고정 헤더 영역
상세 컨텐츠
본문
타임리프에서 레이아웃 중복 제거
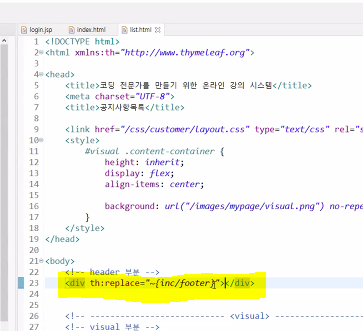
먼저 header, footer 등을 분리해두자

list.html에서 header, footer 잘라내서 저기 새로 생성된 곳에 넣어주기
//
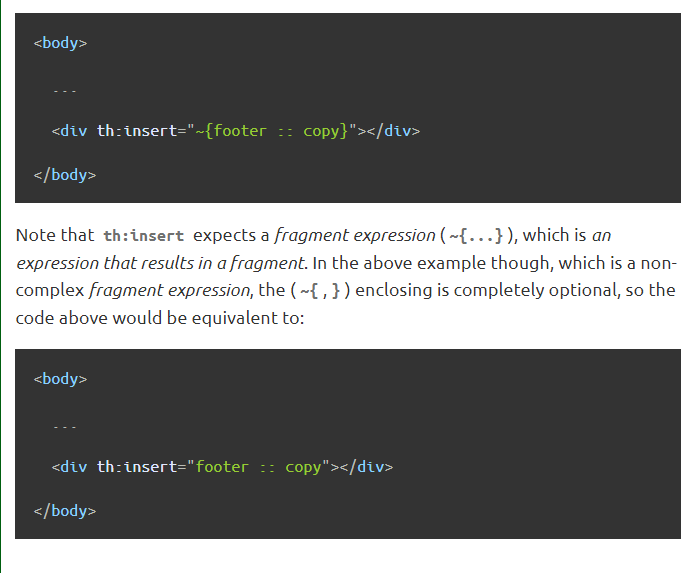
이제 붙이는 작업을 해야함

