고정 헤더 영역
상세 컨텐츠
본문
부트 실행안되서 다시 재설치
//
1) 진짜 사용자가 전달 쿼리든/post 방식이든
2) 쿠키
// 오늘 배울 거 : 경로
- REST 방식이 유행하면서
- '경로가 값으로 올 수 있도록'

-> 중괄호를 쓰면 '아무 값이나 올 수 있음을 의미'
그리고 ID로 뽑아쓰겠다는 의미

쿼리 스트링이이 아니라 경로에 있는걸 담아 달라고 하는건
->


//
중간에 있는 것도 쓰고 싶으면


//
파일 입출력을 알아보자.
Controller 하나 준비하자.
controller.admin 패키지에서 class 하나 추가.
이름은 : HomeController
근데 이전에 HomeController 이미 있었지.
->

이름 새롭게 지정해줘야

url도 짧게 해줄거야~

업로드 공간을 하나 만들어보자.
-> 애는 PostMapping으로

이전에 multiParts 매핑을 했었는데... 그러면 모든 Controller마다 작업을 해줘야함.
다시 NoticeController 보면,
파일 업로드 방식
1) attatch 방식 : 같이 올라가는 방식
2) 파일 하나 받아 비동기적으로... 지금 예제는 이 방식
- 다른 컨텐츠도 보내며 파일 하나 보내는...
HomeController (admin)

여기를 들어가보자.

property... 라고 해서 한 줄로 만들어줌
그리고 빈 공백 최대한 없게 써주기
위의 코드는 : 한 파일은 300mb, 최대 총합 900mb
//
HomeController (admin) 돌아와서
아까 두 줄 설정해줌으로서 -> 이제 multiParts 로 받아오는 것
(Boot 쓰면 파이썬과 웹 개발 하는 것과 거의 비슷한 수준으로 코드량이 줄어듦)
post하는 녀석이 MultipartFile 하면서 이름 보낼건데 그걸 file이라고 해보자.
+ post 하는 녀석이 있어야
-> static에 파일 하나 만들자. upload.html


근데 2가지 문제 있음
1) 저장할 때 물리 경로 물어 얻어내야함
2) 파일 업로드 할 때 경로 존재하는지 안하는지 물어 얻어내야함
- 이 2가지는 예전에 서블릿에서 했던거랑 같음. 그래서 복붙

ServletContext application = request.getServletContext();
String path = "/upload";
String realPath = application.getRealPath(path);
File pathFile = new File(realPath);
if(!pathFile.exists())
pathFile.mkdirs();
String filePath = realPath + File.separator + fileName;
FileOutputStream fos = new FileOutputStream(filePath);
System.out.println(realPath);
byte[] buf = new byte[1024];
int len = 0;
while((len=fis.read(buf, 0, 1024)) >= 0)
fos.write(buf, 0, len);
fos.flush();
fos.close();
fis.close();
Spring 자체가 real path를 얻어야.
- 이 부분은 서블릿에서 탈피를 아직 못했음

18~42번째 줄은 삭제해도 됨
+ 파일명 얻어오는 코드 추가. 29번째줄
사용자가 전달한 파일 안에 파일 이름이 있을 것.


저장은 path를 기반으로 하는 파일이여야
// 이 파일 가지고 오는건 프로젝트마다 한 번만 하면 되는듯?
실습.
url 가서/ 파일 넣어봤는데 null이라고 에러나옴



//
Q. 파일 업로드가 하나가 아니라 두 개라면?
-> files로 해주자
그리고 28번째줄에 배열로만 해주면 됨

//
파일 하나만 올리면 에러가 나서 조건 처리를 해주자


파일 출력을 해보자
데이터를 반환하는게 아니라 '문서'를 만들어 반환하는 것
-> view엔진, 타임리프같은게 필요. (jasper 같은)
1) jasper 통해 문서 만드는 방법을 먼저 알아보자

web.api.controller 패키지 새로 만들어서

restController -> Contrller

@ResponseBody를 사용하면 문서가 아니라 그냥 데이터를 return해주는게 가능
- 만약 이게 없으면 404 에러남. admin notice list 가 '포워딩 하기 위한 url'이여야 하는 것
//
문서를 만들어보자.
문서는 홈디렉토리가 아니라 WEB-INF에다가 둬야.
- VIEW는 출력할 게 있으면! 나오는 옵션인데 이게 사용자에게 노출되면 데이터 없이 노출될 수도 있으니
view 폴더 안에
요청할 때는 경로명 다 써줘야

줄여줄 수 있음 (이건 좀있다 해보자)
문서 실제로 불려지는지 확인해보자.
- 404 에러남
이유 : 타임리프같은/jasper같은 뭘 포함을 시켜줘야함
pom.xml 열어서 라이브러리를 추가해보자.
- starter 라이브러리 : 크게크게 묶어놓은 것
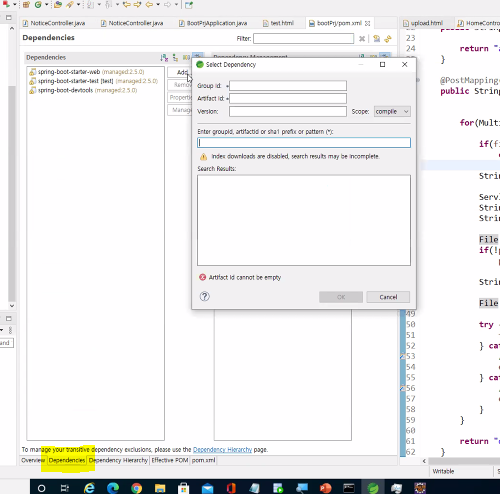
-> 세세하게 하나씩 추가할 때는 1) 직접 타이핑 2) 메이븐 저장소에서 dependecy 추가 3) 아래같이 dependencies에서 검색해서 추가.

