고정 헤더 영역
상세 컨텐츠
본문 제목
91일 - List.js에 목록 데이터 불러오기, 제목 눌러서 Detail.js로 가게 하기, ★props, 페이저 1-5페이지 부르기 (map 활용)
본문

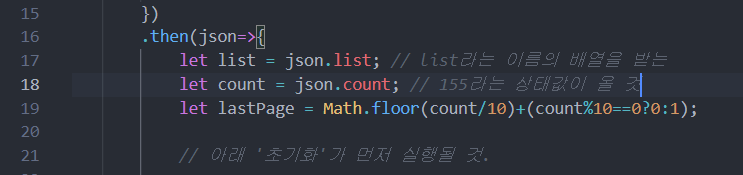
(선생님 코드는 lastPage 계산식이 1로 나와서 고치는 중)
//

http://hi.namoolab.com:8080/api/notice/list
fetch 옆에 이 주소로 수정
선생님이 local 연결 안해도 쓰게 해두심 (속도 때문에)
- 근데 다시 localhost로 나는 바꿔줌 (브라우저에서 확인하는데는 local 주소가 바로 떠서 편리해서ㅎㅎ)

아쉬운 부분이 보인다 ~
//
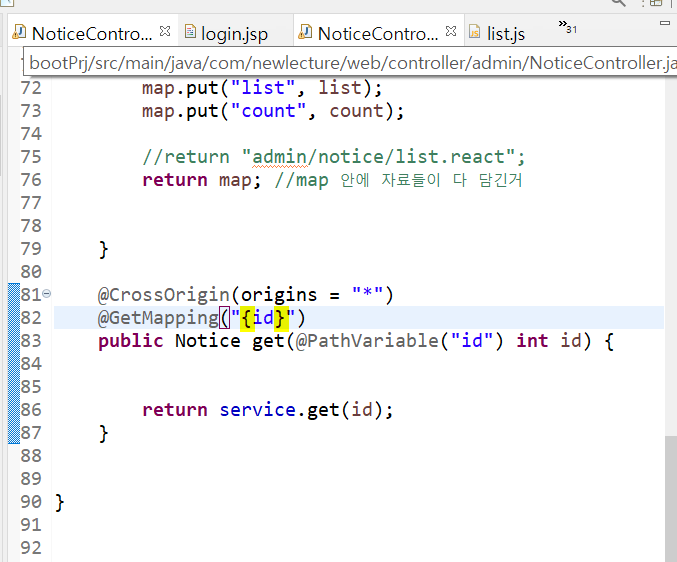
제목 누르면 detail 페이지 가도록

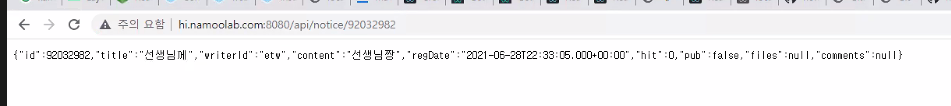
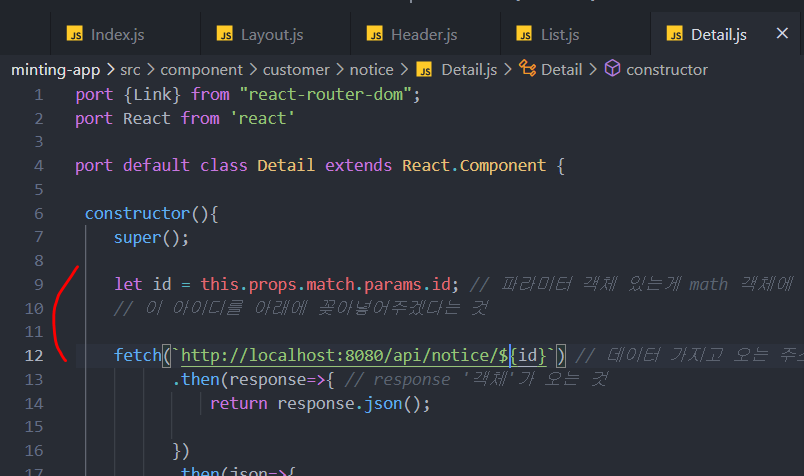
api/notice/list에서 id 하나 복사해서
api/notice/그 복사한 id 값 넣어서 값 나오는거 확인
-> id에 {} 중괄호 해줘야했음

