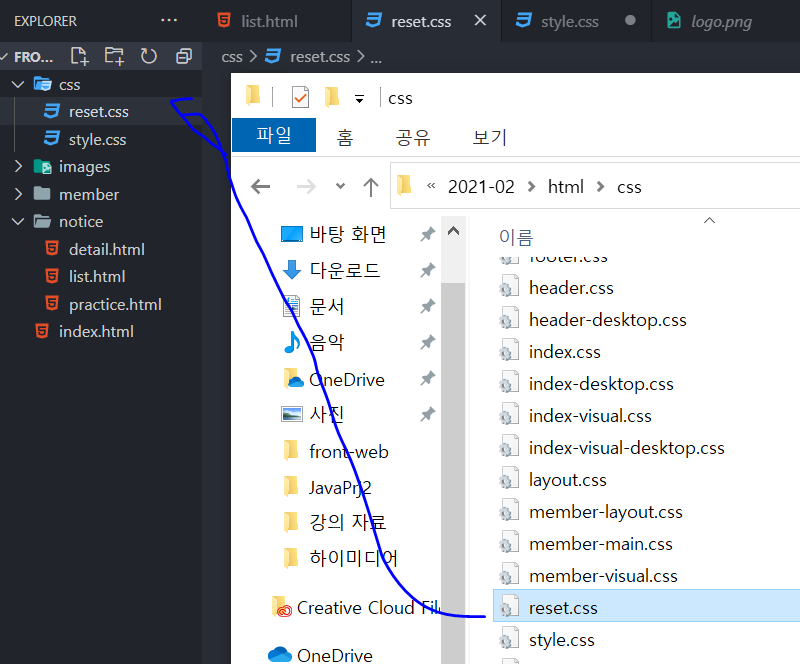
reset.css : 아예 새로 시작하는거
normalize.css : 기존의 html의 스타일을 그대로 쓰는거
(브라우저 간에 목록 보이는거? 이런 것들이 차이점이 있을 수 있어서 평준화 시켜준다는 의미.
예를 들어 크롬, 파이어폭스 간 보이는게 다름)



기존 스타일을 다 초기화 함
p.s 필요한 부분 reset 해가면서 공부할지 vs 리셋하고 처음부터 다 쌓아가며 공부할지
-> reset은 거의 대부분 안 쓴다고 한다. So 수업에서도 필요한 부분을 reset 해가면 배우는거로~!
cf) html 하위 버전 관리?
html5Shiv
document.createElement("article"); 이걸 썼더니 정말 html이 먹힘 ('핵?'이라고 한다.)
새로운 버전들이 나타날때마다 위에같이 적어줘야.
html5Shiv -> ?
Modernizr Documentation
What is Modernizr? Modernizr is a small piece of JavaScript code that automatically detects the availability of next-generation web technologies in your user's browsers. Rather than blacklisting entire ranges of browsers based on “UA sniffing,” Moderni
modernizr.com
덕분에 조건 검사?를 쉽게 할 수 있다~ (나중에 자바스크립트 배울 때 활용)
만약 내가 만들어서 고객 줬는데, 고객이 이전 버전 사용중이라고 하면 modernizr 활용하면 과거 버전에서도 사용 가능하도록 해줄 수 있는 개념인 듯.
웹 개발 시 필요한 준비물 5가지
1) favorite icon ex) 사이트 킬 때마다 뜨는 아이콘 등
2) 제이쿼리, 부트스트랩 등의 라이브러리 ... 등
3) (배포할 생각이라면) robot?
4) (광고달고 싶으면) xz??
..... -> 이런 것 때문에 이니셜라이저 이런 것도 사용하고..... (이 내용은 왜 나왔는지는 모르겠당)

