고정 헤더 영역
상세 컨텐츠
본문 제목
87일 - 객체 bind 해주는법 2가지, '값' 불러오는 방법 3가지 (이나... 항상 state 사용하기), styling 리액트에서 처리, ☆이클립스에서 'babel' 컴파일러에 맞게 바꿔주기
본문

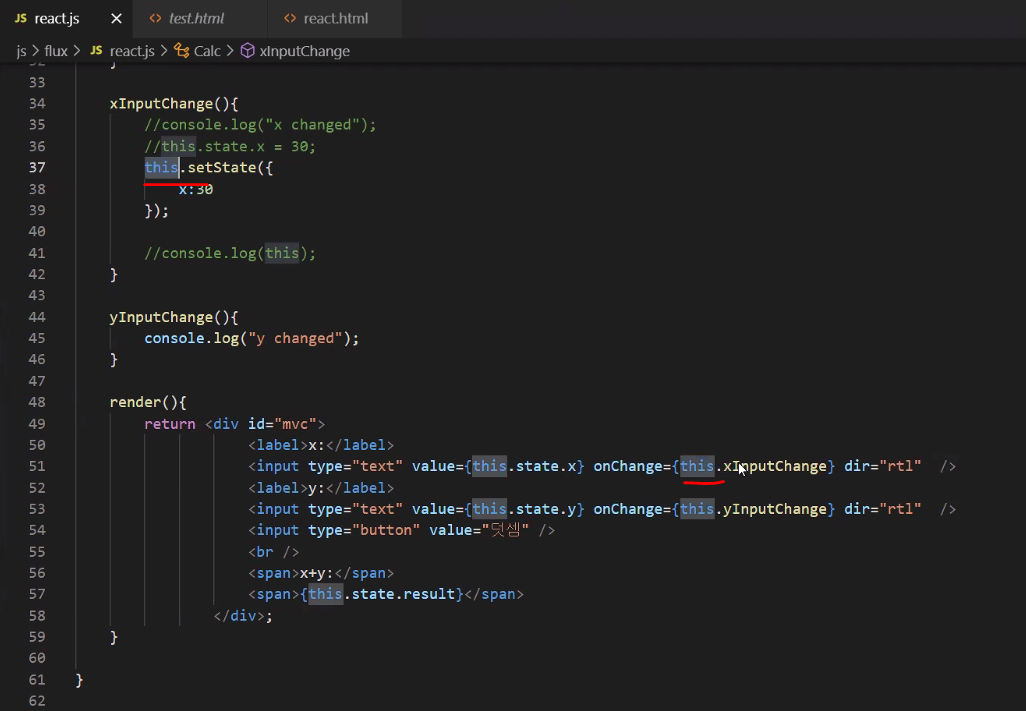
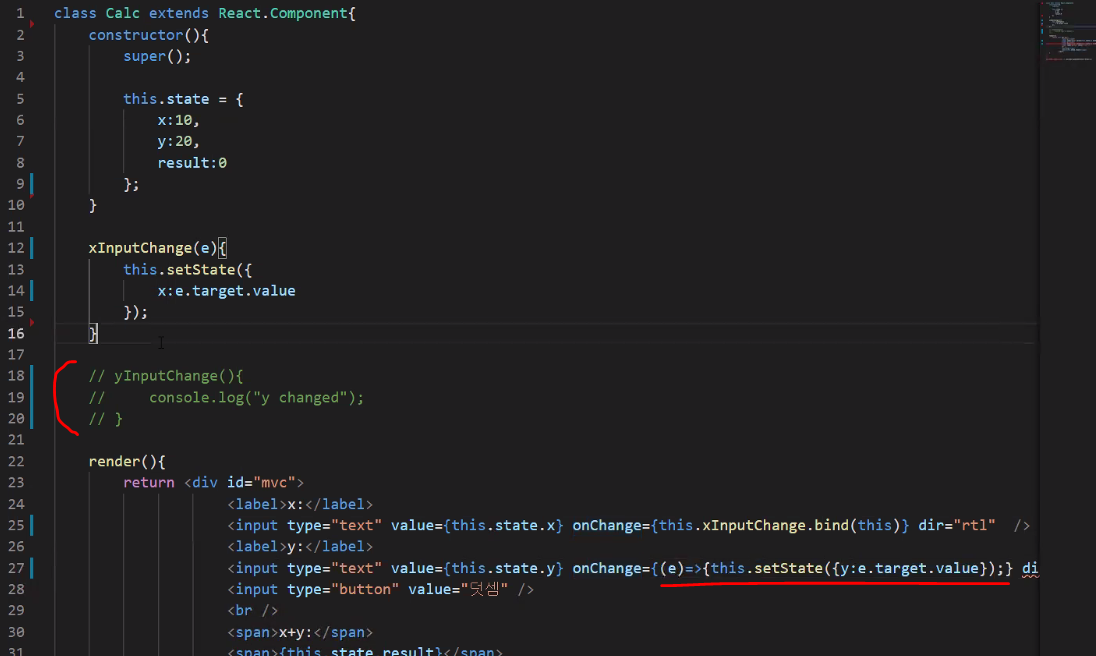
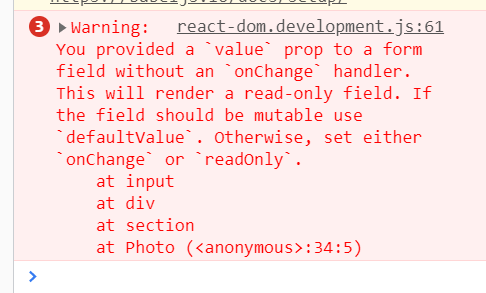
정리 1) onChange를 사용해야한다는 점
정리 2) 객체 없이 호출하면 -> this를 사용할 수 없는 인스턴스 함수가 되어버린다는 점

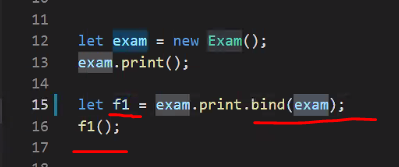
이렇게 하면 객체가 bind되어서 전달되게 된다.
-> 이러면 f1() 해도 값이 나오게 됨.
//