//
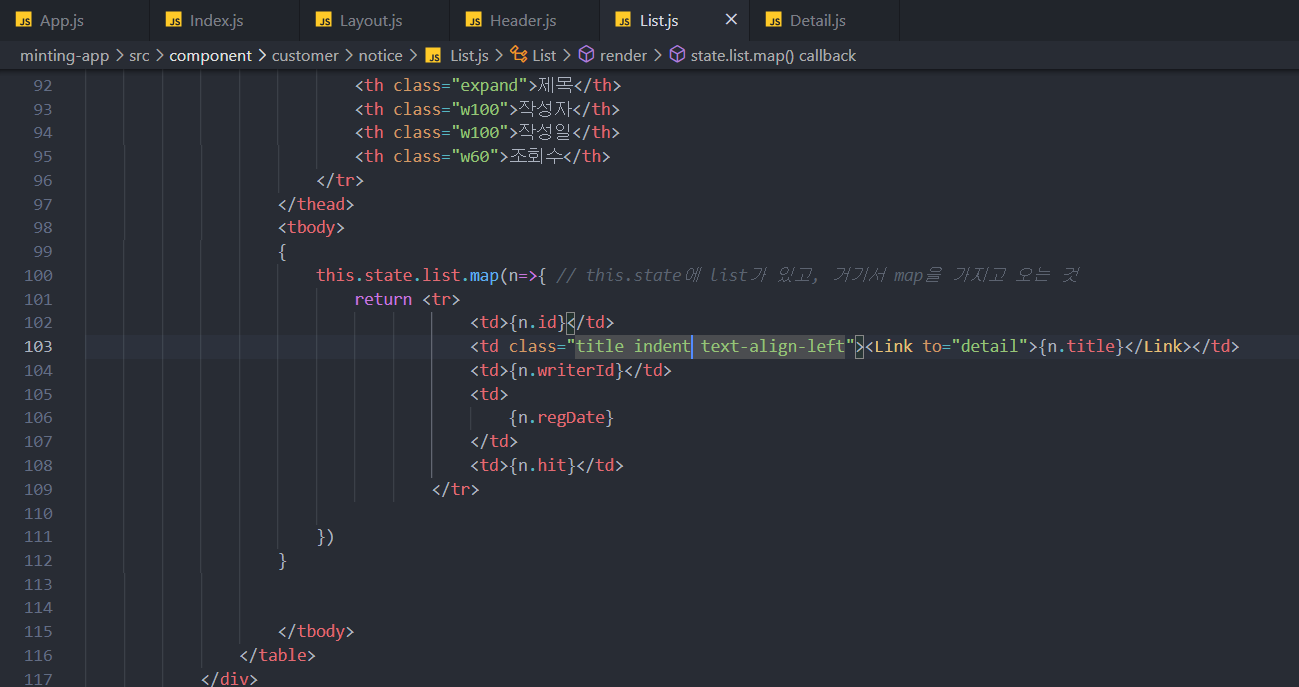
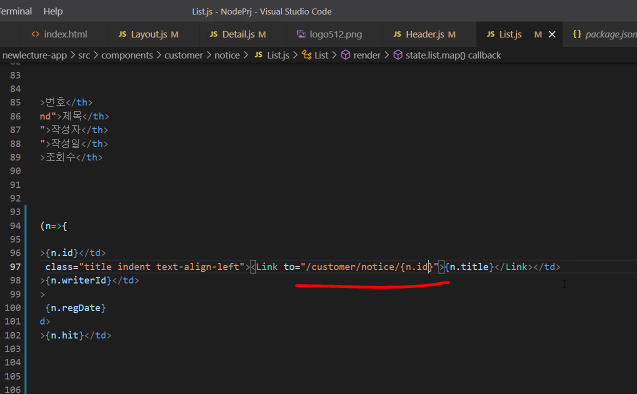
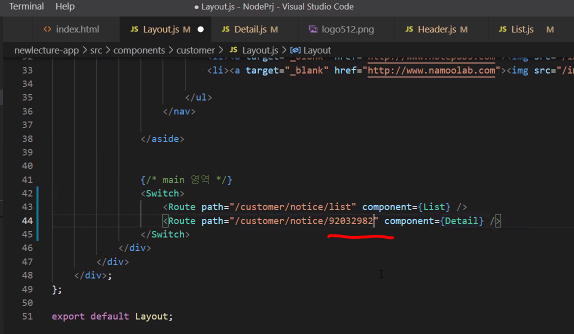
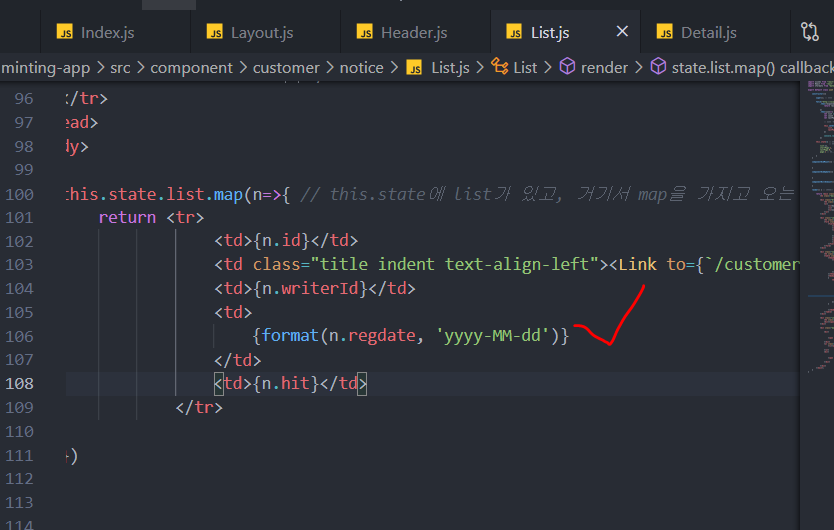
vs에서 list.js