위에가 footer.html
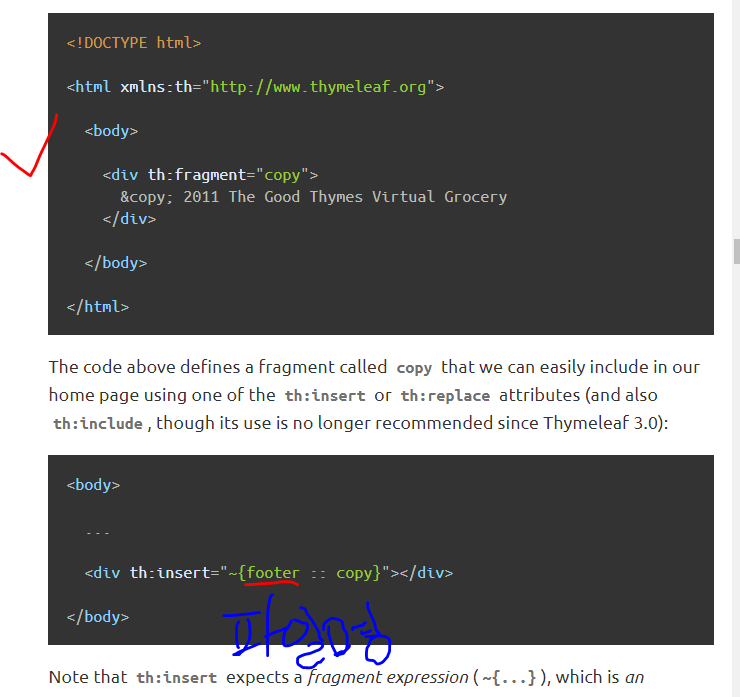
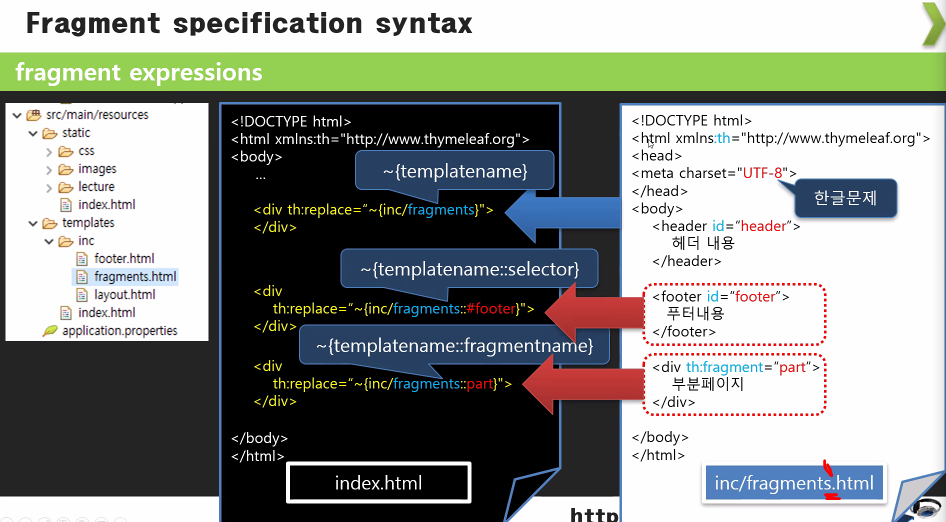
파일에서 특정의 fragment를 붙일 수 있는 것
:: copy는
-> footer.html 페이지 내에서 fragment='copy"인 걸 찾아서 넣겠다는 것
되게 좋은 장점이다.
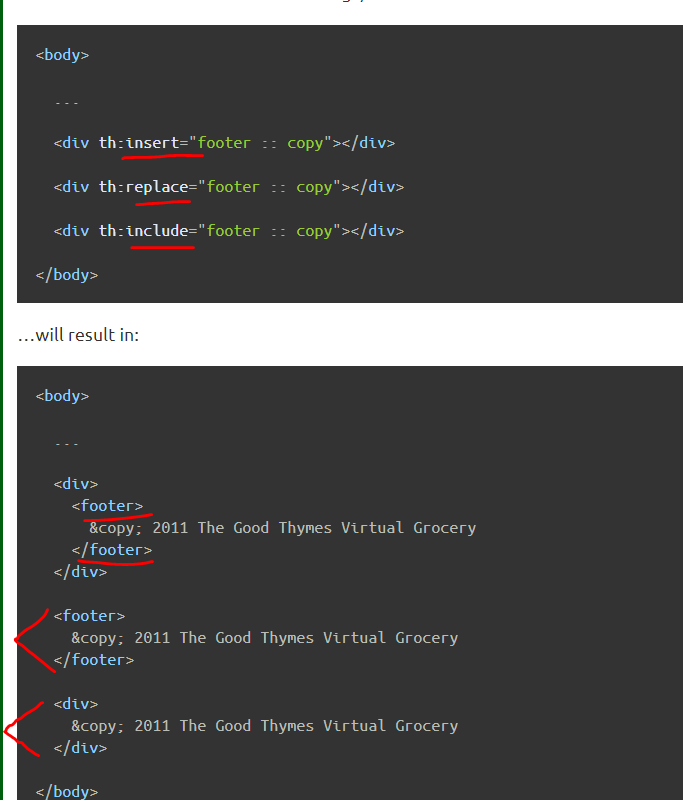
// 그리고 명령어도 insert 뿐만 아니라 replace, include도 있음