이렇게 해주면 오류가 없어짐
- 어제 소그룹 시간에 풀었던 방법보다 간단하다 ㅎㅎㅎ

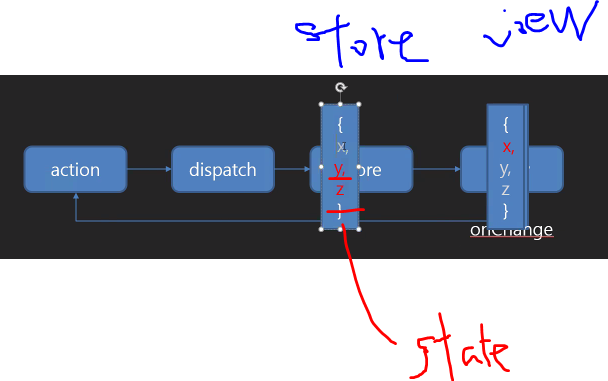
1번은 x - 리액트는 이렇게 값을 직접 넣어주면 안 됨. 애는 계속 30임. 그리고 다른 값을 넣어도 바뀌지가 않음.
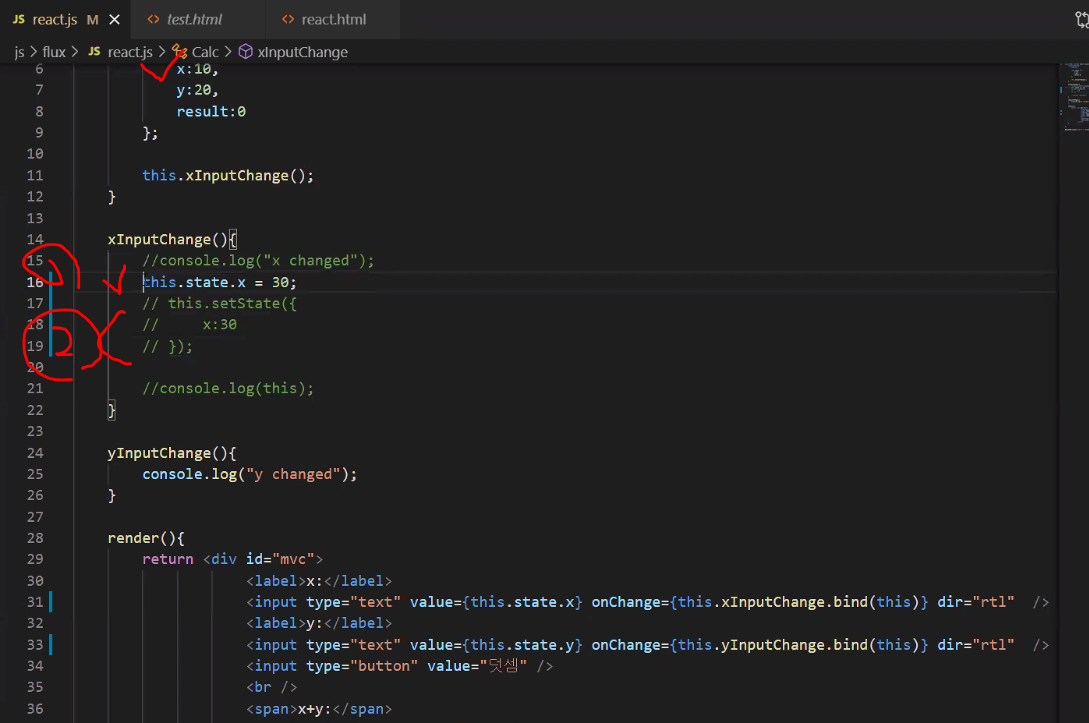
2번이 정상적 - 처음에는 10, 값을 바꾸면 30. (이렇게 state들이 나오는게 정상적)
//
* 하드코딩 말고 값 얻어오는 방법 *
(지금은 하드코딩으로 30 넣어줬지)
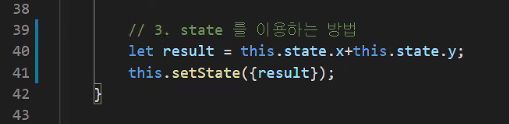
첫번째 방법

- 반드시 setState 사용!!!

setState 에서는 '바뀔 값'만 넣어준다.
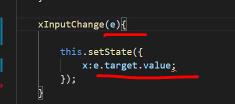
두번째 방법
- 함수 호출 말고 바로 값만 바꾸는 방법
- arrow function 형태