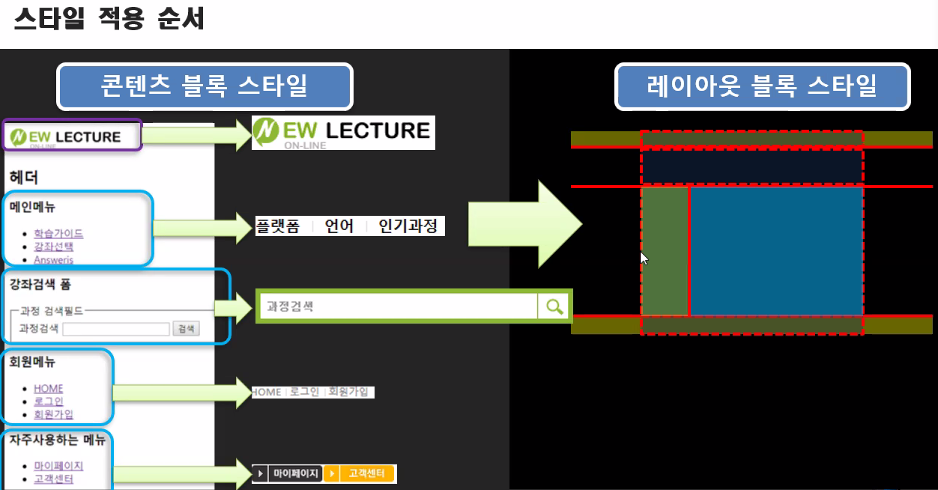
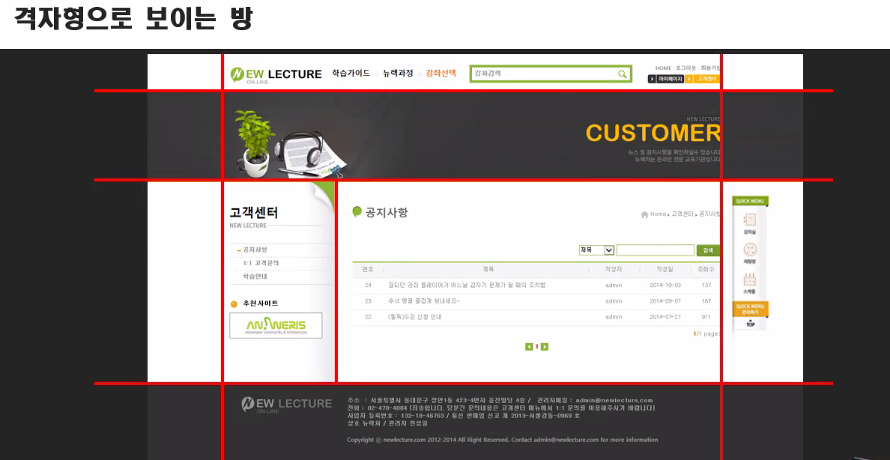
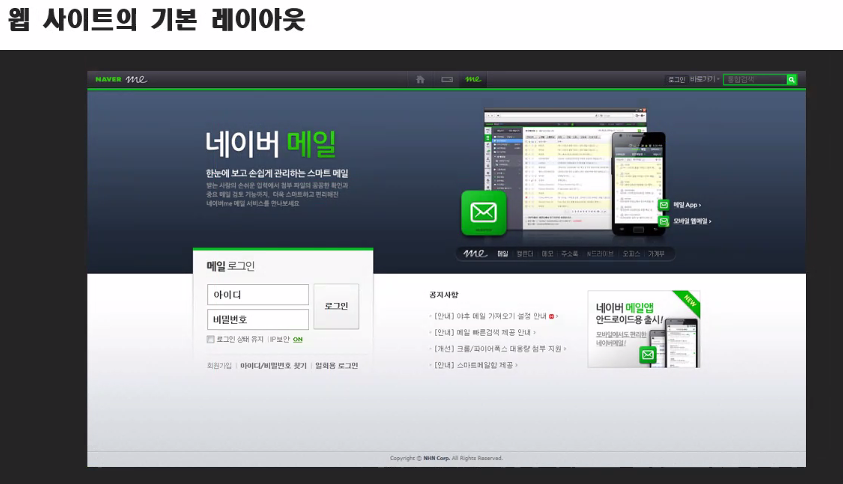
왼쪽 - 가구, 오른쪽 - 방
방을 먼저 만든다.
- CSS 안쓰고 방을 꾸밀 수 있기도 하다.
ex) 가운데 글 두고 싶으면 배치를 table 활용해서 글 놓는다던지 (무거워진다ㅠ)
★ html 만들 때, 구조 잡았던 거 다 잊기 ~ just "이 모양을 어떻게 꾸미지?"에 집중