원래는 여기도 detail이였는데 id로 바꿔주고
(근데 이렇게 적으면 안 됨. 아래 올바르게 적는 방법 有)
//
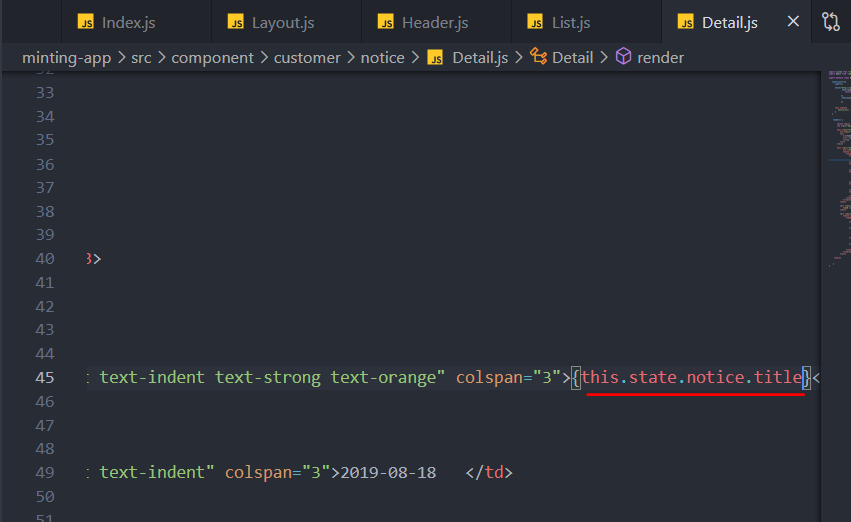
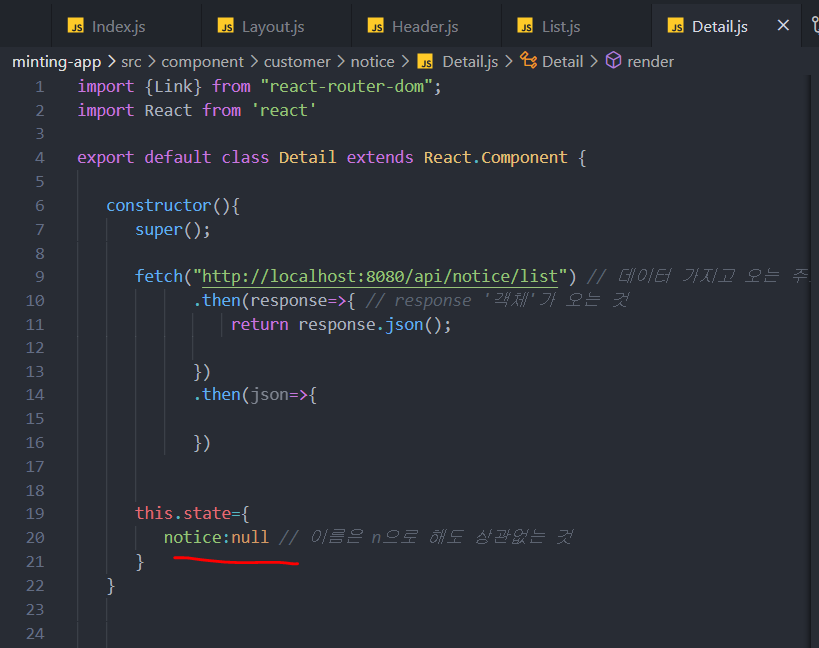
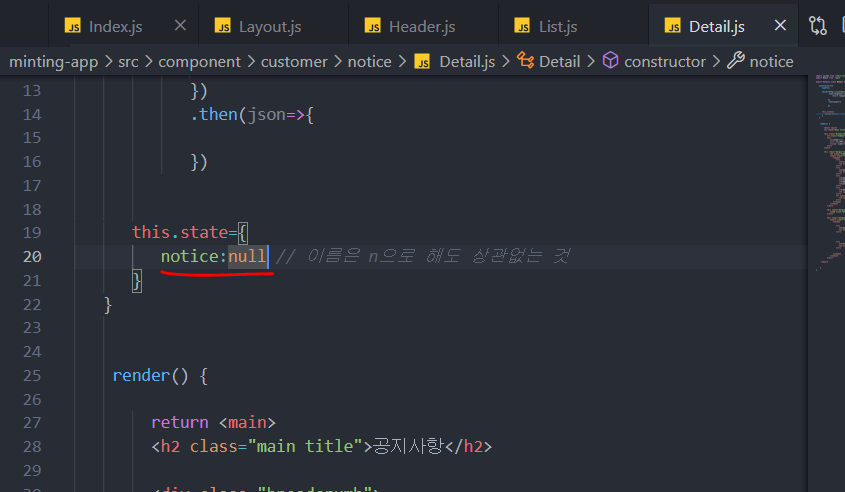
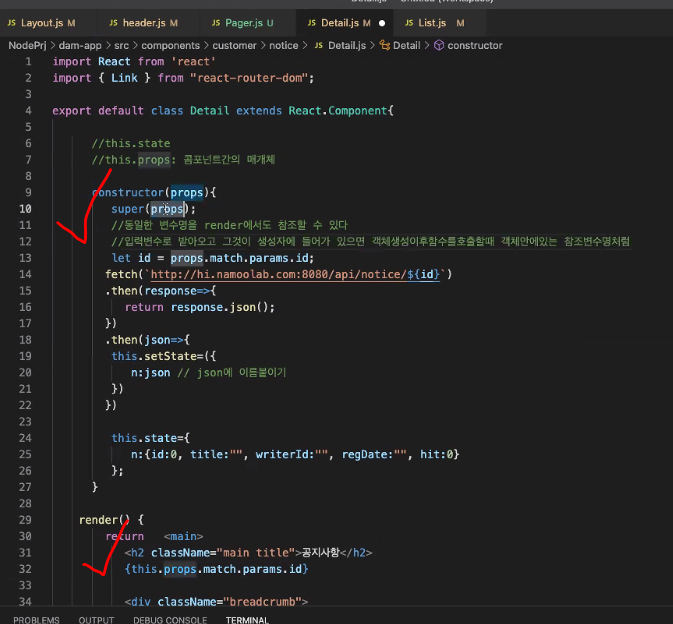
detail을 만들어주자.

제목 부분을, 하드 코딩 아니게 만들어주고~
저기에 어떤 data를 넣어줄거냐 하면 ↓ (아래)


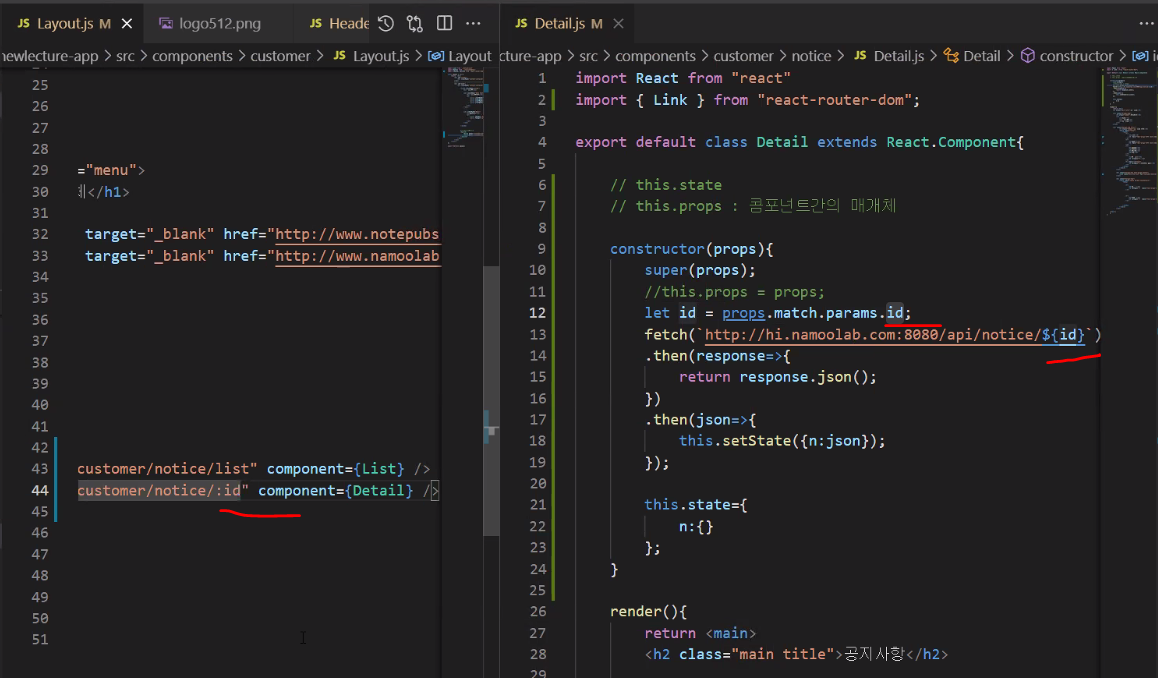
detail이라고 적혀있던게 사실은 url 요청이 저렇게 id값으로 넣어져야 detail 페이지가 열리는거니까
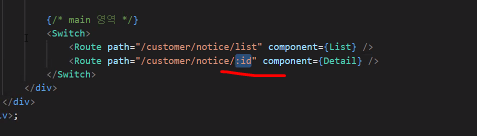
-> :id로 고치기