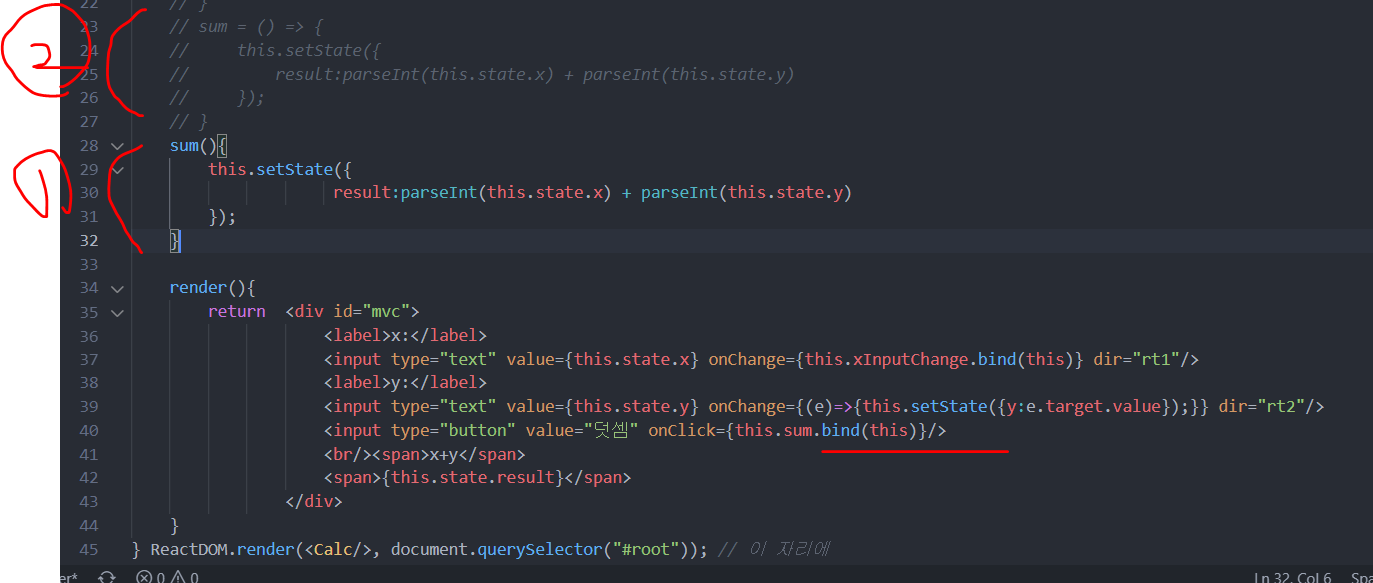
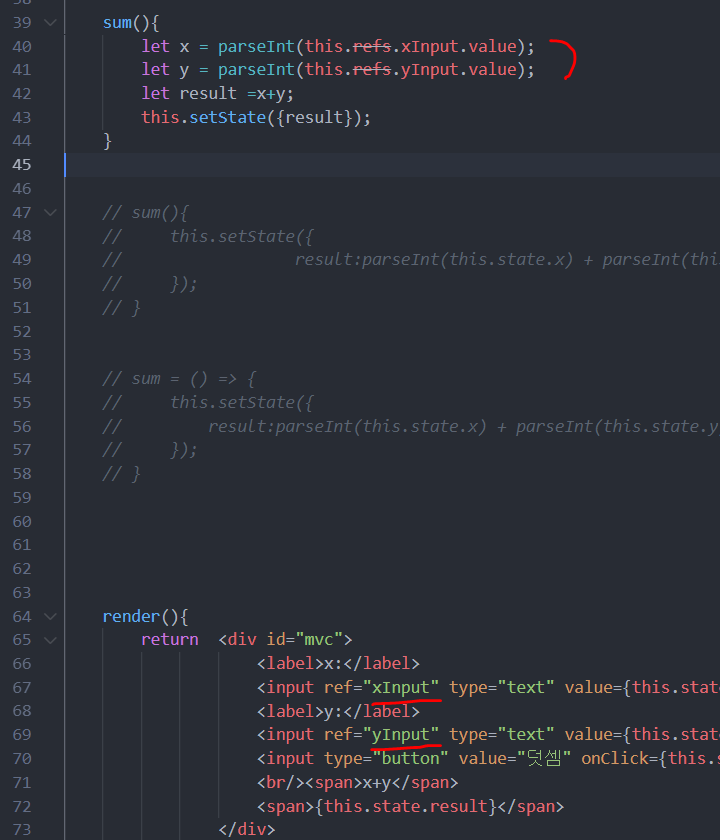
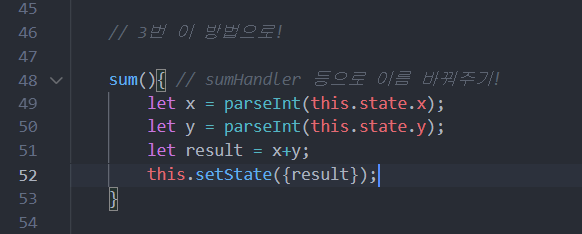
합계 얻어오는 방법

bind(this)를 왜 해줘야하지? 싶었는데,
2번 arrow function일 때는 안해줘도 되나 1번 방법에서는 안하면 undefined 에러가 남
Q. arrow function일 때는 bind(this)를 왜 안해줘도 되는거지?
- 이건 구문이 그런걸로? ㅎㅎㅎ 레퍼런스를 찾아보자! (그냥 포함한다고 함 ㅎㅎㅎ)
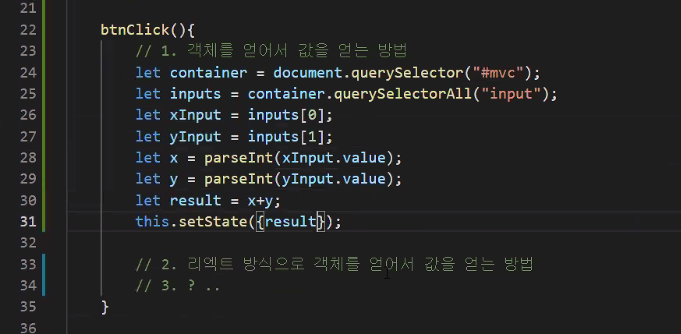
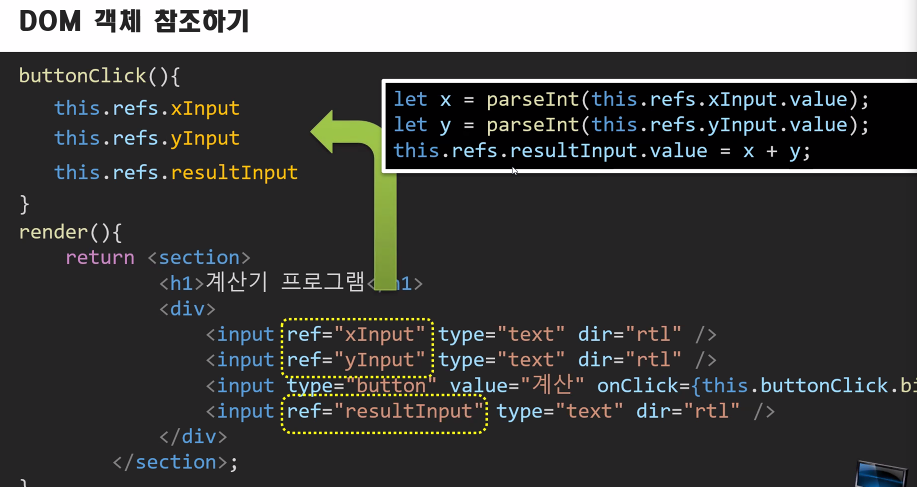
값 얻는 방법 3가지 (1,2 방법은 최악ㅎㅎ)
1) 객체 얻어서 값을 얻는 방법
- 가장 무식한 방법
- 이전에 DOM으로 받아오는

2) 리액트 방식으로 객체 얻어서 값을 얻는 방법


Q. resultInput은 아래 render에서 어디에 넣어야하지?
// 1,2 번 방법은 최악
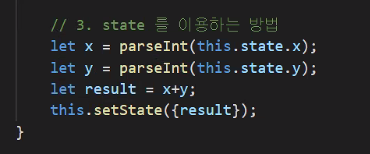
-> 머리속에 항상 'state' 활용하자고 기억하기!!!
3)

-> 근데 이러면 문자열 더하기가 됨

나 이거 구현해야함
-> 배 밖에 있었음...ㅎㅎㅎ
sum(){
}
여기 안에다가 구현해줘야!!