selection(::) 안하면 전체 파일 가지고 가겠다는 것
vs 이걸 지정하면 특정 부분만
요지는 파일 내 특정 영역을 가져다 붙일 수 있다는 점~!
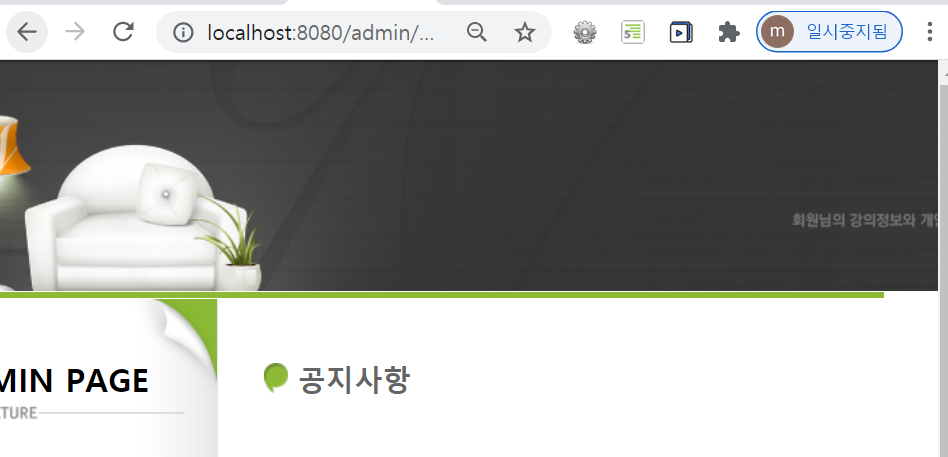
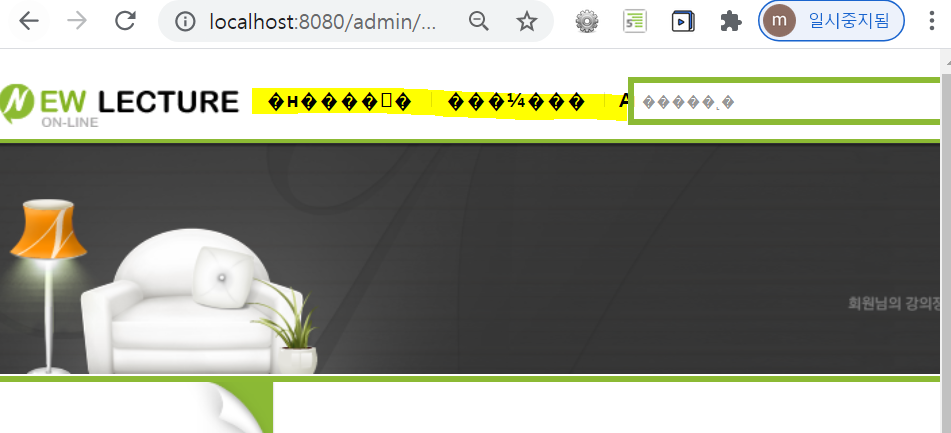
// 먼저! 현재 상황이 어떤지 (어떻게 출력되는지) 점검해보자.

현재 header 없이 나오는 중

이거 지금 하면 오류남
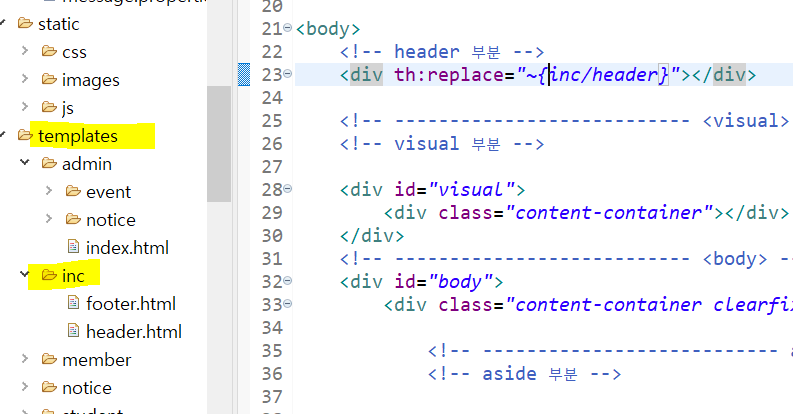
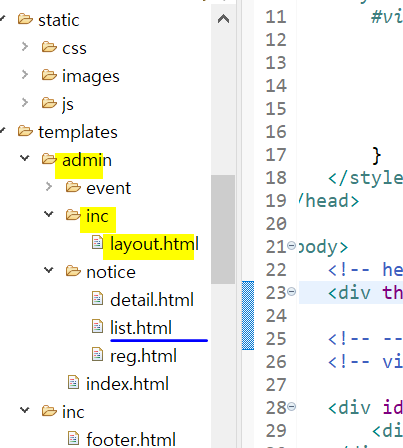
-> 폴더 정리 해야함
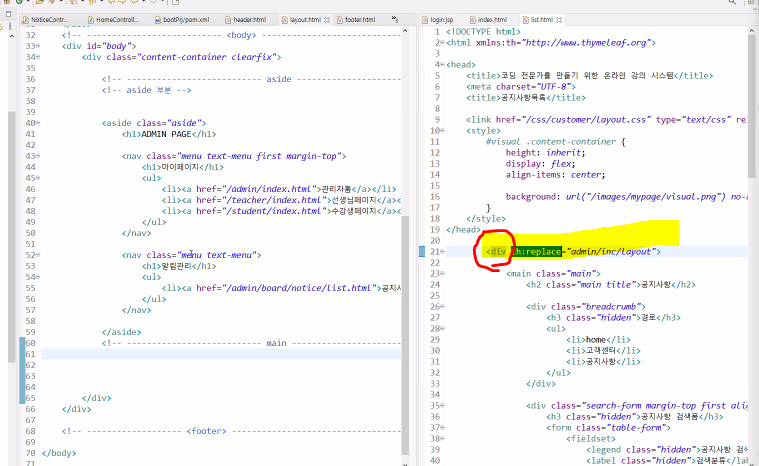
- 우리는 inc를 admin 아래다 줬었는데 header, footer는 admin에 국한되지 않으니 아래처럼 뻬주기!