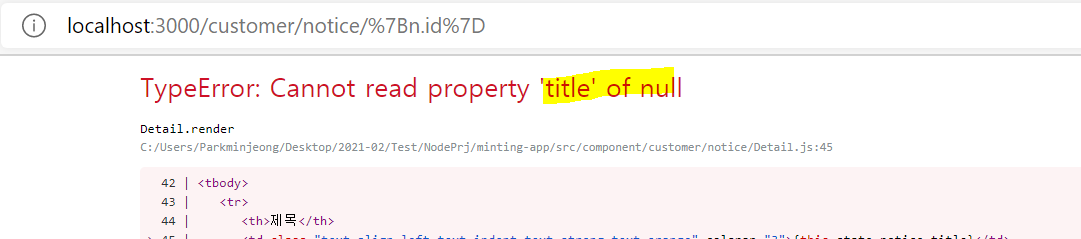
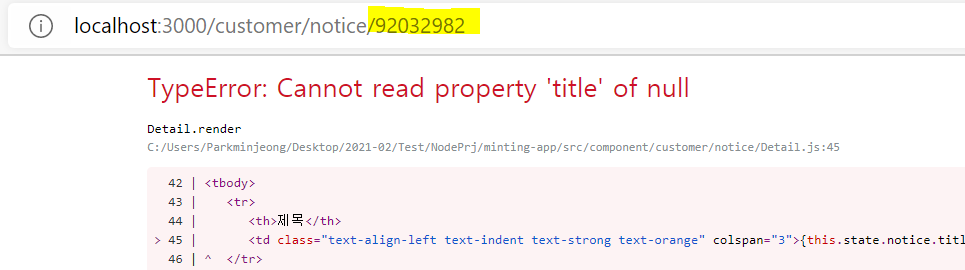
title of null - 이라고 적혀 있는 오류 나야함

url도 이상함
{n.id}가 인코딩되서 사용된...


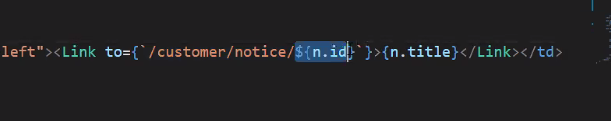
어금부호, {}로 감싸주고, 저렇게 써줘야 id가 들어간다.

그럼 이렇게 됨
이제 null 오류만 해결하면 된다.

이게 지금 오류가 난다는거니까

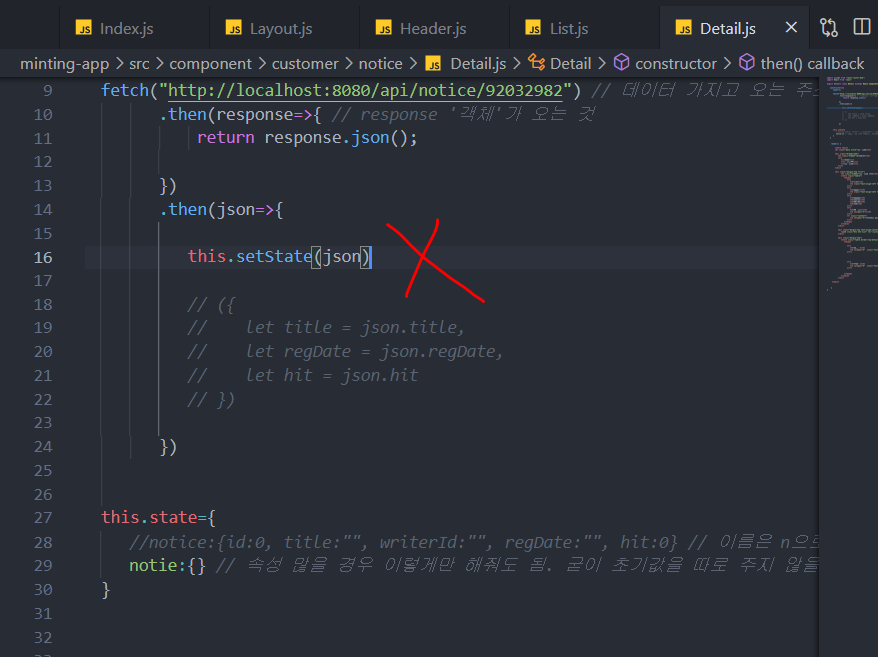
이렇게 채워줘보자

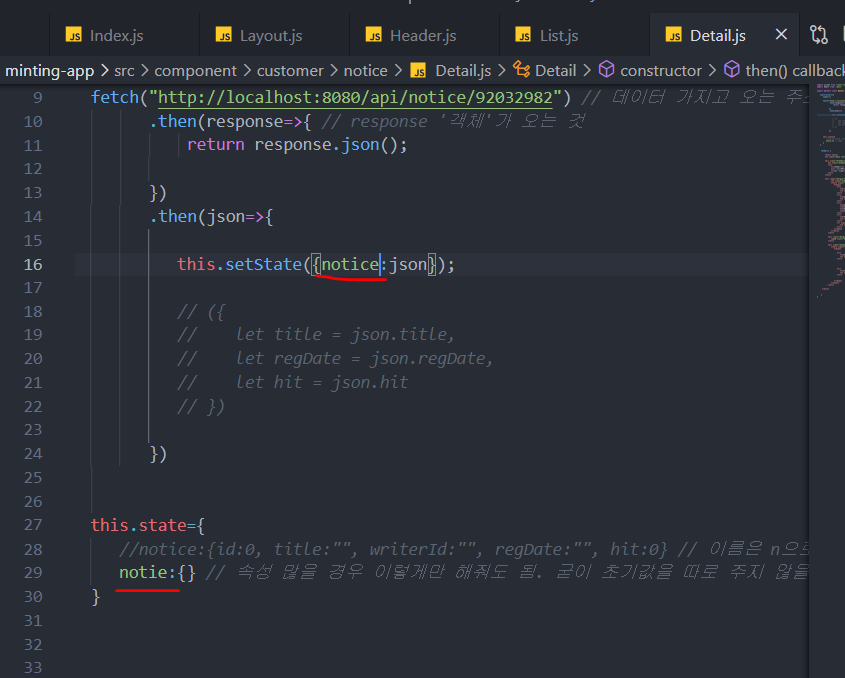
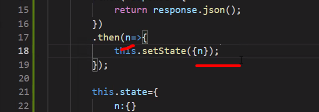
속성 많을 경우 29번째줄처럼 해도 된다는거고,
16번째줄처럼 바로! json을 넣으면 안 됨