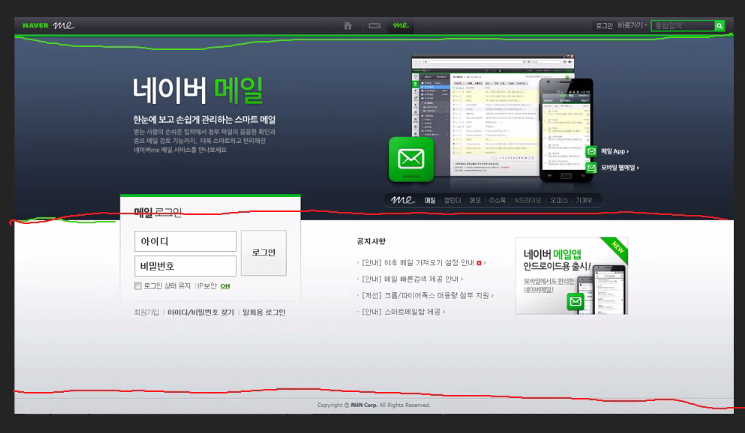
모든 방은 대부분 격자형으로 되어있다.
- 주의할 건 '한 방향'으로 되어있다는거 (왼쪽 -> 오른쪽으로 보면, 그 방향에서 또 아래 나누는 방식으로)
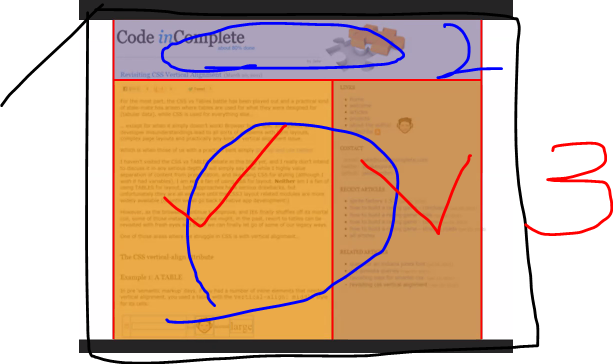
1) 색 칠하기로는 - 이렇게 나누는게 좋겠고
-
-
2) 추가적으로, 컨텐츠가 있고 없고를 방을 또 한 쪽 방향으로 나누는 것
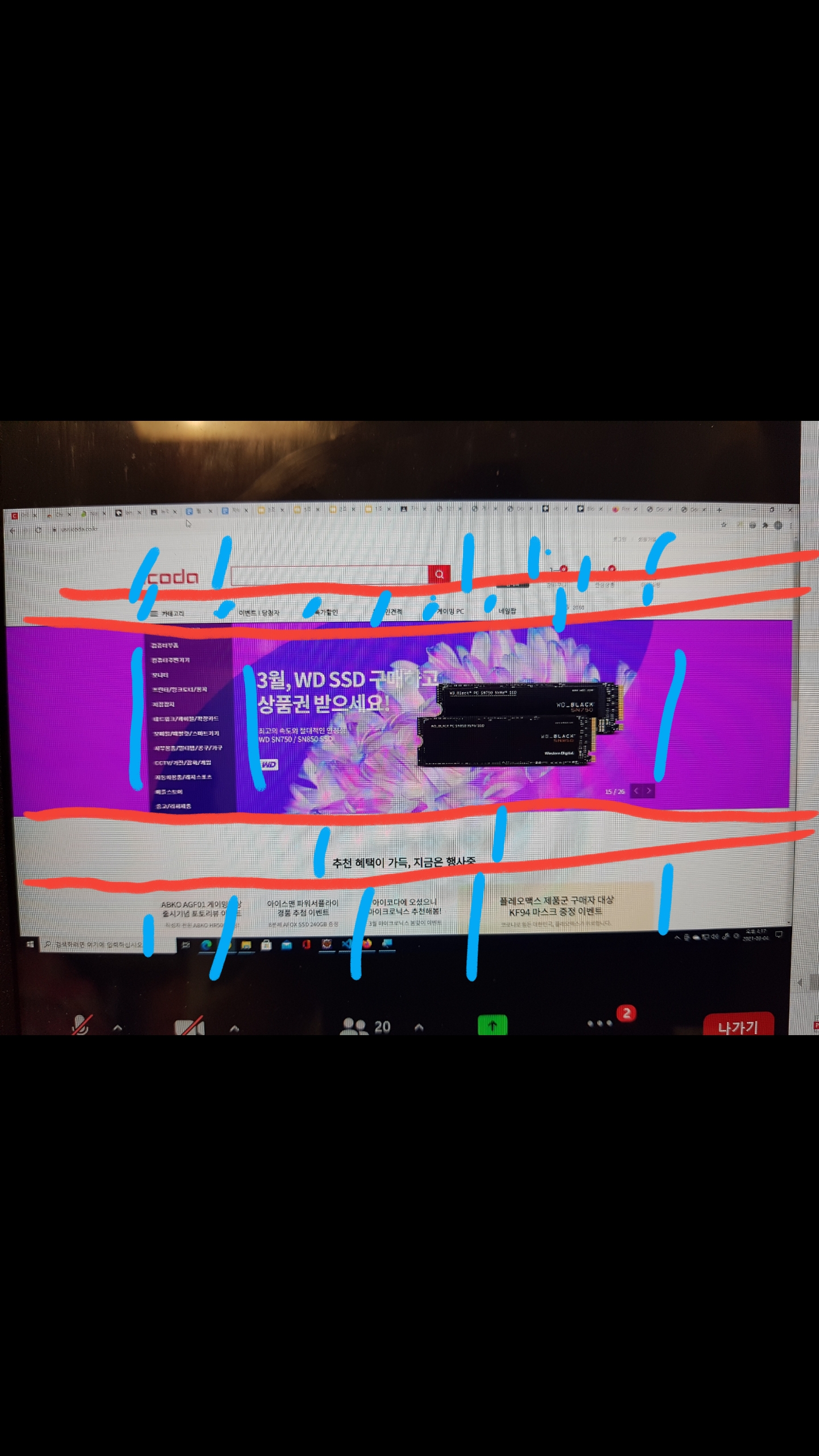
맨 첫 째줄에는 | |