새로운 예제.
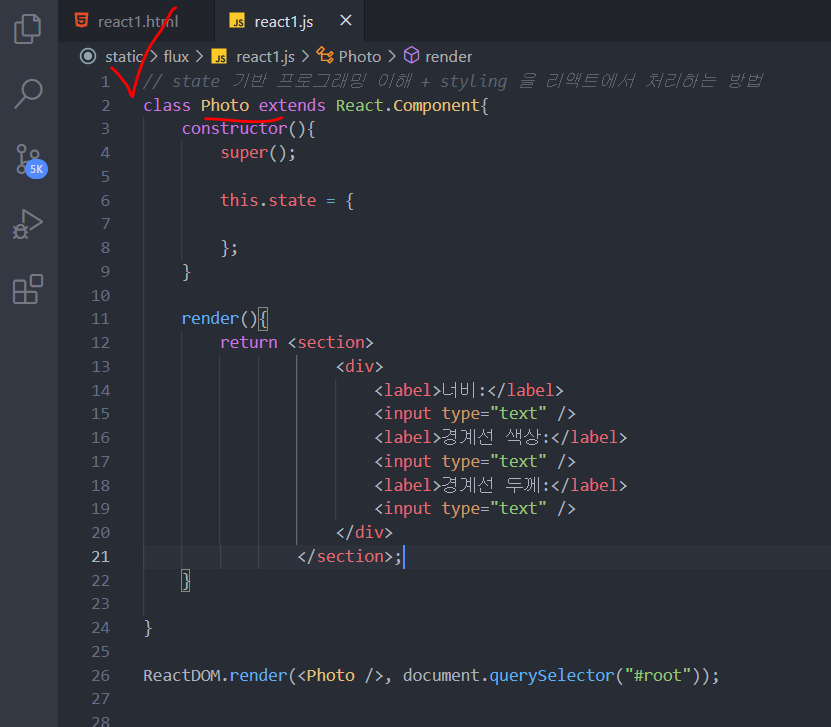
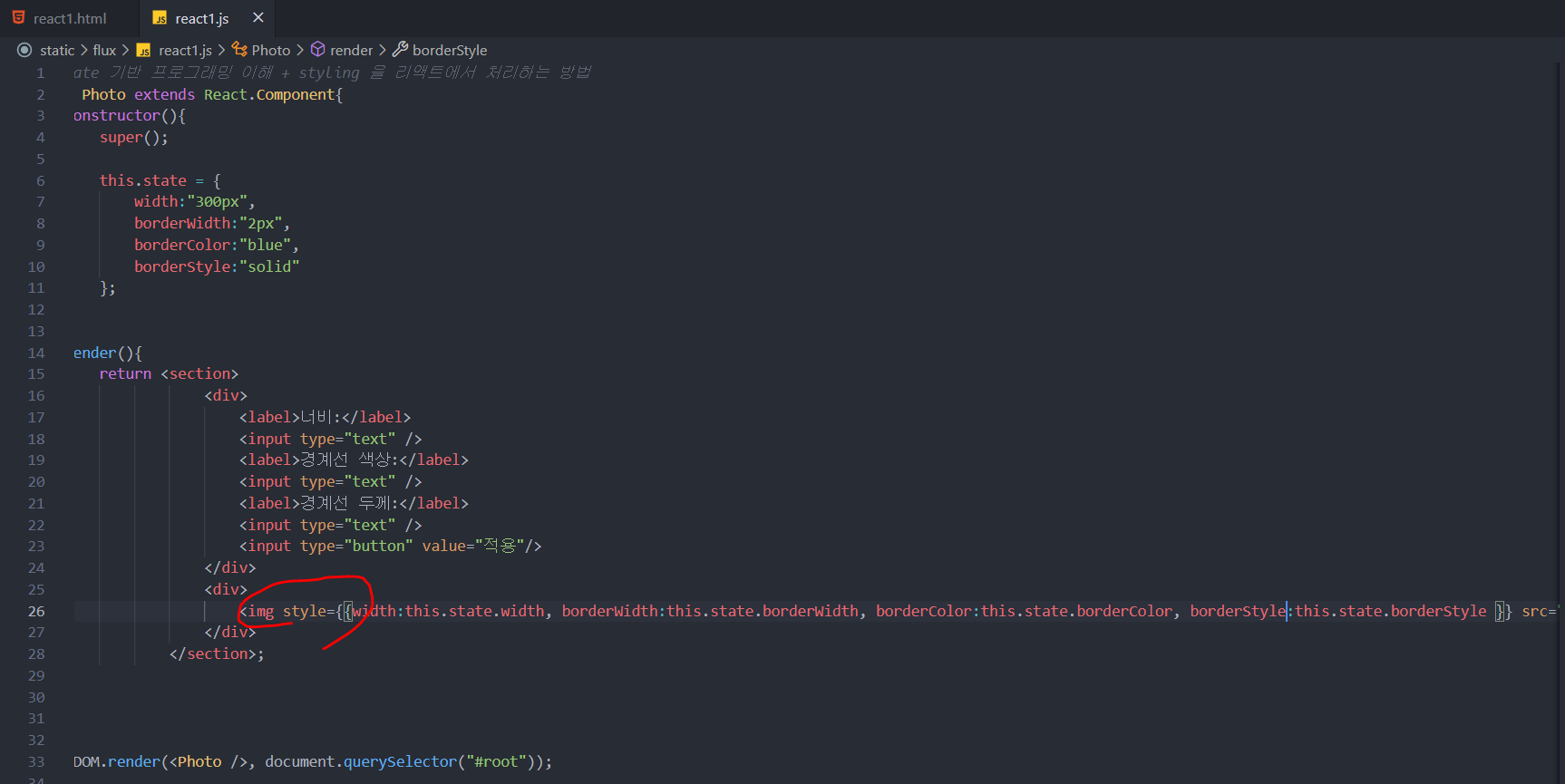
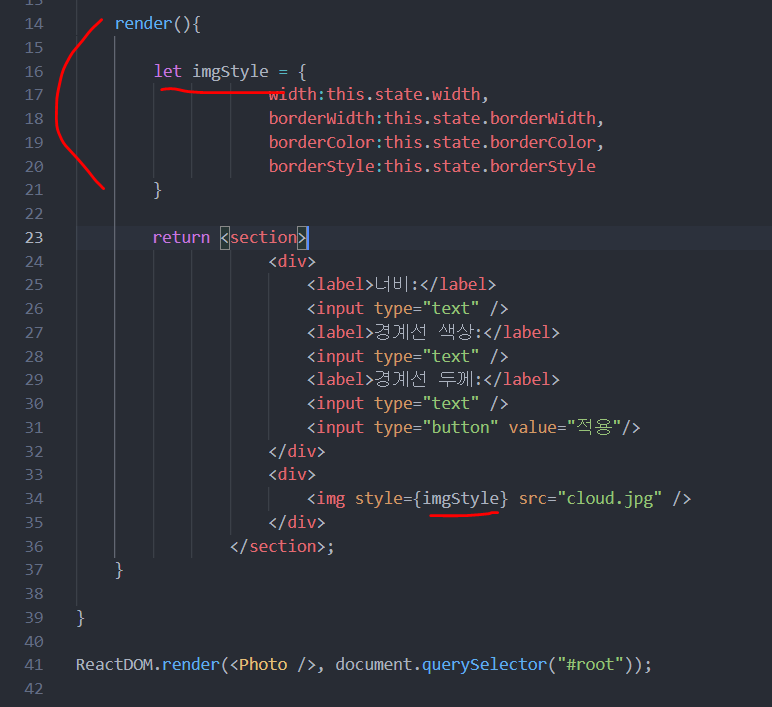
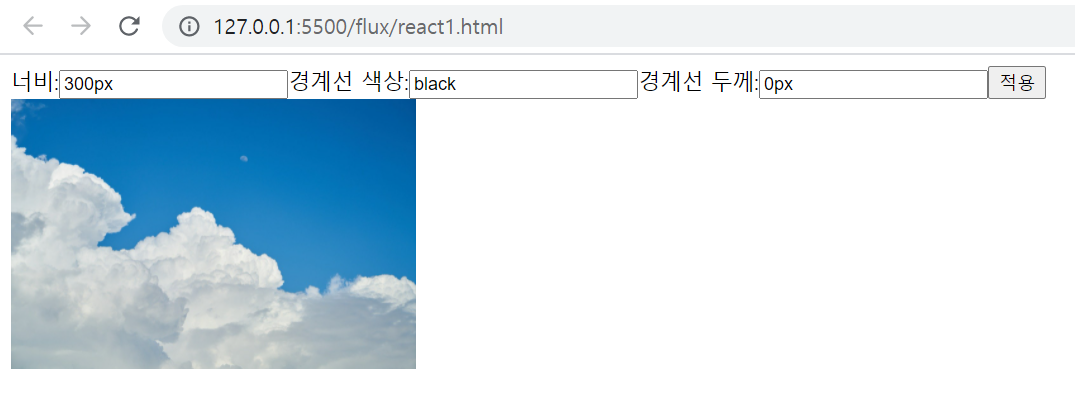
state 기반 프로그래밍 이해 + styling 을 리액트에서 처리하는 방법