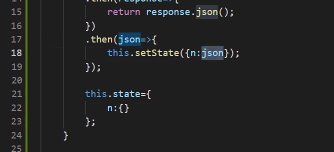
이렇게 넣어줘야 함
-> 그래야 아래서 notice.title 하면 json의 title을 불러들일 수 있는 것
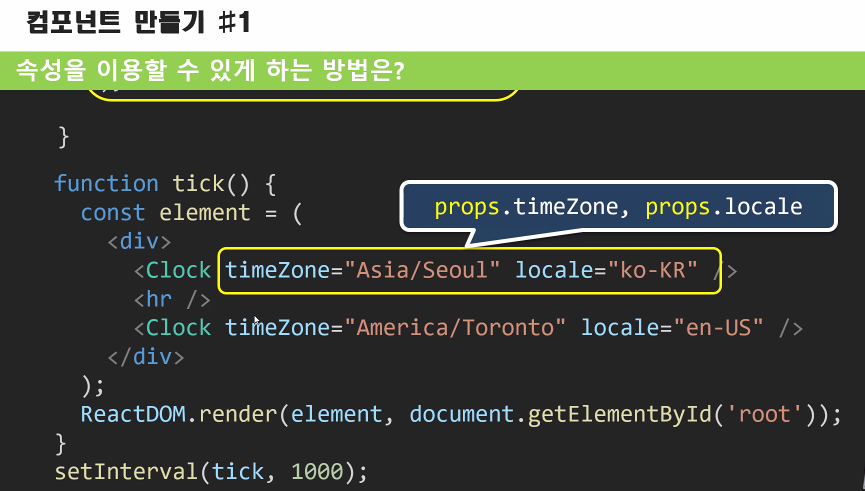
컴포넌트 사용시 중요한 도구 ->
1) state
2) props
- 컴포넌트간의 매개체
- 컴포넌트 간 '공유하는 저장소'

이거 이해
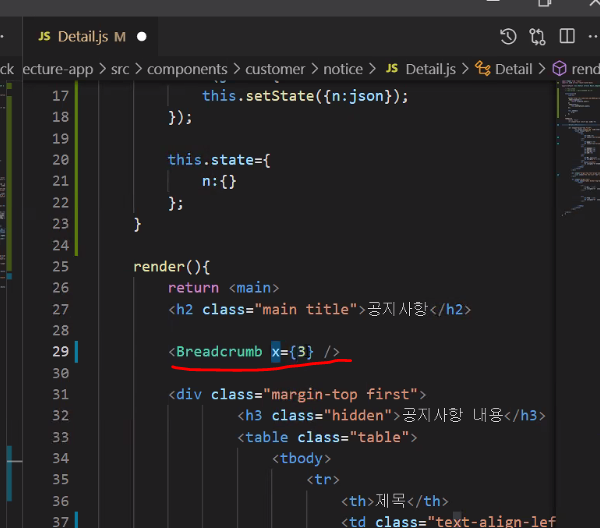
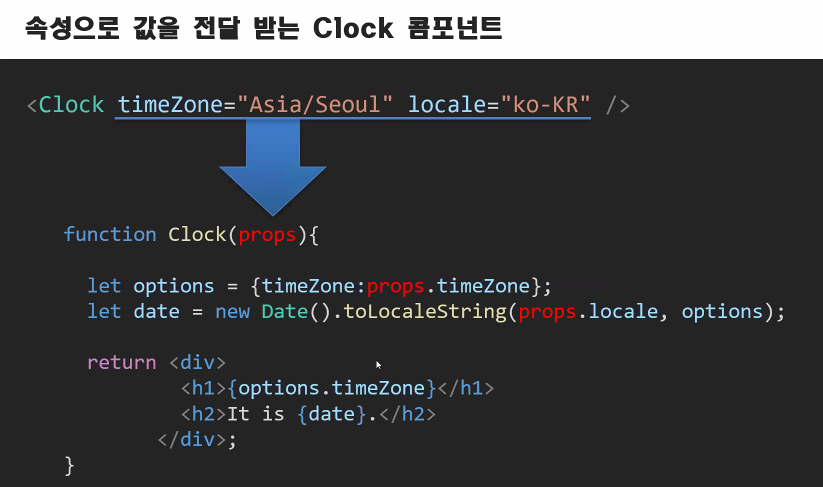
- 이 부분은 전달 받은거로 사용할거야~!
- Detail.js를 작성하면서 <Breadcrumb>의 x 부분도 작성하는.
말그대로 컴포넌트끼리 공유하고 있는거지.
- 지금은 x={3}으로 하드 코딩해서 잘 느껴지지 않지만 {} 안에가 함수라면 또 느껴지는게 다르지~


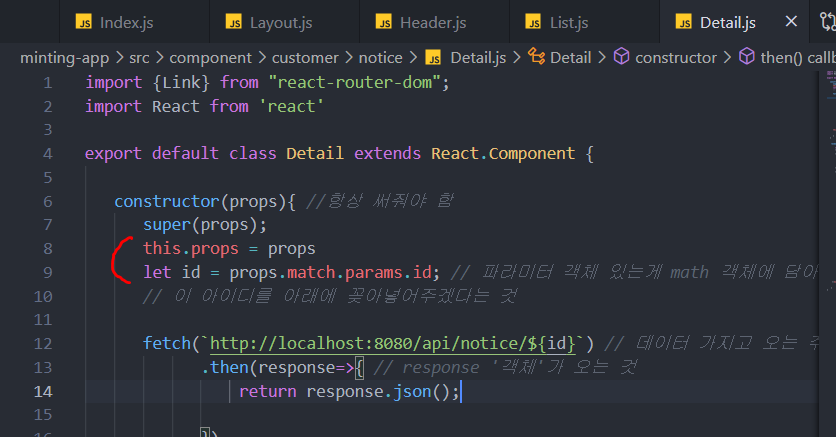
8번째줄 주석처리해도 됨 (바로 props를 꺼내쓰는 형태로)
- 그런데 8번째줄 주석 처리 안하는게 더 뚜렷하게 표현해주는 것
주석처리한 이유는 super가 this.prop으로 해주기에
그래서 만약 super 영역 밖으로 가면 this.prop으로 해줘야 함
6번째줄에서 외부 변수로부터 props를 받았잖아.
-> 그래서 9번째줄에서 바로 사용 가능
8번째줄은 주석처리

props 받는 곳 밖에서는 this.props로 사용하기!