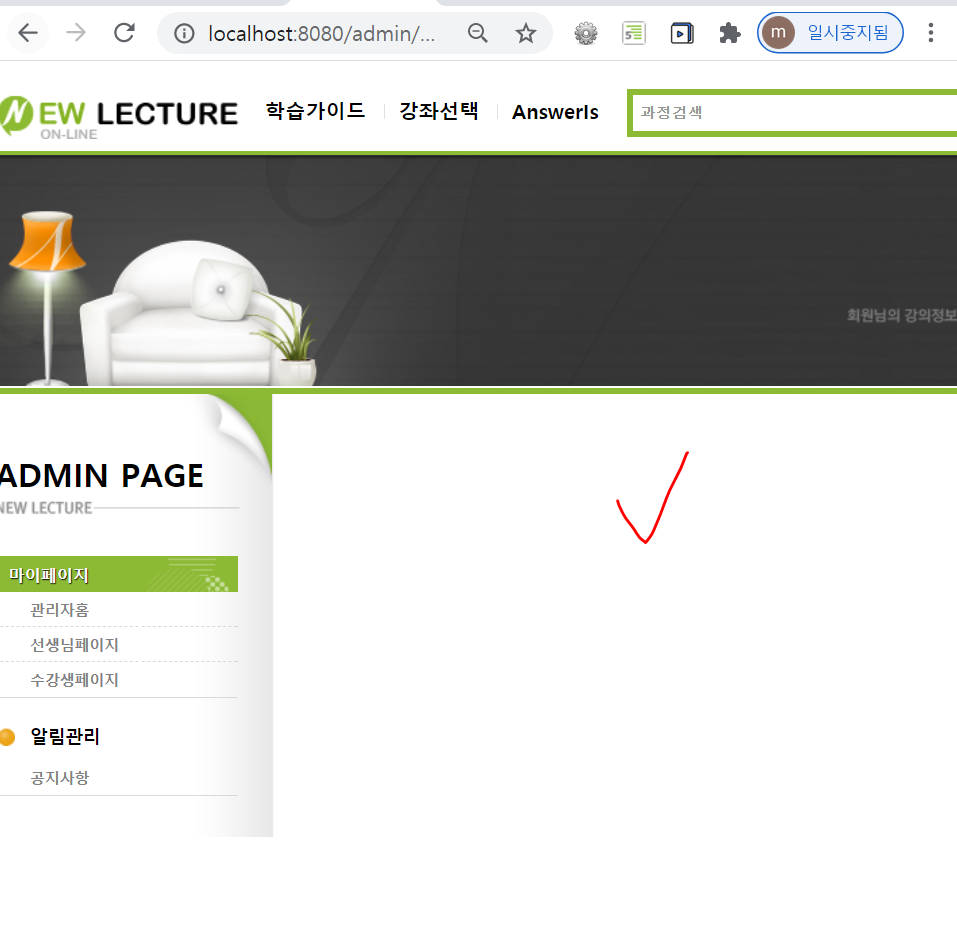
그럼 정상적으로 나온다.