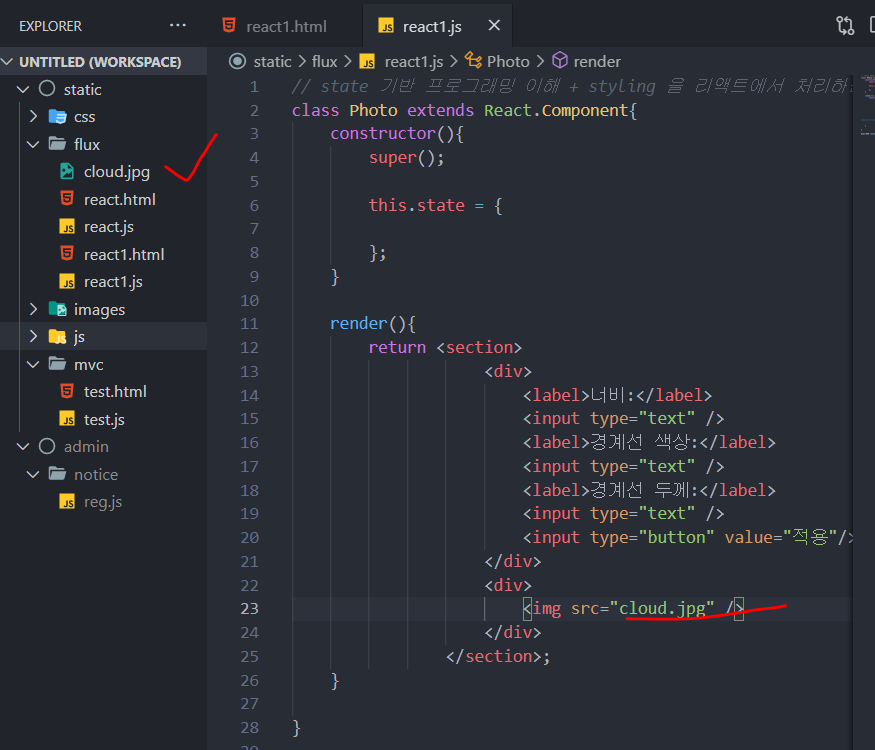
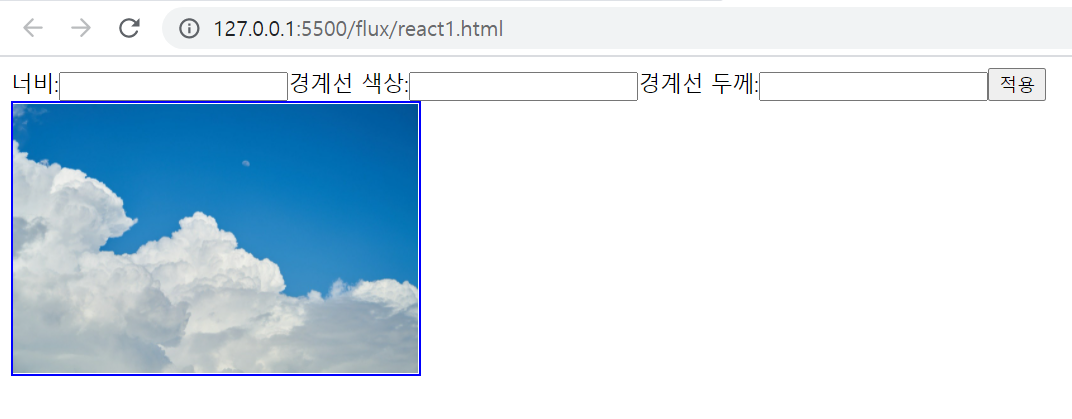
사진 하나 준비
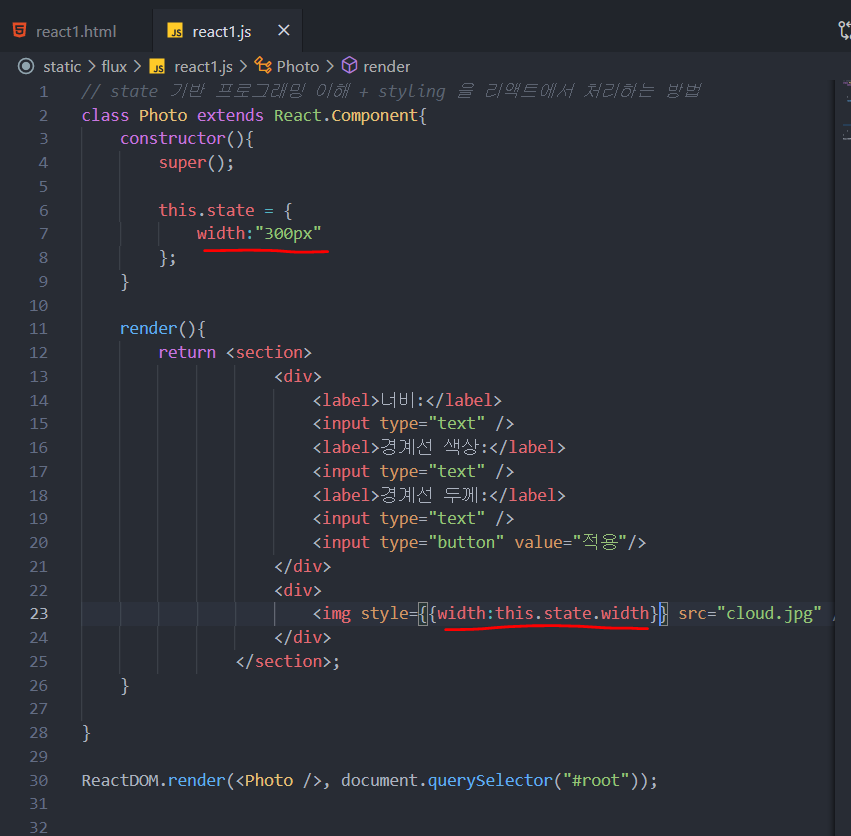
이미지 크기를 줄이고 싶다면?