cf) 파라미터 이름 정의는 이렇게. a라고 해도 상관 없는 것


이렇게 해도 됨
cf) componentDidMount 대신 생성자 안에 fetch 넣으면 쪼끔 더 바르다.
- 우선 실습 때는 생성자 안에 넣어보자.
클릭하면 detail 나오게 해야함
-> done
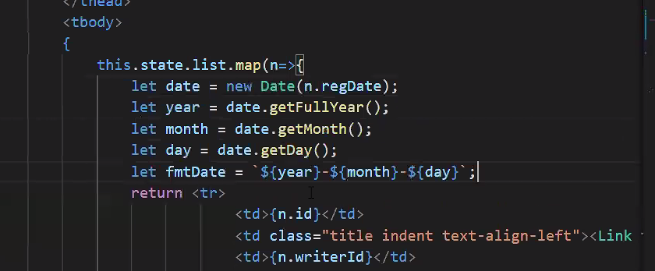
작성일 수정해보자
1) date 객체 만들어서 원하는 형태로 + 해주기

2) js 라이브러리 (npm에서) 사용하기
https://www.npmjs.com/search?q=date%20format
사이트에서 괜찮은 것 같은(usage 쉬운거!) 라이브러리 보이면, 설치식 본 다음에 터미널에서 설치
(선생님이 고르신 라이브러리는 npm i date-fns로 까는가보다~)
콘솔창 ctrl c 해서 닫고
npm i date-fns

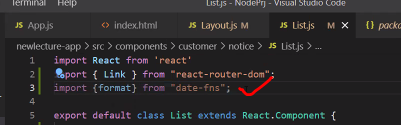
import
- format 이름으로 내가 사용하겠다~

그리고 터미널에서 npm start 해서 시작해야함
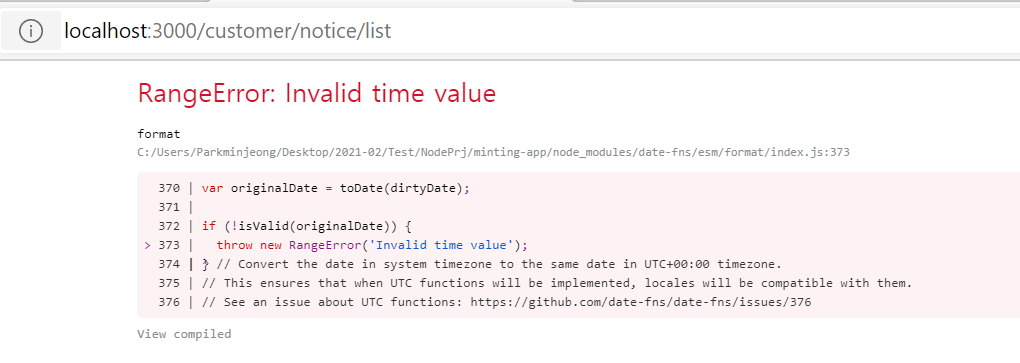
// 근데 오류남

다른 라이브러리를 설치해보자ㅋㅋㅋ (이건 각자 하기로)
삭제하는 방법은
-> npm 하고 우선 enter 쳐보면 사용할 수 있는 함수들 있음
-> npm uninstall dateformat
그리고 다시 스타트
npm start
자 이제 새로운걸 해결해보자.
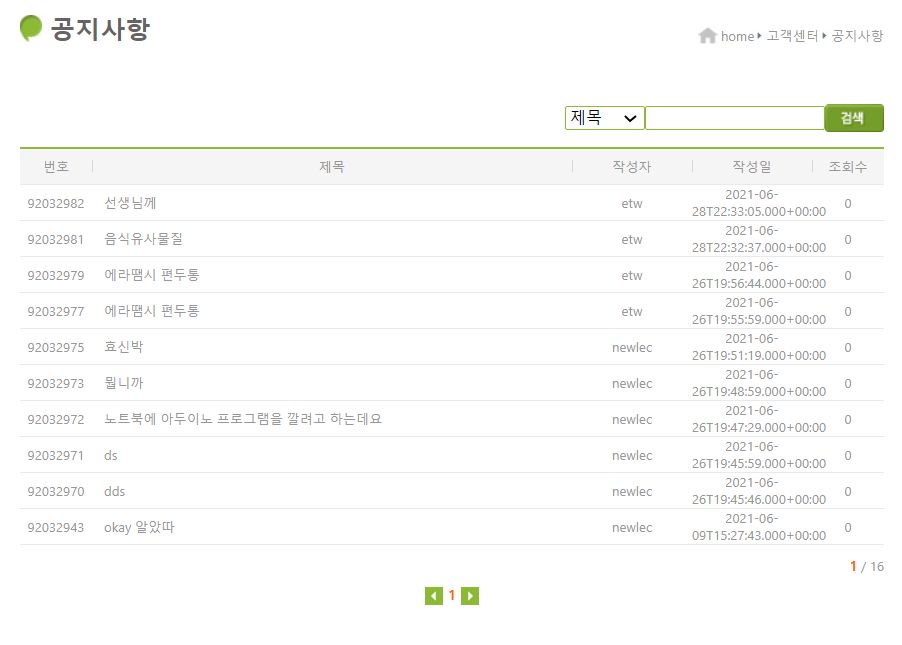
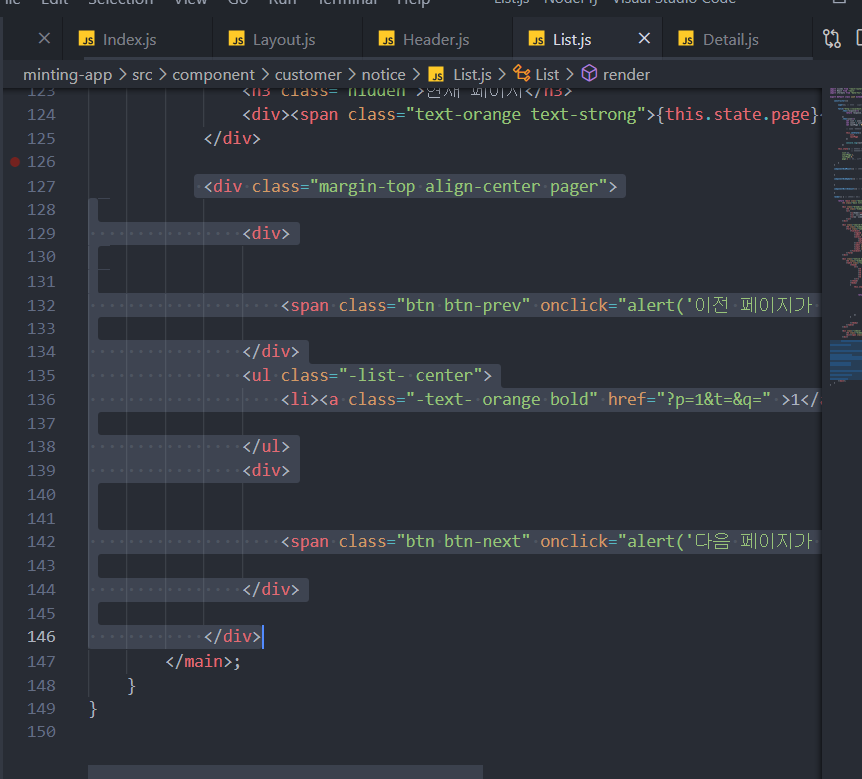
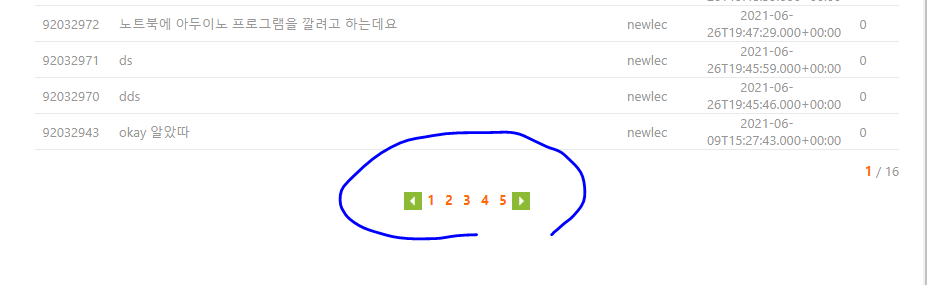
현재 1페이지밖에 안나오는데, 페이지를 나오게 하자.

