고정 헤더 영역
상세 컨텐츠
본문
728x90

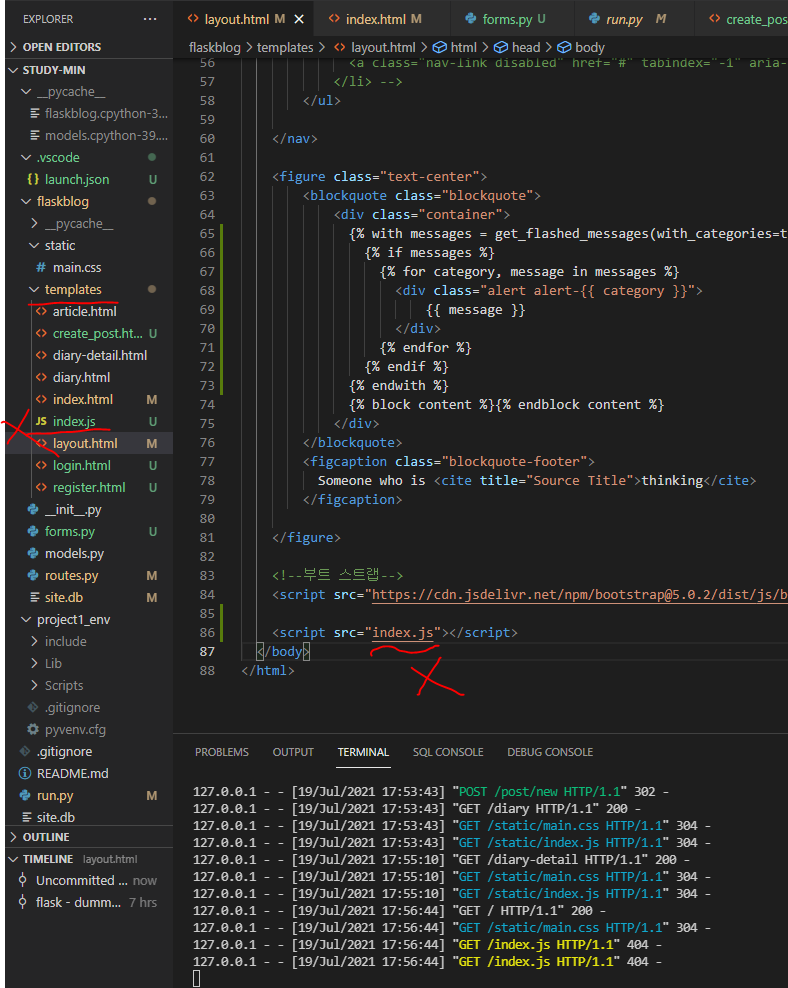
template 안에 있는걸 인식을 못함

이렇게 static으로 빼고, 경로를 바꿔주면 인식을 해서 hello가 떴다 드디어!

cf) document.querySelector("#root")로 해도 나옴
cf)
layout.html
<head> 마지막 부분
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src="index.js"></script>
index.html
<div id="root"></div>
index.js
ReactDOM.render(
"Hello",
documnet.querySelector("#root")
)
728x90
반응형
'문제 해결 > 에러 해결도 실력이다.' 카테고리의 다른 글
| node js) 10000 pending changes 뜰 때 (0) | 2021.10.27 |
|---|---|
| 파이썬 flask) AttributeError: module 'werkzeug.wrappers.request' has no attribute 'method' (0) | 2021.07.19 |
| 파이썬 flask) No module named 'forms' (4) | 2021.07.18 |
| 파이썬 flask) sqlite를 활용한 flask db 테이블 생성 (0) | 2021.07.18 |
| thymeleaf 구현 오류 잡은 것들 (0) | 2021.07.01 |




