고정 헤더 영역
상세 컨텐츠
본문
빨리 사이트 만들어보고 싶다고 간질간질해야합니다~
엉망이 돼어도 얼른 만들어보고 싶다는 마음 :)
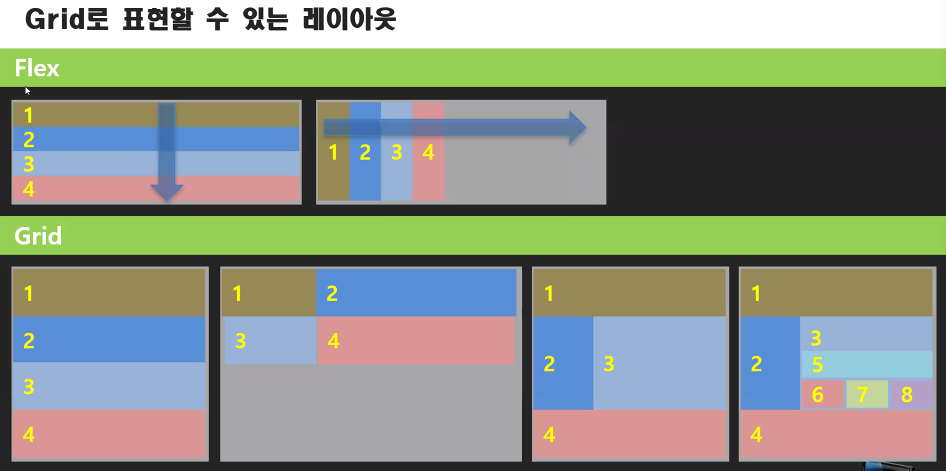
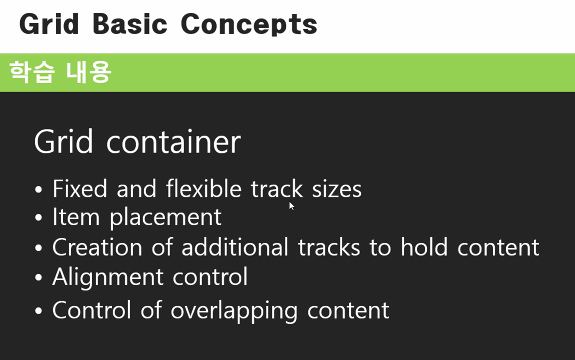
Grid Layout