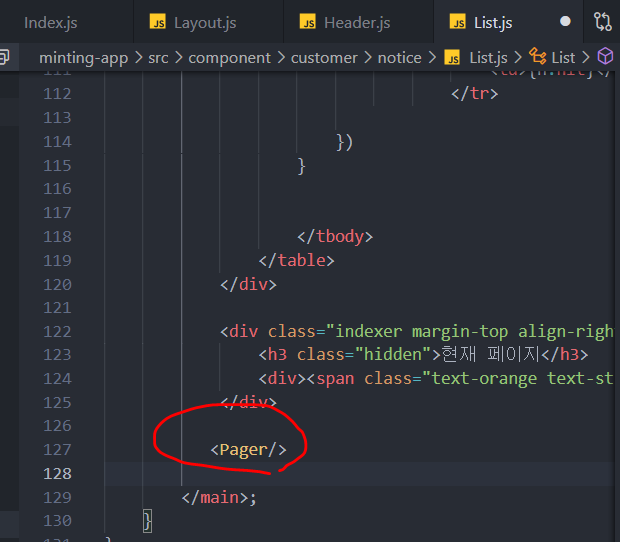
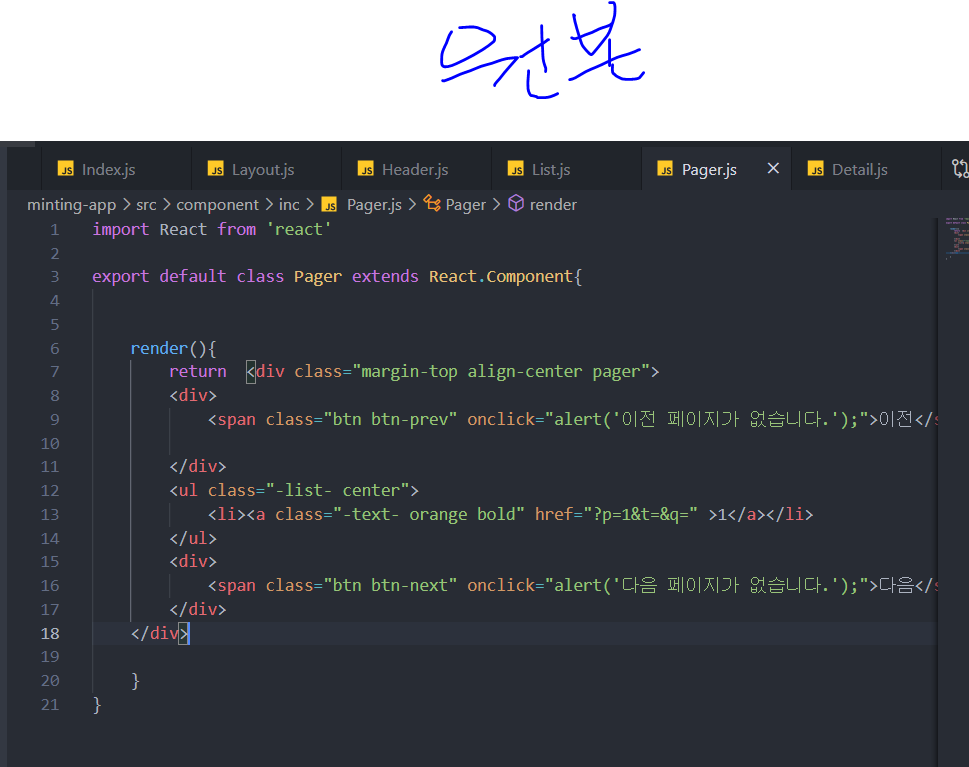
페이저 다른 페이지에서도 쓰도록 컴포넌트를 만들어보자

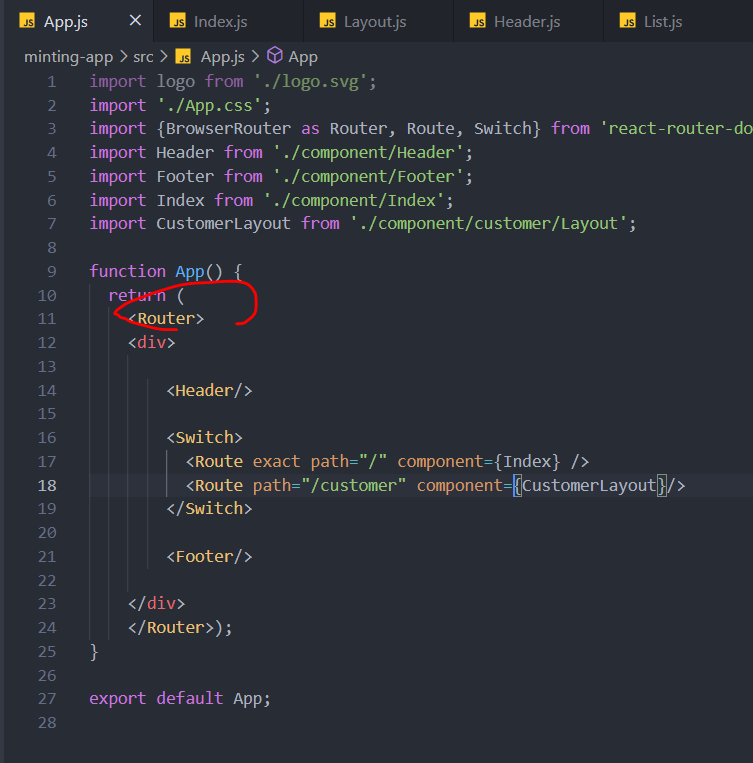
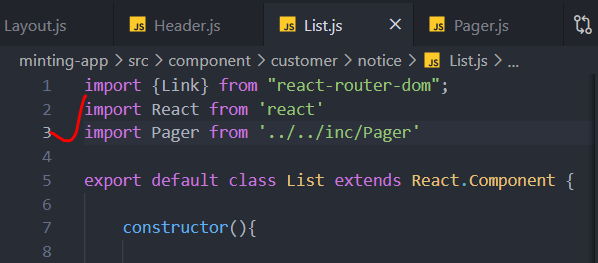
이렇게 남기고,