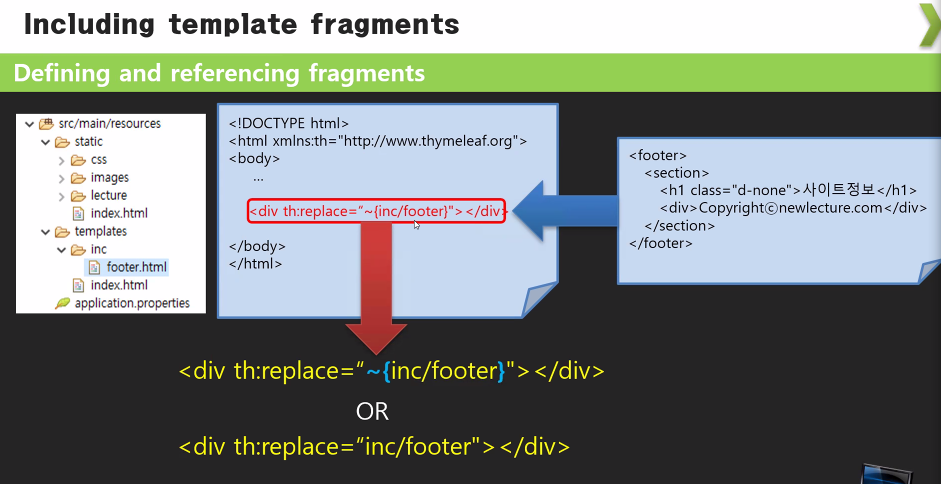
~은 뭐지?
-> ~ 표시 다음은 '홈루트에서부터의 절대 경로'
오전 시간에 했던 { } 앞에 있던 종류들
-> $, *, #, @, ~
$ : variable
# : message
* : selection variable중첩 구조를 멋있게... 나중에 배운다.
@ : link. 일반적인 url
~ : fragment. 파일 안의 fragment를 지정할 때 사용
~{inc/ ... } 이렇게 { 안에 시작하면 / (여기서는 홈디렉토리인 template) 부터 시작했다고 보면 됨
fragement를 포함하고 있다는 의미에서 ~ 사용한 것
- 지금은 file을 포함했지만 :: 해서 frament를 지정해줄 수도 있는 것

물결 표시 생략도 가능하다!
Q. 한글이 깨진다.
- 환경 설정 때문
- '지시자'가 필요하다.
특이하다.

추가해주기
- 맨~ 아랫줄은 </html>로 닫아주고
근데 이거로는 부족

cf) list.html 보면 인코딩 정보가 <head> 안에 있는데...
-> 그렇다. <head> 가지고 와서 넣어줘야 한다.

-> 이렇게 하면 한글 정상적으로 나온다.

Q. html 구조가 잘 된건가...
(지금 tiles로 다 같이 붙이는건데 <html>은 또 한 번 해준 느낌...)
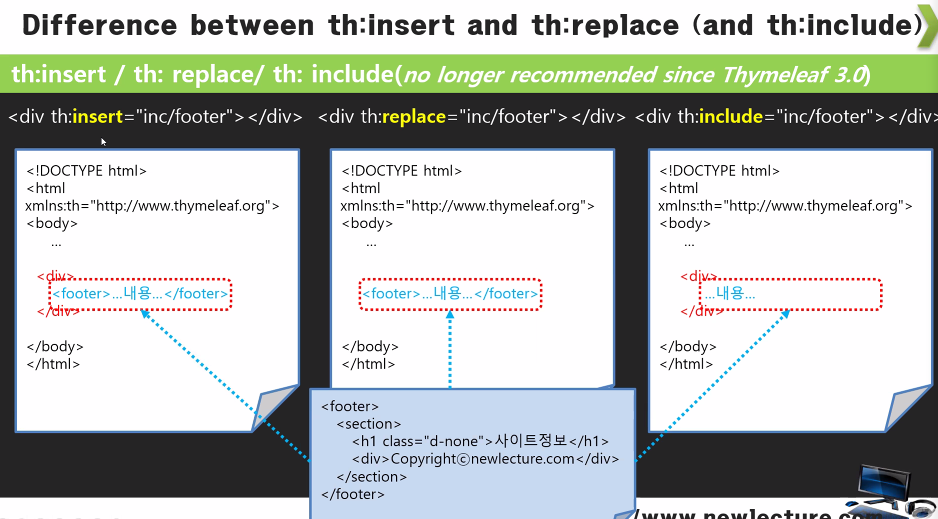
Q. ~{inc/header} 해줄 때 <div> 안에 있었는데... 이거는 사라지는건가...

insert -> 아래로 들어감
replace -> div까지 다 그냥 대신해서 들어감
include -> 안으로 들어감

cf) <div>로만 안 써도 되는 것
ex) <header> 안에 있는 것만 가지고 오겠다 / 아예 바꿔치기 하겠다... 같은 경우에는 더 적절하게 해줘도...