나머지들도 적용

코드는 좌우로 길어지는건 비추.

이렇게

//
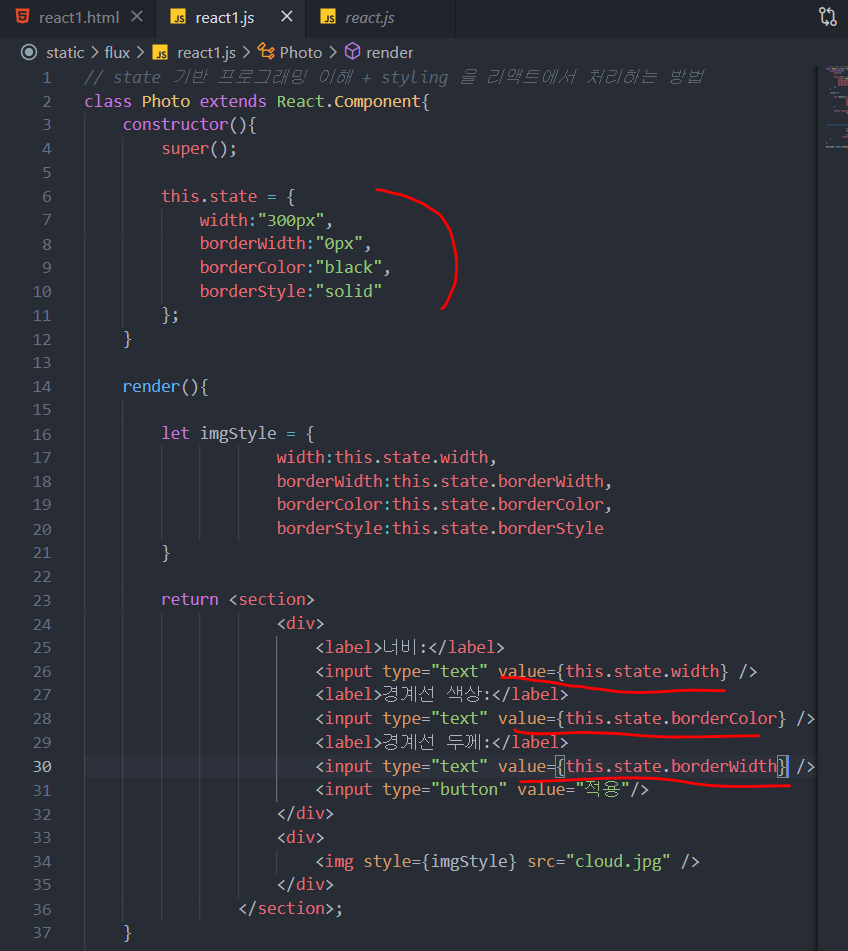
Q. 초기값이 페이지가 로드되자마자 나오게 하기. TEXT 박스에


로드되자마자! 이렇게 초기값이 나오도록 되었다.
//

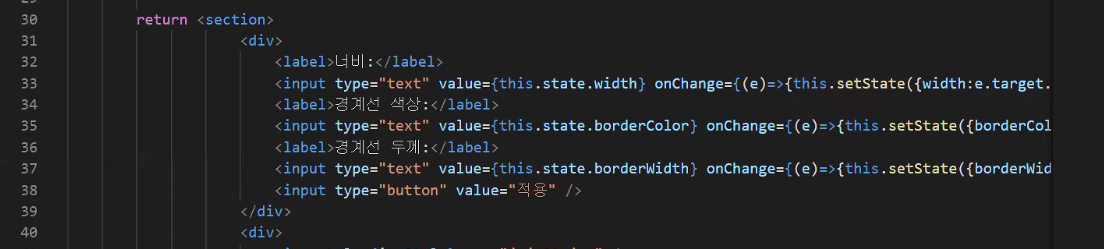
Q. 값이 바뀔 수 있도록 해주기

Q. 적용 버튼 클릭하면 적용되도록 해주기
state를 활용하다보니 '바로' 된다.
- 나는 함수 따로 떼어줘서 안되는건가?
-> 경계선 두께를 0px 로 해줘가지고 변화가 안보였던거 ㅋㅋㅋ
이클립스로 가자 (stsworkspace)

파일 복붙.