Q. 이건 어떻게 나누지?
-> (저 로그인 부분이 @_@)
색을 위해서 이렇게 방을 먼저 나눈다.

* 저 로그인은 왜 나왔지?
-> 예외적으로 월담? 해줄 수 있다. (저거 로그인 넣어줄 때 어떻게 해줄 수 있으니 그냥 방 나눌 때는 괜찮다는게 요지인 것 같다)
"방은 벽을 뚫고 또 만들 수가 없다"
- '같은 방' 안에서! 나눌 수는 있지만.
1) 큰 방 만들어주고 2) 그 큰 방 안에서! (컨텐츠 유무에 따라) 작은 방 만들기
(수평만 -> 수직만 or 수직만 -> 수평만 이렇게 되는 듯)
Q. 다른 문제



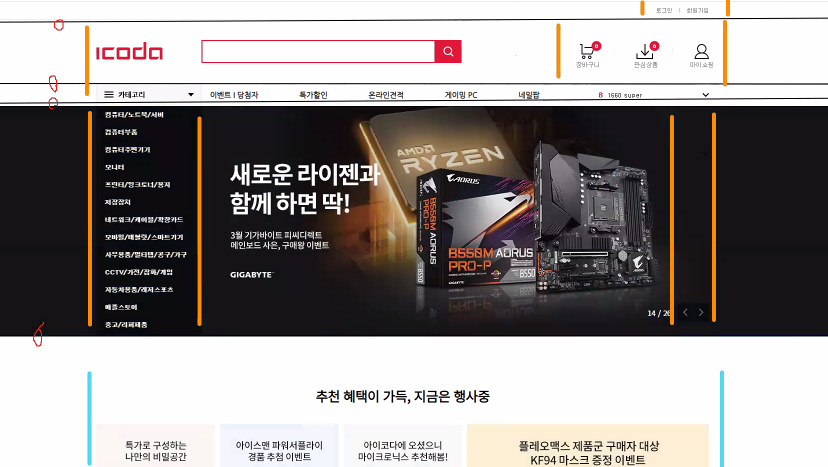
- 가구별로 나누어주면 안된다.
"아니 어쩜 저렇게 가구가 방 맨 끝에 있담" 하고 넘어갈 일이지 저거대로! 나누어주는건 가구별로 나누어주는거지 방을 나누어주는게 아님.
cf) (가로로 나눈 건 맞음!)
Q. 맨 위에 그어줬으면 아래도 그어줘야 하는거 아닌가. 라는 의문을 가졌었는데, 원본 페이지를 보면 위에 선이 그어져있다는거ㅠㅠ

"방을 나누는 근거를 잘 잡아야 애매해지지 않습니다."


'수업 일지 > HTML, CSS, Flex, Grid' 카테고리의 다른 글
| 12일. CSS(3) - inherit(px vs %), margin-left:auto, float, css 배치방식(position) (0) | 2021.03.08 |
|---|---|
| 11일. CSS(2) - 제일 큰 방 만들기, min-height, 가변길이(rem,em) vs 고정길이 (0) | 2021.03.05 |
| 9일. HTML(8) - 셀렉터를 이용한 엘리먼트 선택 (0) | 2021.03.03 |
| 8일. HTML(7) - 여러태그들, 선택자들(태그, 아이디, 클래스) (0) | 2021.03.02 |
| 7일. HTML(6) - 테이블 만들어주는법, 1/5, 1-5 페이지 만들어주는법, inline vs block (0) | 2021.02.26 |