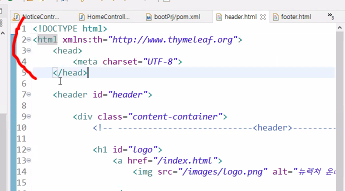
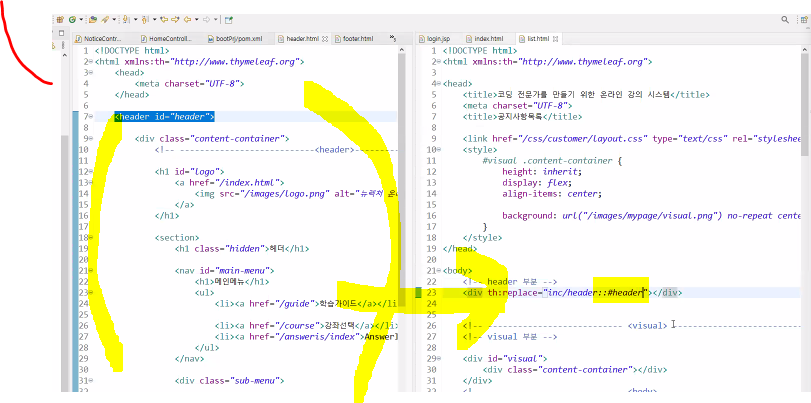
Q. header 가 따라온거를 알아보자. 이래도 되는지!
- hedaer.html에는 <header> 만 왔으면 좋겠는데 ㅠ 설정해준다고 위에 막 가지고 온 것들.

-> 이래서는 안 된다.
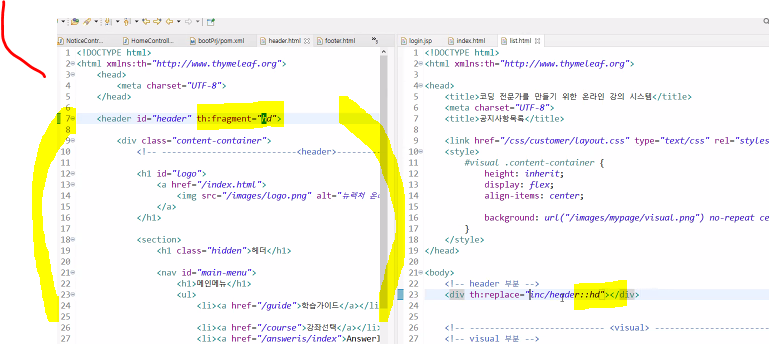
Q. 그럼 어떻게 한담?

frgment 의 이름은 우리가 지정 가능 (part, footer...)
페이지에서 특정 영역을 가지고 오는데,
id라던지 fragment 이름을 직접 가지고 오던지 해서 명명해줌
// page 전체 긁어오는건 위험하다.
그래서 영역 정하는데 / selector를 사용할 수 있다는 것 / 그리고 이름 명명해서 가지고 온다는 것 (fragment하면 명명해줄 수 있지~)

23번째줄처럼 :: (seletor 다음에) #header (id라서 #로 가지고 온거지) 해주면 위에 설정들은 가지고 온 게 아니게 됨 ;)
//
그리고 fragment로 이름을 지어줘도 보자.

Q. 홈페이지에서 header 탈부착(?)은 어떻게 확인?
-> 페이지에서 우클릭 > '소스코드 보기' 클릭하면 됨
자 이제 그럼 tiles처럼 본격적으로 붙이는 작업을 해주자.
layout을 만들어주자.
2가지 방법
1. (이해하기 어렵지만) 라이브러리 안 쓰는 방법
2. (이해하기 쉽지만) 라이브러리를 사용하는 방법

list.html의 layout이 admin에서만 사용된다고 가정하고
inc 폴더 만들고 >
layout.html에서 main 잘라내기
-> list.html에서 <body> 부분 지우고 <main> 가지고 온 거 넣기
list.html에 <body>를 넣을까 말까...
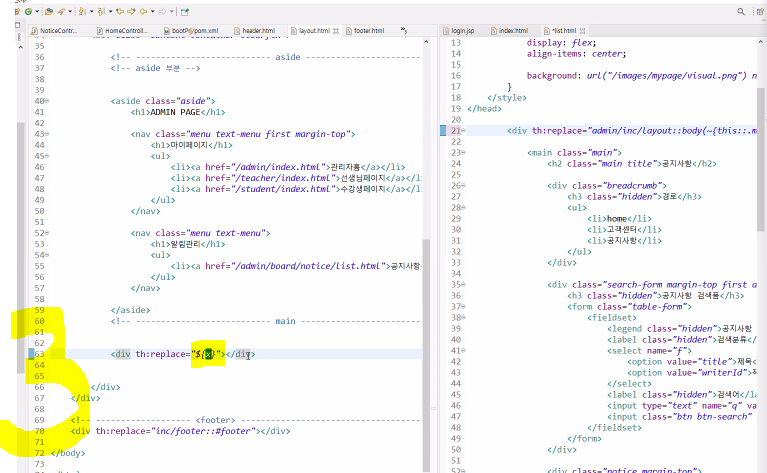
layout.html
// 사용자가 list.html 요청 (css, link, title, metadata들의 블록을 어떻게 포함시킬 것인가...)
먼저 /admin/notice/list 하면 엉망
- layout 없는 상태.
- main을 가지고 있긴하지만 <div>로 <main> 감싸기.
그리고 layout을 요청하자