flex에서 2번에서, '4'가 여백을 채워주게 할 수 있지~ 예전 flex 전에는 안됐는데~
비슷한 놈이 나온 것. grid라고 :)
*grid의 필요성*
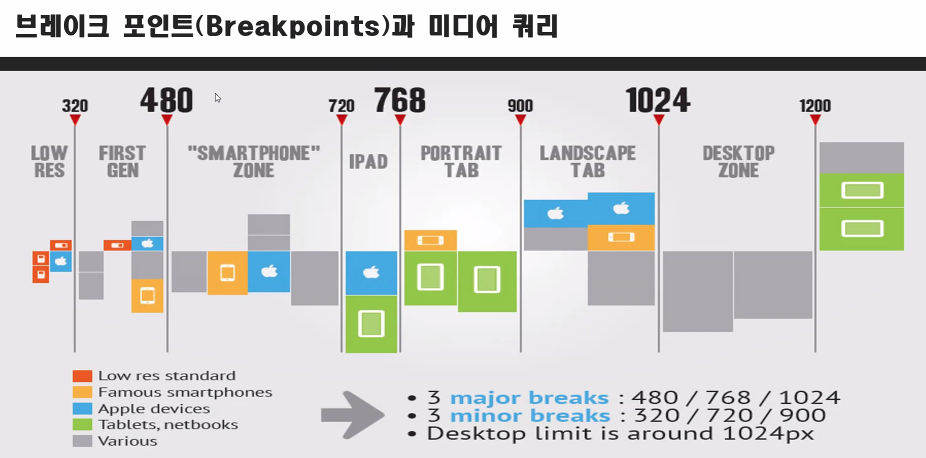
> 먼저 '반응형'을 이해해야 한다.
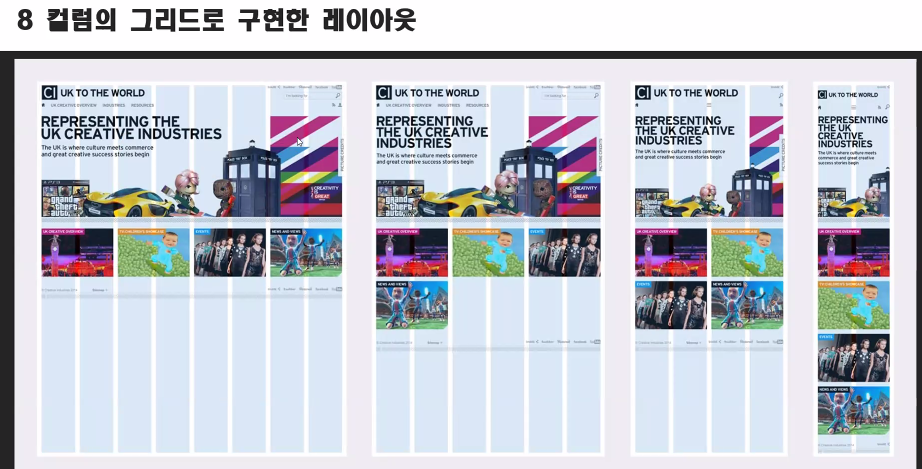
pc first - pc가 기본인데 > 모바일로도 잘 보게끔 줄이는
mobile first - 모바일을 기본으로 > pc에서 부족한 부분 채우는 (이게 유형)


(선생님은 너무 그리드에 맞춰서 만드는 것도 별로라고 하심)
px이 아니라 column의 개수로 맞춰주게 된 것.

사람들은 grid가 아니라 px로 막 주면서, grid처럼 보이게끔 '막' 사용하는 사람이 정말 많다.
-> 원하는 결과가 만들어지면 좋은거죠. (직접 해보고 선택해보기)
정답이 있는게 아니라, 그냥 격자형을 만든다고 생각하기


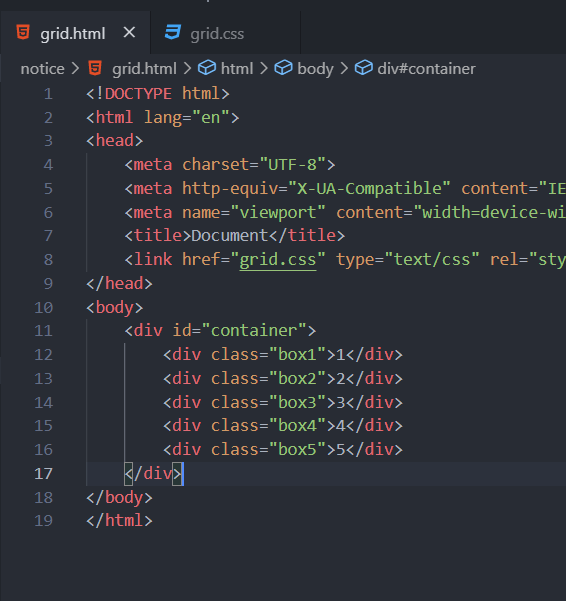
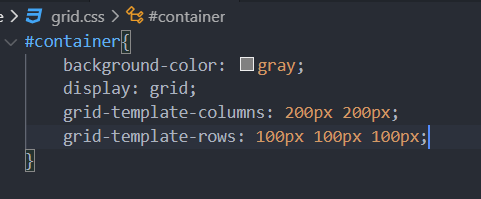
display:grid해도 아무 변화 없음