위에 import 한 다음에

//

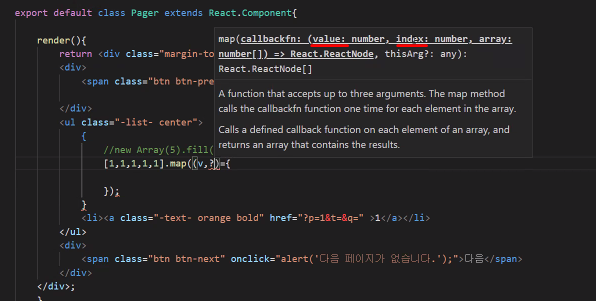
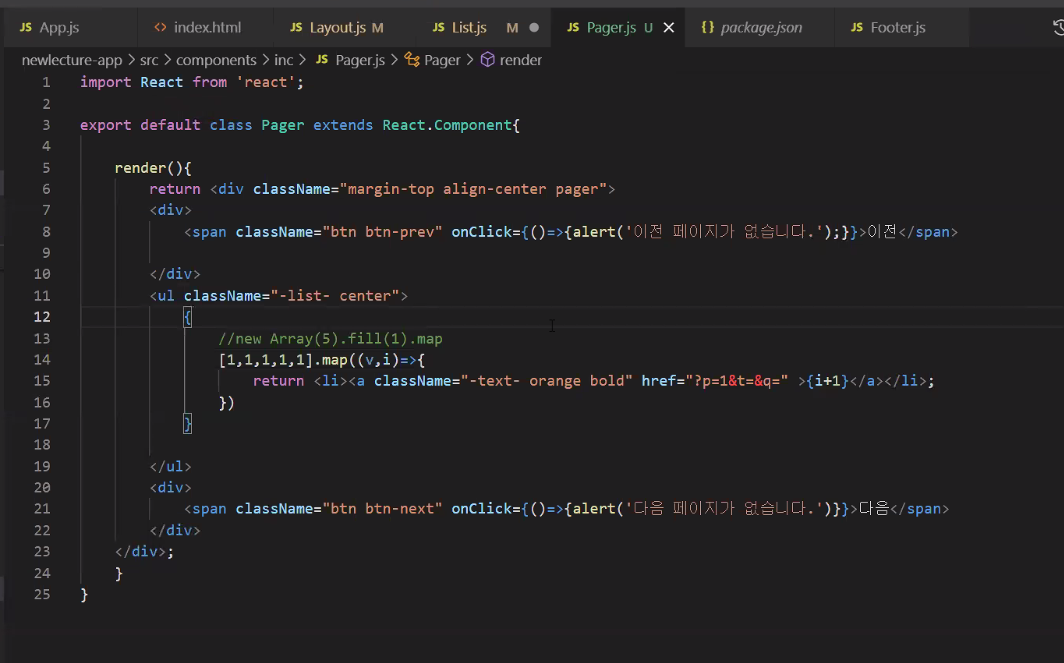
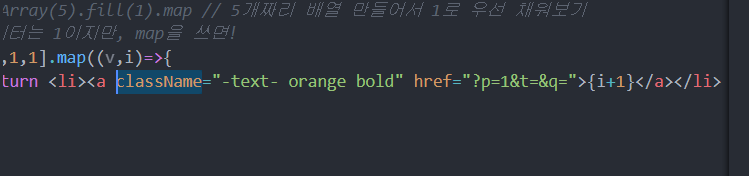
1,2,3,4,5 반복을 위해 map을 써보자.


15번째줄 이해
- "입력 변수를 사용하게 해준다" 가 map의 주요 개념
- 예를 들어 지금 map 옆에는 index가 사용된거지.
0,1,2,3,4
-> 15번째줄에서 {i+1}을 하니까 1,2,3,4,5로 되는 것
//
어제 예시에서는 map 옆에 n을 써주고,
아래 {n.title} 등을 해주었는데
-> n 안에 데이터가 100개 들어있으면 100개 title이 나오는 것
즉, 반복문을 사용하지 않고도 map을 사용해서 활용 가능

그럼 이렇게 나옴
2페이지 누르면 2페이지에 대한 내용 나오게 하자.
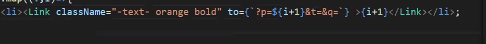
<a> 태그 쓰면 안 됨 -> 페이지 리로드 되는거 js에서 바라는거 아님
-> Link to 로 바꾸기


Link 임포트 해주고~!

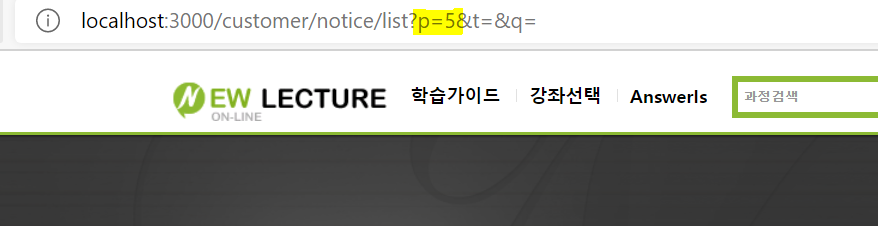
위에 url만 바뀌도록 우선 함
-> 데이터 가지고 오는걸 해보자
cf) props


라우터로 전달되는 건 match 로 꺼낸다?
-> 컴포넌트끼리 전달되는건 props.match를 사용하는구나~~