-> 근데 검색했는데 아무것도 안나옴 (jasper)
- 색인 안넣어줘서 그럼
windwo > show view > other > maven > maven repositories 오픈 > local 선택 > ...

우클릭 rebuild index

//
우선 지금은 메이븐 디파지토리 (구글링) 가서 가지고 와야

pom으로 와서 직접 넣기

버전 모르면 지워주기 - 알아서 맞춰준다.

서버 재시작해주기
- 404 에러 나면 안 됨.
- jasper다운 에러 메시지가 나야 정상임
pom 파일 오다가 jstl 추가해야 (두번째로 나온거로 복사)
1.2버전
붙여넣기
메이븐 업데이트, 서버 재시작하면 에러창 ... 계속 빨간줄이넹
- jstl 다른거로 가지고 오니 됨
-> 페이지 뜸
나 Visual Studio로 뜸 ...
- market에서도 html editor 다운받아 있는데?
-> 다시 삭제했다가 깔아주니 됨
css, imgages, js 복사해서 static에다가 붙여넣기
문서 출력하는 작업은 2가지
1) 데이터
2) 문서
2가지 문제
1) model 전달해야 하는데 request로 하는거 아님
2) view 단 만들 때, 페이지 반복적으로 나와도 얘기를 안했었는데
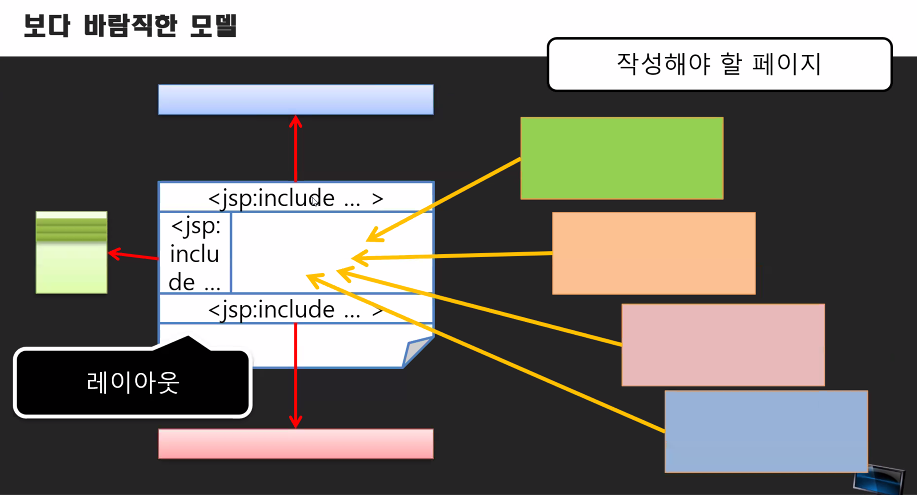
-> 이제는 공통 분모 잘라서 집중화를 하자
// 먼저 집중화하는 방법을 알아보자.

헤더, 어사이드, 푸터는 겹치는게 많음


근데 include도 중복된다는 문제가 있음
-> 라이브러리 등장!

조립해주는 녀석의 등장 : tiles
- 더 이상 발전할게 없다며 은퇴함 (더 이상 발전할게 없어서 개발자들 해산시켜 업데이트 없는)
attic : 은퇴한 녀석들 모아둔 곳
https://mvnrepository.com/search?q=tiles
사실 다운은 여기서 받아야
jsp를 위한거 받으면 됨
-> 그리고 pom에다가 추가

저 오른쪽의 list.jsp를 조각내버릴 예정

헤더엔 이거, 푸터에는 이거 붙이라고 지시사항을 붙일 것 (여기서는 이름을 customer.notice.list)
Q. url에 따라서 지시서를 다 만들어야 하나?
-> 패턴으로 만들 수 있다.
우리가 해야할 일은 찢어놓는 것!
그 다음 지시서 작성법을 알아보자.
// 페이지를 찢으러 가자.
admin > notice > list.jsp
헤더는 나눠놨었지 이전에
window > preference > web > jsp file > 인코딩 utf-8로
그 다음에!
new > jsp 파일 > footer 만들고
footer 부분 가지고 와서 여기에 붙이기


view 아래 inc는 '전체' view 에서 보이는거라 header, fooer는 여기에 뒀지만...
어사이드는 얘기가 다름
- 이건 admin에 왔을 때만 뜨는 것
-> 애는 root에 있으면 안 됨
admin > new 해서 inc 폴더 또 만듦
그리고 > new > jsp 파일 > aside

// 이제 list.jsp 에는
이걸 layout.jsp로 복붙해서 inc 둔 다음
list.jsp에서 main 잘라내기

여기에는 main만 남기고 싶은 것
// layout.jsp 가보면
-> main 자르기

숙제 : detail, edit, reg 다 이렇게 쪼개놓아서 준비하기


'수업 일지 > Spring' 카테고리의 다른 글
| 74일 - POJO에서 model 만들어서 전달하는 방법 2가지 (ModelAndView, Model model //직접 포워딩은 하지 못한다는거), tiles.xml 집중화(*) (0) | 2021.06.04 |
|---|---|
| 73일 - Tiles 생성과 리졸빙 (0) | 2021.06.03 |
| 72일 - cookie (서블릿에서 vs Spring에서), 생명주기 영역, 가시 영역 (2) | 2021.06.02 |
| Spring을 통해서 도대체 뭐가 편리해진걸까 (업데이트 ing) (0) | 2021.06.02 |
| 72일 - ★스프링이란 (=프론트 컨트롤러=Spring MVC 라이브러리= Dispatcher Servlet), devtool 라이브러리 추가하기, @GetMapping, @PostMapping (0) | 2021.06.02 |