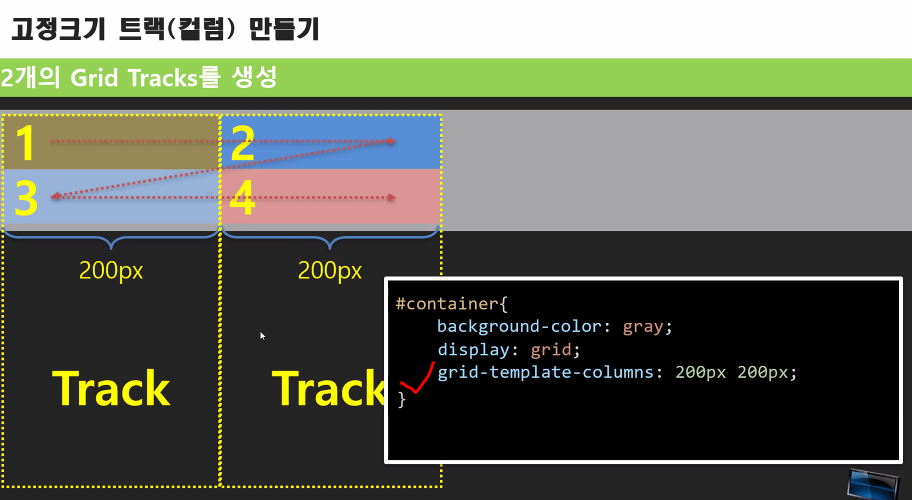
-> 2칸 오케이.
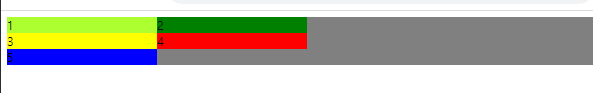
이제는 row 만들기


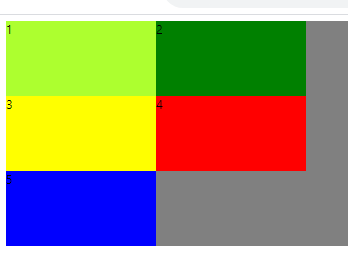
cf) row 100px 하나 더 쓰면 -> 아래 빈 줄이 생기는데 빈 공간이 아니라 grid 만들어진 것(검사 눌러서 보면 형태가 나와있다는걸 확인할 수 있다. 심지어 html에 아무것도 안적어도 grid는 만들어지는 것. 단순히 색깔 넣어서 보느라 이렇게 만든것) (원하는 위치에 넣는건 좀있다가 배운다~)
// 가장 무식한 방법으로 만든 것
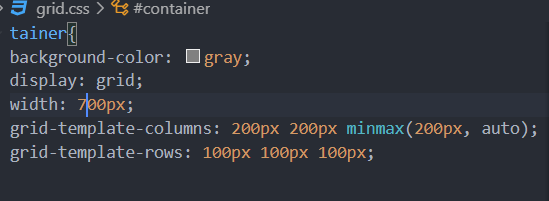
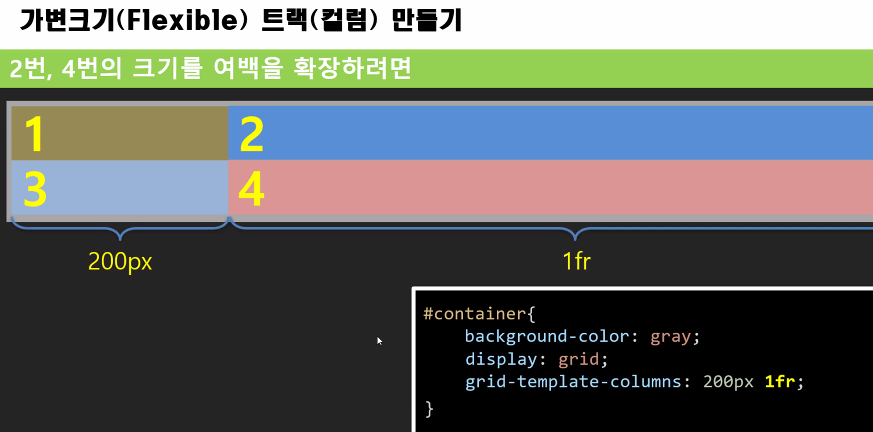
* 가변크기(flexible) column(트랙) 만들기 *
flex-grow처럼 여백 다 가져~ 하는게 -> The fr Unit
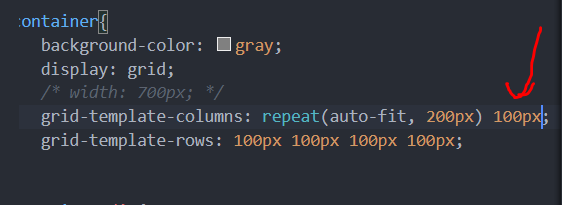
100을 미니멈으로 가지고 있다가 -> 커지게
minmax(200px, 300px) 이면 200에서 시작해서 최대 300으로. 이렇게 max로도 넣어줄 수 있음