이런 황당한 일이!
- replace.
- 현재는 fragment 지정 안했지만 지정해주면 들어갈 수도 있게 되었지 지금
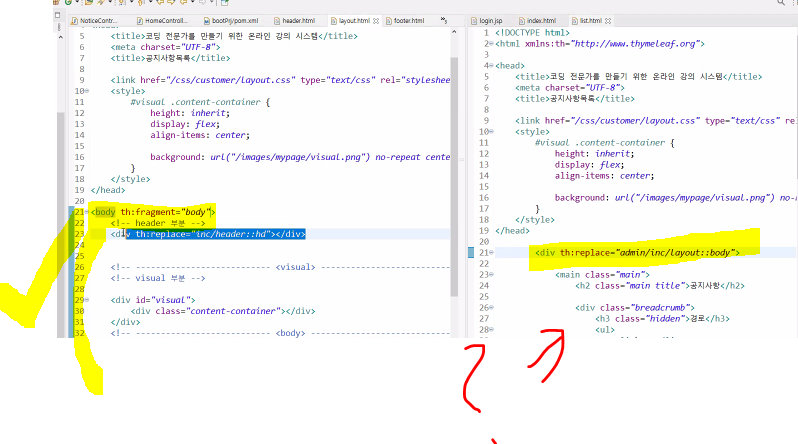
- fragment에 ::body를 넣으면?
<body>에 이름 줘서, 가지고 올 수도 있지.

1) list 요청 -> 타임리프가 list.html을 찾음
2) body영역을 replace하라
-> main 사라짐
-> 그리고 body가 감

-> <main>이 사라져버림.
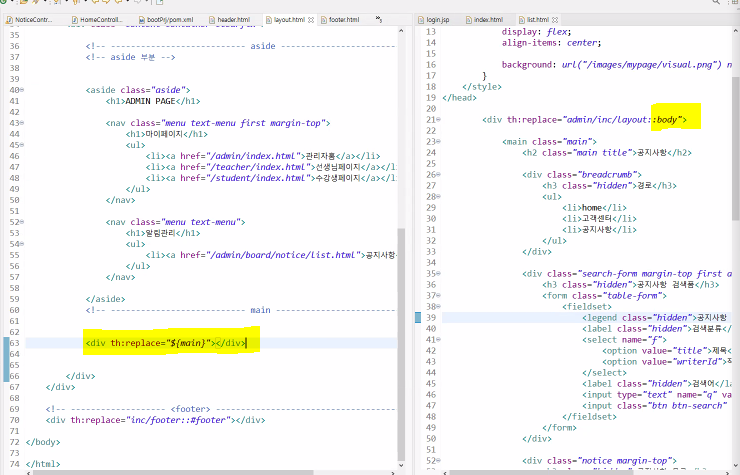
layout.html에 footer도 붙이자
<div th:replace ...

layout.html
layout을 가지고 오는데, header/footer 가지고 왔는데 main은 어떻게 가지고 오지?
-> layout.html에서 .. 아래