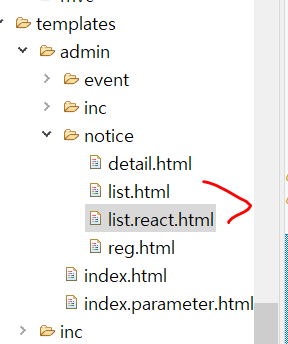
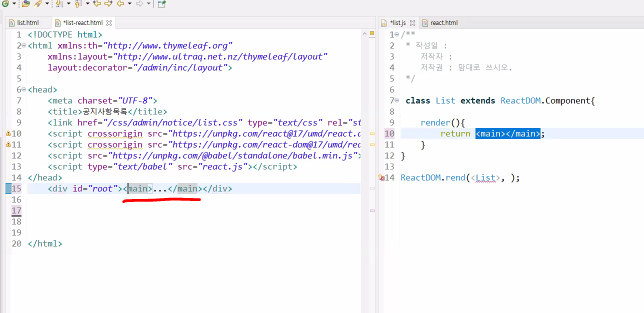
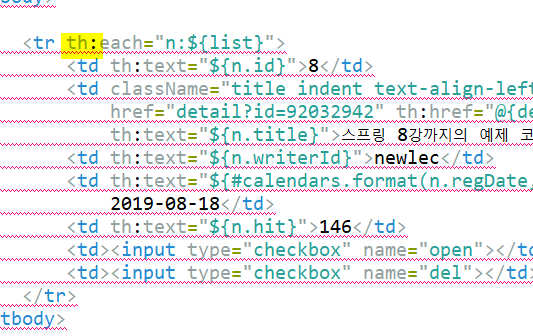
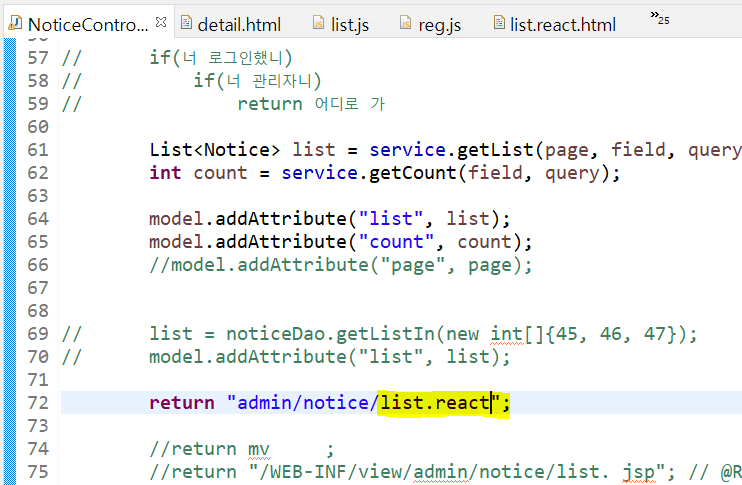
list.react.html로 이제 js로 화면 목록 띄우는걸 하는 것
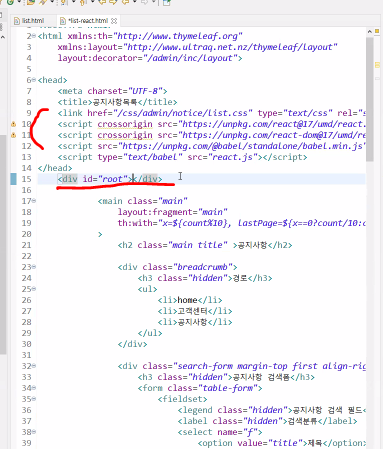
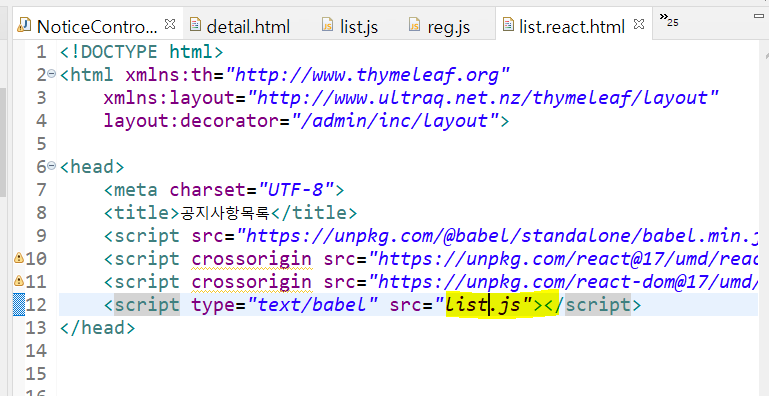
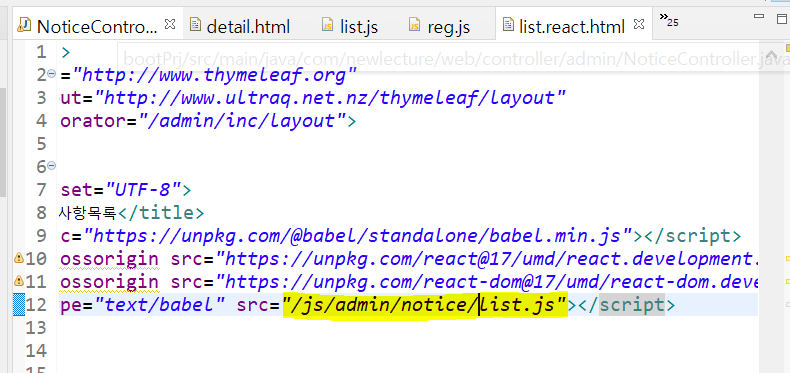
- 여기에다가 4줄 넣어주고 (js 설정)