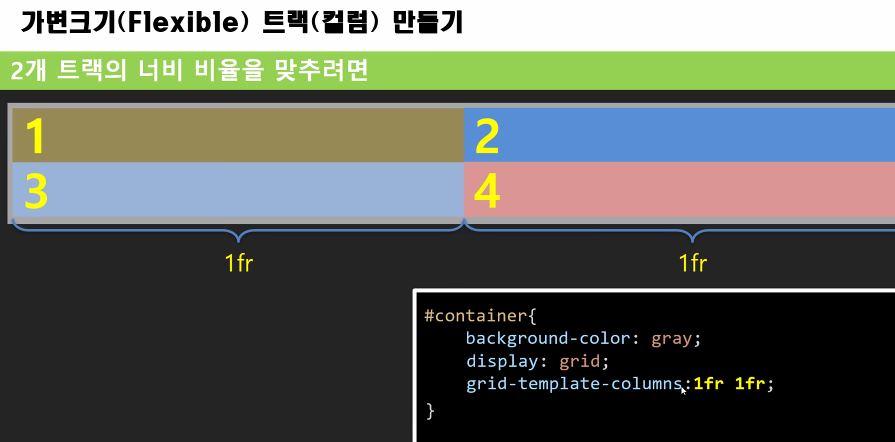
Q. 왜 grow가 아니라 굳이 fr을 쓸까?
-> '똑같이' 나눴다는 의미
grid 시스템에서의 한 조각을 의미 (여백을 나눈게 아니라)
여백 크기 + 자기 크기가 있기에 크기가 다름 (flex에서의 grow는)
<-> grid는 너비 같음
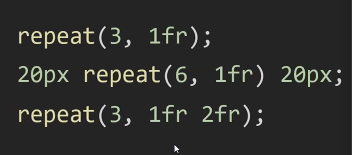
12칸 똑같이 만든다고 하면
grid-template-columns: 1fr 1fr 1fr 1fr ...
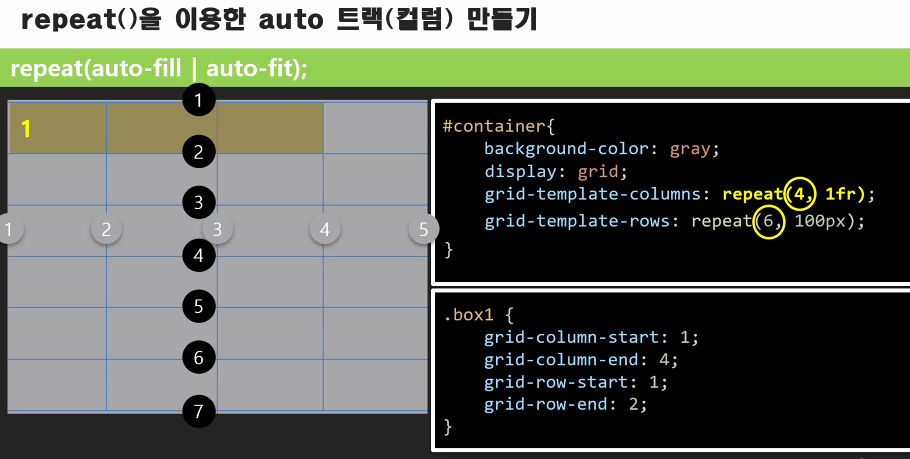
-> repeat