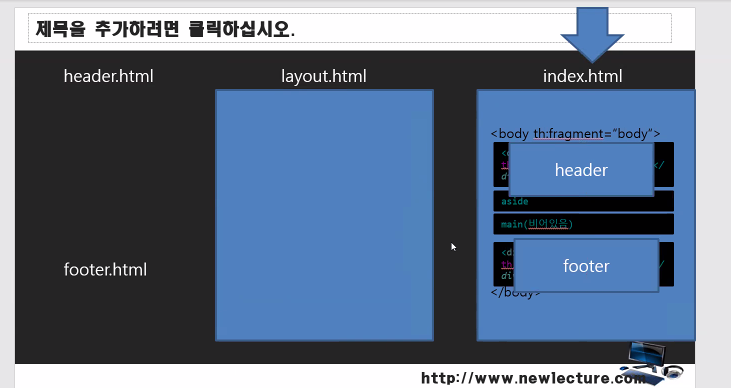
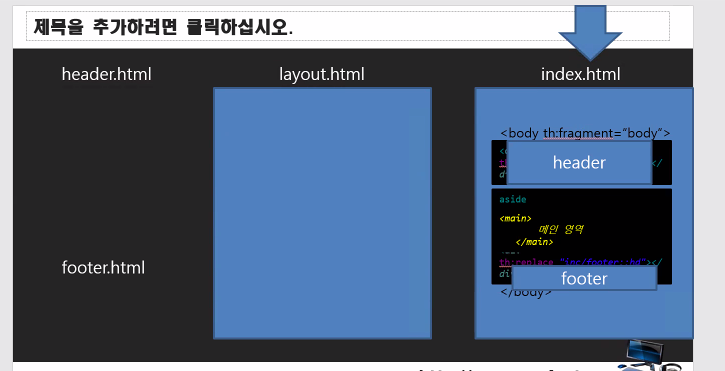
layout.html은
<body>
- 헤더, 바디 가지고 있고
- aside, main은 비어져 있고
</body>
사용자가 요청
index.html
-> 느닷없이 replace body를 하는 중
- index.html에 <main> 있었는데.... 사라짐 ㅠㅠ


header, footer 붙는건 좋은데~
<main>이 유지된 상태로! 붙여주고 싶은거지
그래서 <main>을 어떻게 할거냐
-> parameterize...? 뭘 이용
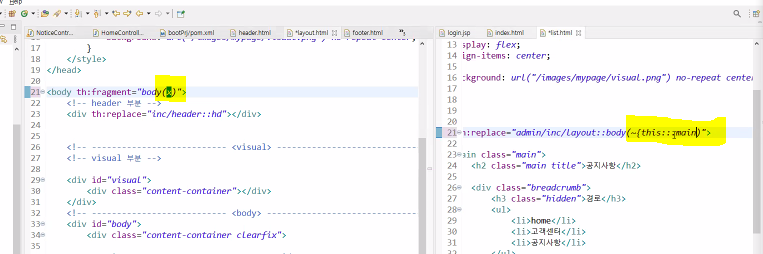
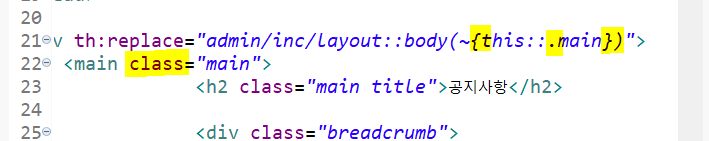
layout.html
- 붙여지는게 <body>인데,
-> "필요한게 네가(list.html) 갖다줘라"
- 함수 인자처럼 () 이건 네가 줘!
- 인자는 fragment


L
- 내가 body 쓰고 싶다고? 인자(x) 가지고 와~~
- 내가 합치고 싶을 때 '매개변수'를 쓰면 남의것을 가지고 오면서 내것도 사용할 수 있다는 것. 이게 요지
R
- fragment 넘겨줌

그리고 main 부분에 받은 거 사용해서 채워주는 것
// 외부라이브러리 필요없음.
2. (이해하기 쉽지만) 라이브러리를 사용하는 방법
직관적이나, 타임리프 외에 별도 외부 라이브러리가 필요.
-> 보통 이거 사용한다 ㅎㅎㅎ
// 이건 내일
프론트 - node.js는 백엔드뿐만 아니라 배포를 위해서도 사용된다는 점

'수업 일지 > Spring' 카테고리의 다른 글
| 81일, 82일 - 타임리프의 페이저 (0) | 2021.06.15 |
|---|---|
| 81일 - 라이브러리 dialect 활용해서 layout 붙여보기 (1) | 2021.06.15 |
| 80일 - 타임리프 (Thymeleaf), th:text, th:utext, #, th:each (0) | 2021.06.14 |
| 79일 - 인증과 권한. 1.인증 설정 2.권한 설정- 1) 인메모리 방법 2)db 방법 with 사용자 정보, 사용자 역할 정보 (0) | 2021.06.11 |
| 79일 - @Transactional의 '전파 모드' & ACID 中 2) 고립도 설정 (0) | 2021.06.11 |