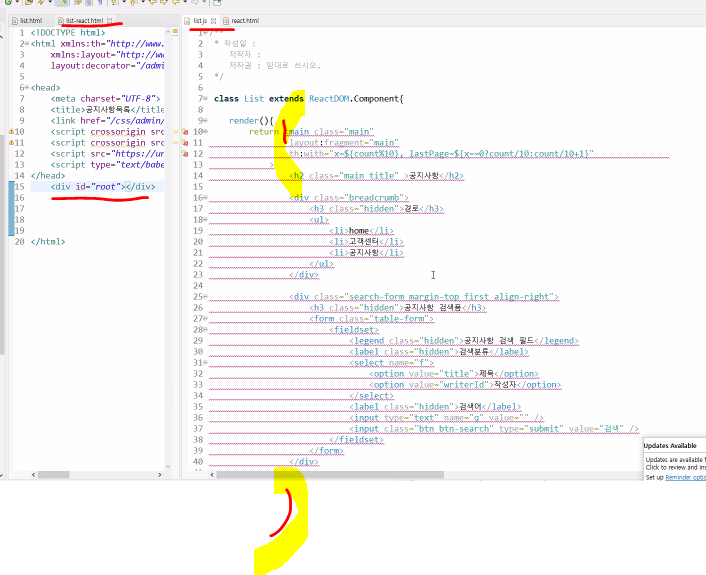
html에 <main> 부분 잘라서 오늘쪽 js 저기 자리에 넣는 것
- 그리고 렌더링을 하면 왼쪽에 저 <main>으로 들어가기 때문에

바벨에 맞게 알맞게 고쳐기

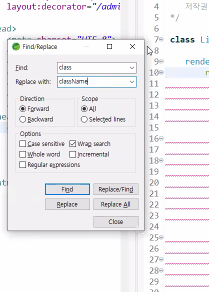
class -> className
그리고 tymeleaf 해준거 다 삭제

value="" 안 됨. 삭제

th로 된 거 다 삭제

괄호 닫아주기

주석 삭제
cf) 내거
/**
*
*/
class List extends ReactDOM.Component{
render(){
return <main className="main">
<h2 className="main title">공지사항</h2>
<div classNameName="breadcrumb">
<h3 className="hidden">경로</h3>
<ul>
<li>home</li>
<li>고객센터</li>
<li>공지사항</li>
</ul>
</div>
<div className="search-form margin-top first align-right">
<h3 className="hidden">공지사항 검색폼</h3>
<form className="table-form">
<fieldset>
<legend className="hidden">공지사항 검색 필드</legend>
<label className="hidden">검색분류</label> <select name="f">
<option value="title">제목</option>
<option value="writerId">작성자</option>
</select> <label className="hidden">검색어</label> <input type="text" name="q"
/> <input className="btn btn-search" type="submit" value="검색" />
</fieldset>
</form>
</div>
<div className="notice margin-top">
<h3 className="hidden">공지사항 목록</h3>
<table className="table">
<thead>
<tr>
<th className="w60">번호</th>
<th className="expand">제목</th>
<th className="w100">작성자</th>
<th className="w100">작성일</th>
<th className="w60">조회수</th>
<th className="w40">공개</th>
<th className="w40">삭제</th>
</tr>
</thead>
<tbody>
<tr>
<td >8</td>
<td className="title indent text-align-left"><a
href="detail?id=92032942"
>스프링 8강까지의 예제 코드</a></td>
<td >newlec</td>
<td >
2019-08-18</td>
<td >146</td>
<td><input type="checkbox" name="open"/></td>
<td><input type="checkbox" name="del"/></td>
</tr>
</tbody>
</table>
</div>
<div className="indexer margin-top align-right">
<h3 className="hidden">현재 페이지</h3>
<div>
<span className="text-orange text-strong">1</span> / <span
> 1 pages </span>
</div>
</div>
<div className="text-align-right margin-top">
<input type="submit" className="btn-text btn-default" value="일괄공개">
<input type="submit" className="btn-text btn-default" value="일괄삭제">
<a className="btn-text btn-default" href="reg.html">글쓰기</a>
</div>
<div ></div>
<div className="margin-top align-center pager"
>
<div>
<span className="btn btn-prev" onclick="alert('이전 페이지가 없습니다.');"
>이전</span>
<a className="btn btn-prev"
href="list?p="
>이전</a>
<div ></div>
<div ></div>
<div ></div>
</div>
<ul className="-list- center">
<li><a
className="-text- aa bold"
>1</a></li>
</ul>
<div>
<span className="btn btn-next" onclick="alert('다음 페이지가 없습니다.');">다음</span>
<a className="btn btn-next"
>다음</a>
</div>
</div>
</main>
}
}
ReactDom.rend(<List />,);
// 선생님거랑 비교해서 못 고친거 찾기

Q. 왜 선생님은 list-react라고 하시지?
-> 선생님은 파일을 list-react라고 하셔서 ㅎㅎㅎ
나는 list.react.html로 만들었으니 위에처럼 하는게 맞지!

이렇게 하려다가 왜 안된거지?

주소 맞추기
컨트롤러에서 getMapping(list) 으로 왔을 때
-> admin/notice/list.react로 가라고 했잖아.
그래서 list.react.html 파일 가보니까, js랑 지금 매핑되었는거지
- /js/admin/notice/list.js 이렇게.
http://localhost:8080/admin/notice/list.js 들어가서 나와야