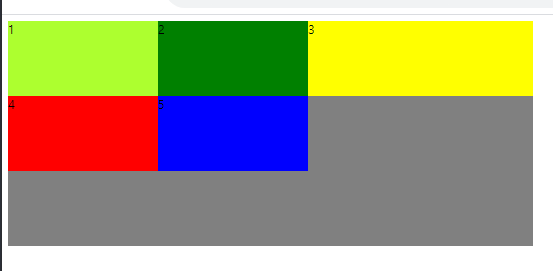
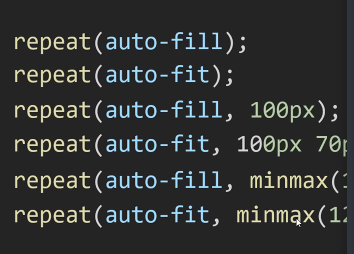
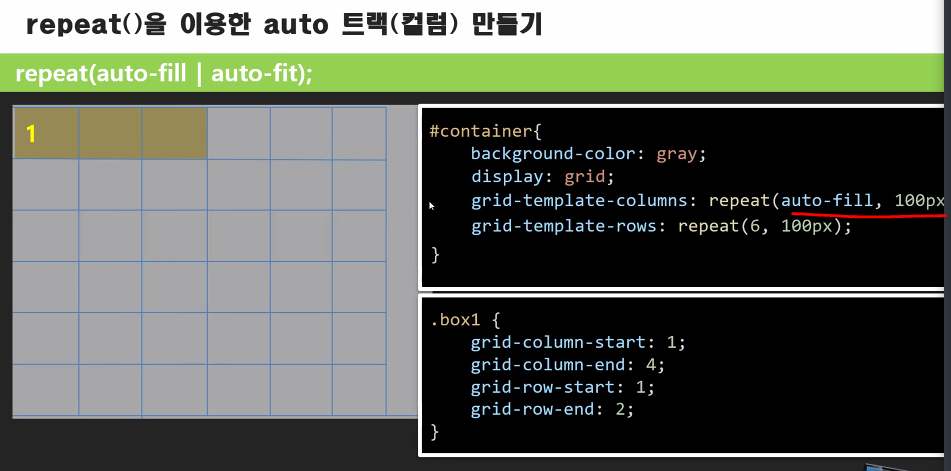
* auto track*


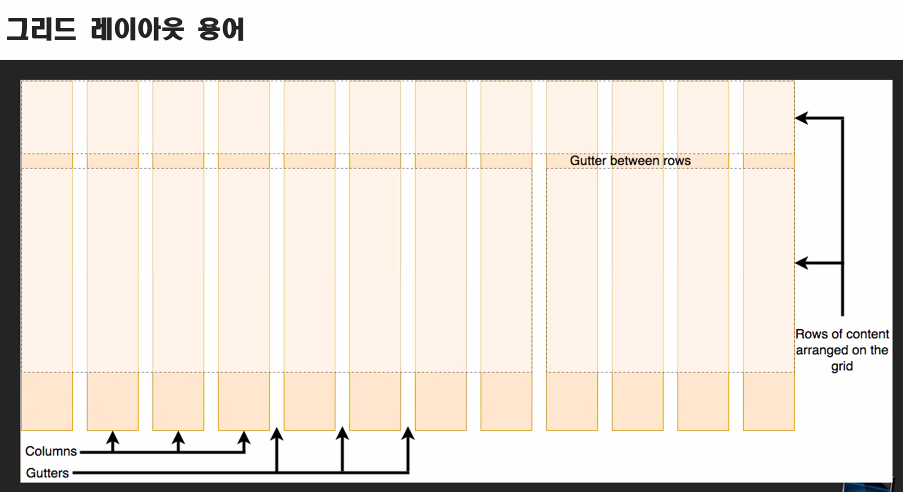
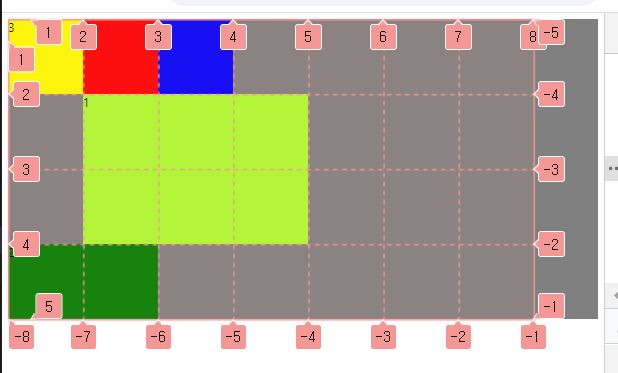
라인번호가 중요 (어디 라인에서부터 어디 라인까지)

이 크기로 모눈종이를 만들라는 것 (몇 칸일지는 모르겠으나 이 크기만큼 잘르라는 것)



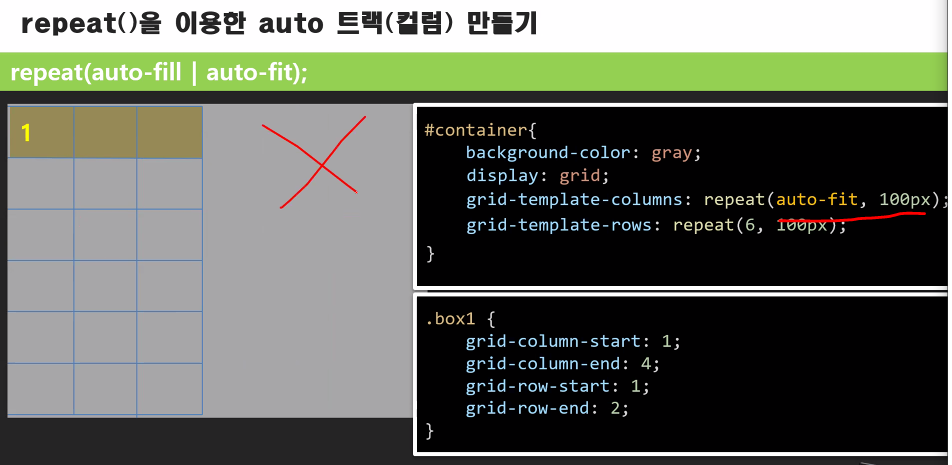
outfit으로 바꾸면 왼쪽, 오른쪽 여백 사라짐 (column에 넣었으니)


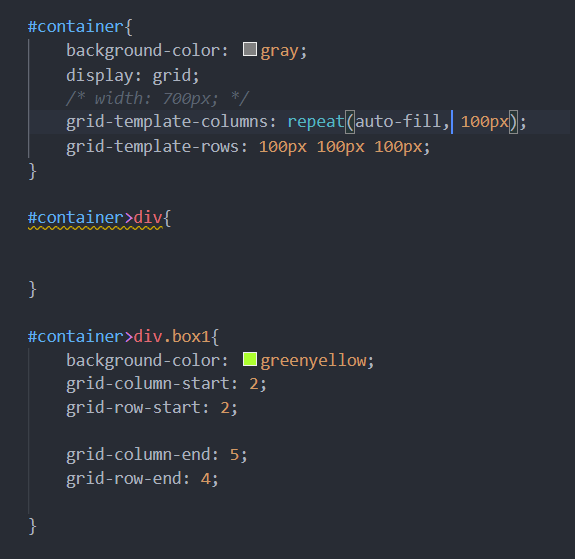
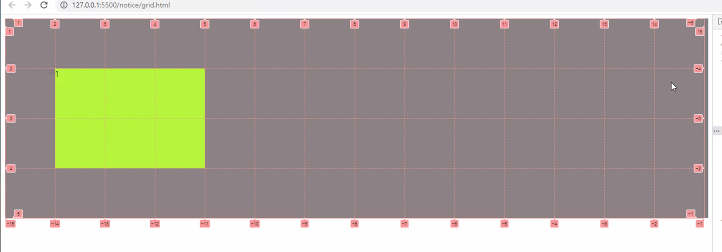
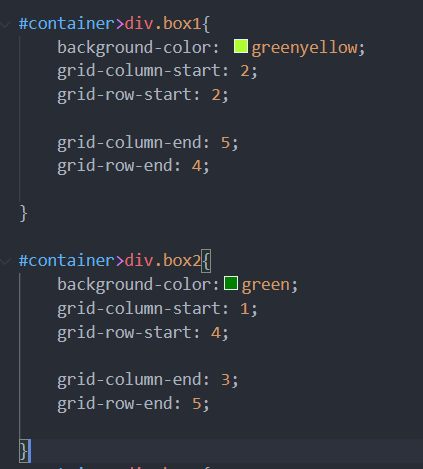
그린옐로우 -> 2번째에서 5번째 (column)
2번째에서 4번째 (row) 이런식으로

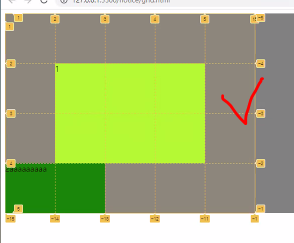
설명 추가

일반적으로 outfit을 잘 쓰지 않는다.
grid도 잘 ...
-> 선생님 said "grid에 맞추어서 사이트를 만들면 다 똑같아보인다. 자유도가 있는게 좋아요 전"
보통 쓴다면 repeat (12, 1fr) 이런 식으로 칸을 미리 지정해놓고 나누는 경우.

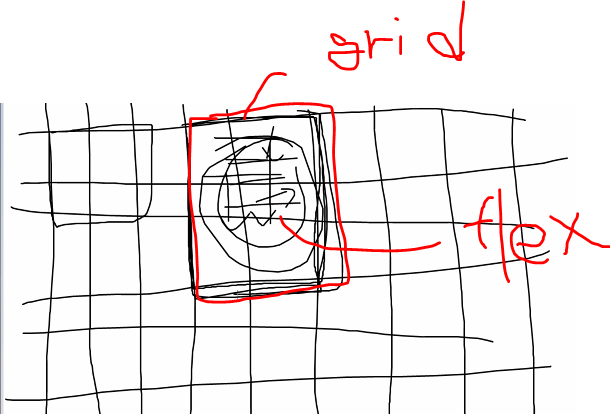
grid와 flex는 다르다.
'안 쪽 배치'가 flex
grid를 하는 것 = 큰 틀!에서의 모눈종이 작업
but
내가 원하는 결과를 뽑아낼 수 있으면 쓰는겁니다~ (just 식견을 가지고 쓰면 됩니다~)
css는 정해진 가이드가 없다고 생각하시면 됩니다~

'수업 일지 > HTML, CSS, Flex, Grid' 카테고리의 다른 글
| 범위 설정 헷갈리는거 정리 (0) | 2021.03.22 |
|---|---|
| 18일. Grid - intro (0) | 2021.03.16 |
| 16일. CSS(7) - position (static, absolute, fixed, relative, sticky), transition: 1s, 100vh vs 100% (0) | 2021.03.12 |
| 15일. CSS(6) - color, 이미지/배경 넣기 (0) | 2021.03.11 |
| 14일. CSS(5) - flex-grow / flex-shrink / flex-basis 축약표현, flex-direction, flex-wrap, ☆정렬 (Alignment) (0) | 2021.03.10 |




